用户登录成功以后,可以在应用里设置一下当前登录的用户,我希望在其它组件里都可以访问到当前用户数据。可以使用 React 提供的 createContext 创建一个Context,然后用 Context 里的 Provider 组件提供数据,这样所有这个 Provider 组件的后代就都可以使用它提供的数据了。
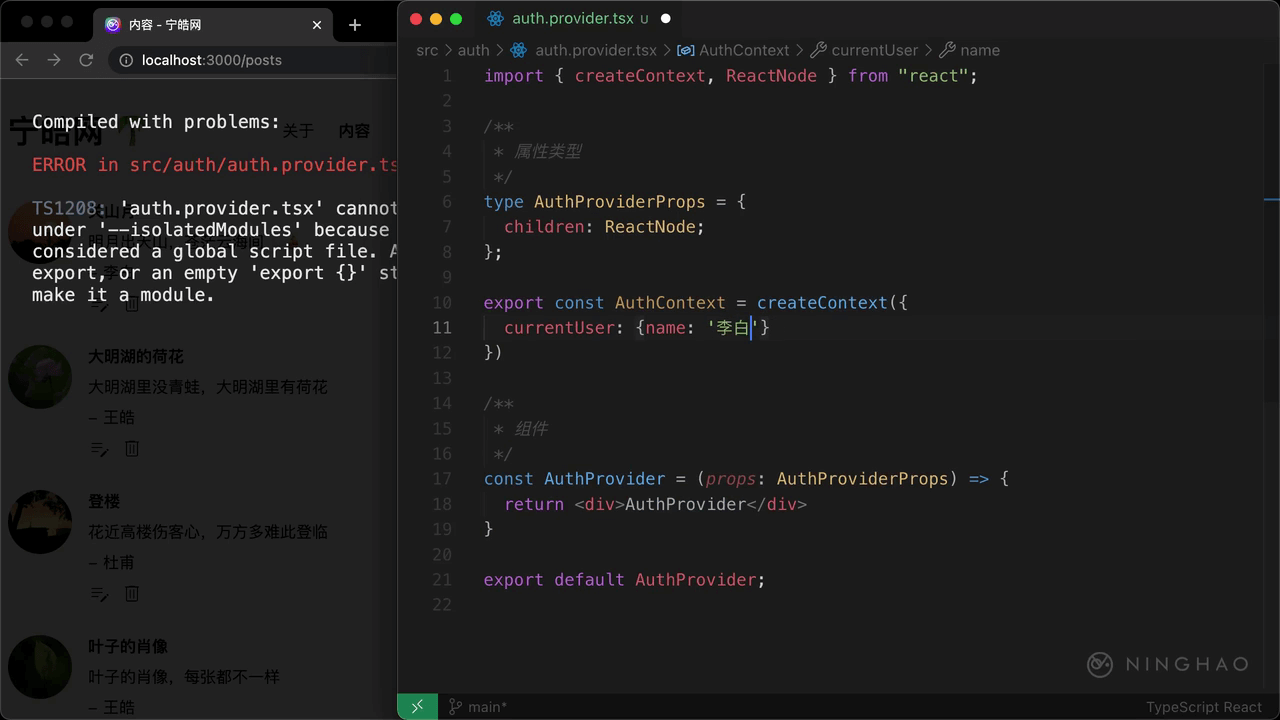
先创建一个文件,放在 src/auth 的下面,名字是 auth.provider.tsx,在文件里定义一个组件,名字叫 AuthProvider。组件的属性类型里添加一个 children 属性,类型设置成 ReactNode。
在组件里使用 react 提供的 createContext 创建一个 Context,定义并导出一个 AuthContext,它的值可以用一下 createContext,要提供一个默认值,一个对象,里面可以添加一个 currentUser,它是一个对象,里面添加一个 name,对应的值是当前用户的名字,比如李白。
这个组件提供的视图,可以用一下这个 AuthContext 里面的 Provider 组件,它包装的东西是 props.children,然后设置一下这个 Provider 组件的 value 属性,它的值就是这个 Provider 提供的数据,一个对象,里面有个 currentUser,它里面有个 name 属性,对应的值是李白。
app.provider.tsx
再新建一个文件,放在 src/app 的下面,名字是 app.provider.tsx,组件属性里添加一个 children 属性,类型是 ReactNode,组件提供的视图可以用一下刚才定义的 AuthProvider 这个组件,它包装的东西是 props.children。
index.tsx
打开 index.tsx,这是 React 应用的入口,在这个要渲染的组件的周围,再包装一层 AppProvider。这样应用所有的后代就都可以使用 useContext 获得到 AuthContext.Provider 提供的值了。
app-header.tsx
打开 app-header.tsx,在组件里面,用一下 useContext,要使用的 Context 是 AuthContext,解构一下它的值,把 currentUser 解构出来。
在组件里面找到这个登录小图标,先在它的下面判断一下 currentUser ,如果它有值,这里可以显示 currentUser.name ,表示当前用户的名字。
这个登录小图标的显示可以判断一下 !currentUser ,如果 currentUser 没有值,就可以显示这个登录小图标按钮。
在浏览器观察一下页头这里,现在这里会显示 李白,它的值就是使用 AuthContext.Provider 给组件提供的数据,就是那个 currentUser 里的 name 这个属性的值。
下面可以微调一下头部的样式,现在这个文字还有小图标没有居中对齐。
打开 app-header.css 这个样式表,用 .app-header > .content a 作为选择器,把 display 设置成 block ,再把 line-height 设置成 1。
在浏览器再观察一下页面头部的样式。