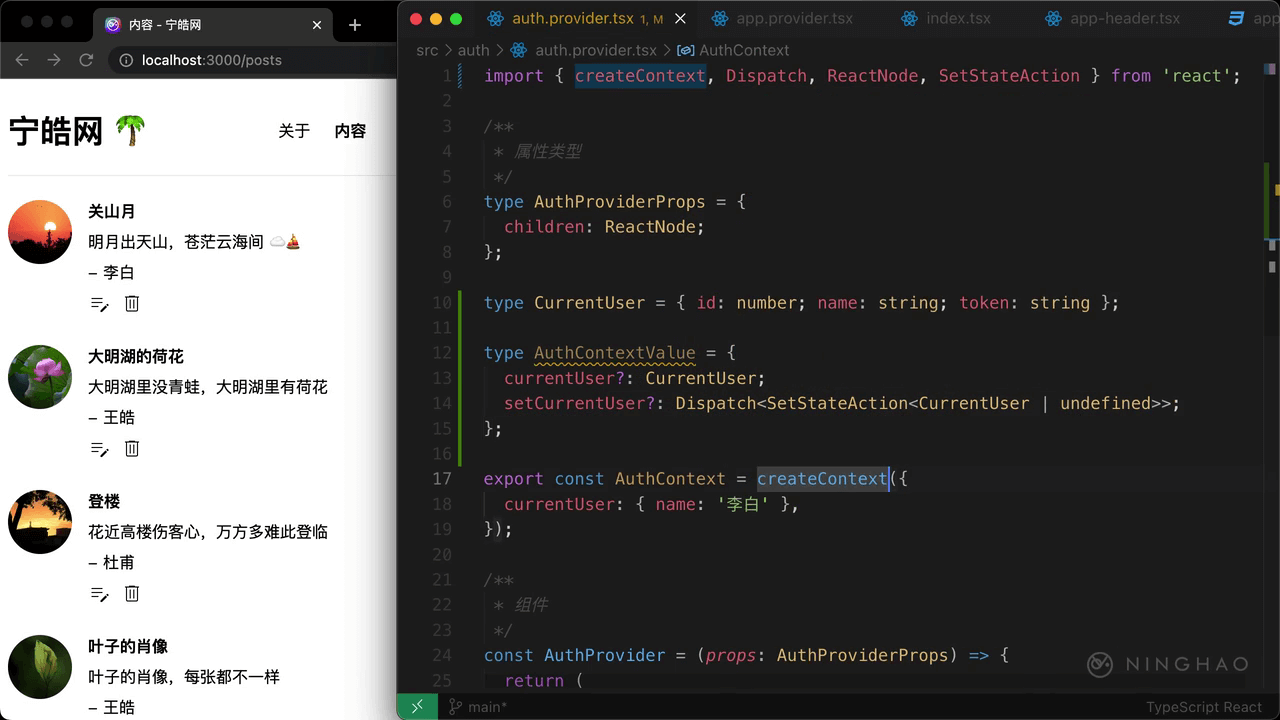
打开 AuthProvider,在里面再定义一个表示当前用户数据的类型,名字是 CurrentUser,它是一个对象,里面有个 id,类型是 number,还有 name ,类型是 string,再加上一个 token,类型是 string。
下面再定义一个表示这个 Provider 提供的数据的类型,名字叫 AuthContextValue,一个对象,在它里面添加一个 currentUser? ,类型是 CurrentUser。再添加一个 setCurrentUser?,类型先用一个 Dispatch,参数类型是 SetStateAction,它的参数类型是 CurrentUserState 或者 undefined。
使用 createContext 创建这个 Context 的时候设置一下值的类型,设置成 AuthContextValue。
在组件里面准备一下需要提供的数据,解构一下 useState 返回的结果,第一个项目是 currentUse,第二个项目是 setCurrentUser,用一下 useState,类型是 CurrentUserState。
再修改一下这个 AuthContext.Provider 组件的 value 属性的值,一个对象,里面有个 currentUser 属性,它又是一个对象,里面有个 state 属性,对应的值是 currentUser,再添加一个 setState,值是 setCurrentUser。
auth-login.tsx
打开 auth-login.tsx,在这个组件里可以得到 AuthContext 里的 currentUser,用一下 useContext 这个 hook,要用的是 AuthContext,解构一下结果,需要的是 setCurrentUser。
点击登录按钮,会执行 login,成功登录以后,可以执行一下 setCurrentUser,把 data 交给这个方法,这个方法可以修改 currentUser 这个 state。
测试
在浏览器上测试一下,在登录页面输入用户名还有密码,然后点击登录。登录成功以后,会执行 setCurrentUser 修改 currentUser 这个 state,你会发现页面头部这里现在显示的就是当前用户的名字。