用户登录成功获取到用户令牌以后,再次请求后端接口的时候就需要在请求的头部里包含用户的令牌,这样后端应用可以根据这个令牌的值判断当前发送请求的这个用户是谁。
之前我们在 app.service 这个文件里,手工设置了一下 HTTP 客户端的这个身份验证头部,先剪切一下这块代码。然后在浏览器,打开创建内容页面,输入标题,还有正文,点击发布。在控制台上会报错,提示当前用户没有权限。
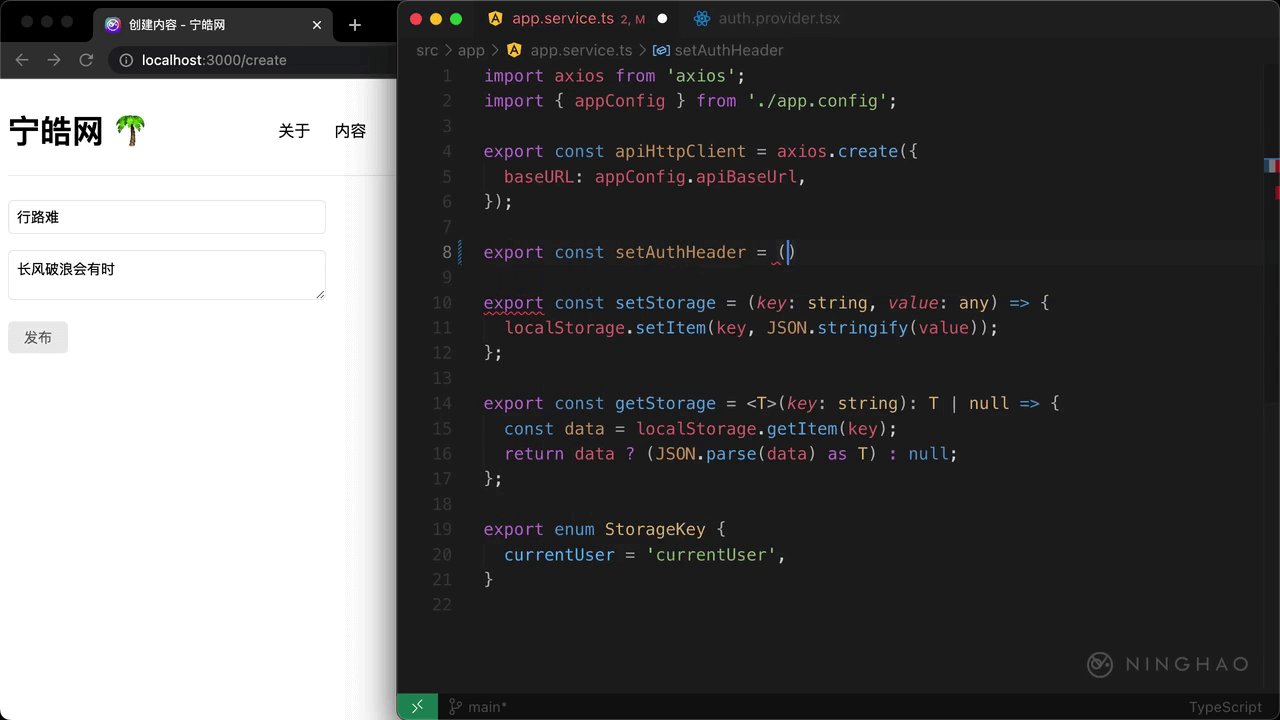
再回到 app.service,我们可以导出一个方法,名字叫 setAuthHeader,用一个箭头函数,有个 token 参数,类型是 string。
在这个函数里面用一下 apiHttpClient.defaults.headers.common ,方括号 Authorization,设置一下这个头部的值,它的值是 Bearer 空格,后面加上 token 这个参数的值。
auth.provider
打开 auth.provider,当 currentUser 有变化的时候,在浏览器本地存储里存储了当前用户数据以后,可以再执行一下 setAuthHeader, 把 currentUser.token 的值交给它,它可以修改请求后端接口用的这个 HTTP 客户端,添加一个 Authorization 头部,对应的值就是 Bearer 空格,然后是当前用户的令牌。
恢复登录状态的时候,也需要执行一下 setAuthHeader,把 currentUserFromStorage 里的 token 交给它。
测试
回到浏览器,刷新一下应用页面,在创建内容这个页面上,输入内容的标题,还有内容的正文,然后点击发布。这次控制台没有提示错误,说明成功创建了内容。
我们可以打开 tableplus,连接到应用的数据仓库,然后打开 post 这个数据表观察一下,这里最后这条数据就是刚才我在浏览器上成功创建的内容,这条数据的 userId 是 3 ,对应的用户就是李白。