Next.js 应用的中间件里有个 request 参数,在它里面可以找到能请求相关的东西。
先在这个中间件里导入一个类型定义,import type 意思是只导入类型定义,要导入的是 NextRequest ,它来自 next/server。然后中间件函数里面添加一个 request 参数,类型设置成 NextRequest。
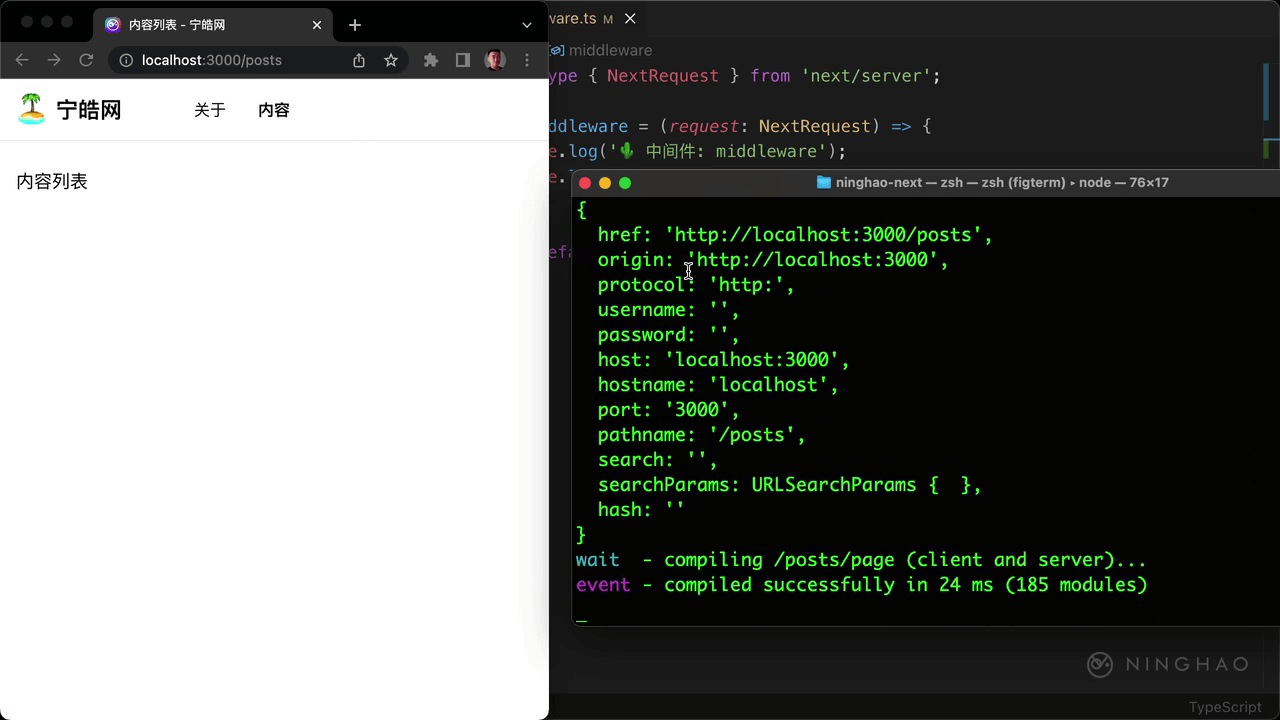
这个 request 参数里面有一些有用的东西,比如 cookies,headers,请求的地址等等,如果服务环境支持,在这个请求对象里还可以得到用户的位置信息还有 IP 地址。在控制台上先输出一下 request 里的 nextUrl 检查一下。
在运行应用开发服务的终端,先清除一下屏幕上的显示,按一下 command + k。
然后在浏览器,点一下内容这个导航项目,打开的是这个内容列表页面,在观察一下终端输出的内容,这里会输出请求里的 nextUrl,这个对象里面包含了 href 请求的地址 ,origin 请求的源头,protocol 请求使用的协议,pathname,路径名称。
回到项目修改一下在中间件里输出的内容,输出 request.nextUrl 里的 pathname,请求地址里的路径。
刷新一下页面,然后观察一下终端输出的东西,你会发现中间件被执行了很多次,因为每次请求都会执行中间件,包含请求的页面,还有页面相关的一些文件。
停止运行开发服务,执行一下 npm run build,编译一下应用,然后执行 npm run start 启动编译后生成的应用。
prefetch
刷新一下这个内容列表页面,观察一下终端这里输出的请求路径,你会发现除了 /posts 以外,还请求了 /about 。这是因为 Next.js 会预加载可见范围内的,使用 Link 创建的链接地址。