在 Next.js 应用的中间件里可以处理请求还有响应里的 cookie。下面我们可以实现一个 AB 测试的功能,用户在访问 /about 这个路径的时候,检查请求里的 cookie,根据它的值再决定重写的位置。
在这个中间件里,判断了如果请求的路径名是 /about ,在里面可以声明一个 cookieName 值是 testing,这个 testing 是我们要设置的 cookie 的名字。
下面在用 let 声明一个 cookieValue,用一下 request.cookies.get 得到请求里的名字是 testing 的这个 cookie ,访问一下 value 这个属性的值。
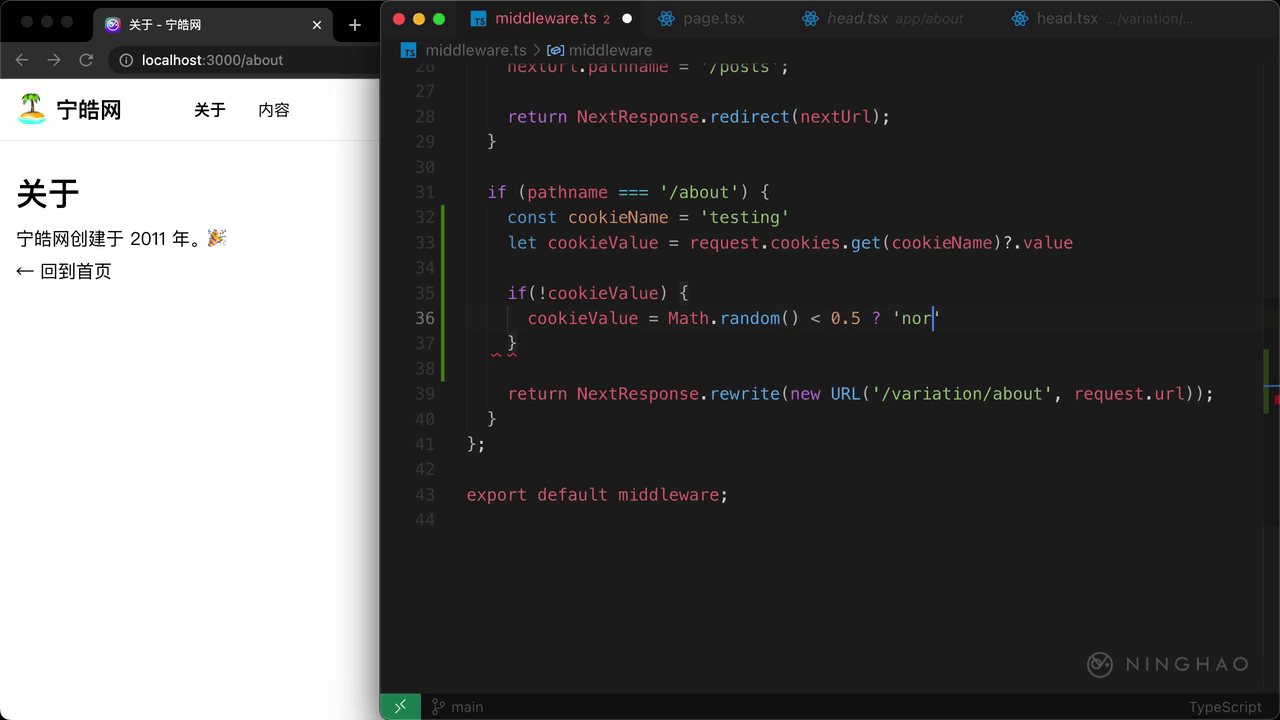
然后判断一下,如果这个 cookieValue 没有值,可以设置一下 cookieValue 的值,它的值需要随机在两个值之间取其中的一个,用一下 Math.random() 判断它的结果是否小于 0.5,有 50% 的机会这个值小于 0.5,如果小于 0.5 ,就让 cookieValue 的值等于 normality,如果不小于,就让它等于 variation。
准备一下要重写的路径,声明一个 rewritePath,判断一下 cookieValue 是否等于 variation ,如果是就让这个路径名等于 /variation 再加上原本的 pathname ,如果不是就让它等于原本的 pathname。
声明一个 response,用一下 NextResponse.rewrite,新建一个 URL,提供一个 rewritePath,还有 request.url。
判断一下 !request.cookies.get(cookieName),如果请求里没有 testing 这个 cookie,这里我们就用一下 response.cookies.set 这个方法,设置一个 cookie,名字是 cookieName,对应的值是 cookieValue。
测试
在浏览器测试一下,刷新一下 /about 这个页面,打开浏览器的开发者工具,应用选项卡,观察一下 cookie,你会发现这里有一个名字是 testing 的 cookie,我这里它的值是 variation。
所以当前显示的就是 varaition 里的 about 页面。
把这个 cookie 删除掉,再刷新一下,如果这个 testing 的值是 normality ,显示的就是正常的关于页面。