Next.js 的中间件会在每次请求的时候被执行,在中间件里我们可以配置一下,只在特定地址下运行中间件里的东西。有两种方法,一种是在中间件里导出一个配置对象,里面的 matcher 就是一些匹配的地址模式,这样中间件就只会在这些地方运行。
打开 middleware ,export 一个 config ,它是一个对象,里面添加一个 matcher ,它的可以是字符串也可以是数组,提供一个数组,里面的项目就是匹配的地址模式,这些地址模式有很多种写法,具体你可以参考 middleware 的文档。
先添加一个 /posts。打开终端,清空一下屏幕,然后在浏览器,先访问一下首页,再访问一下关于,然后是内容,观察终端的输出,你会发现这回在中间件里输出的请求路径名里面,只有这个 /posts,说明中间件只在这个路径被执行了。
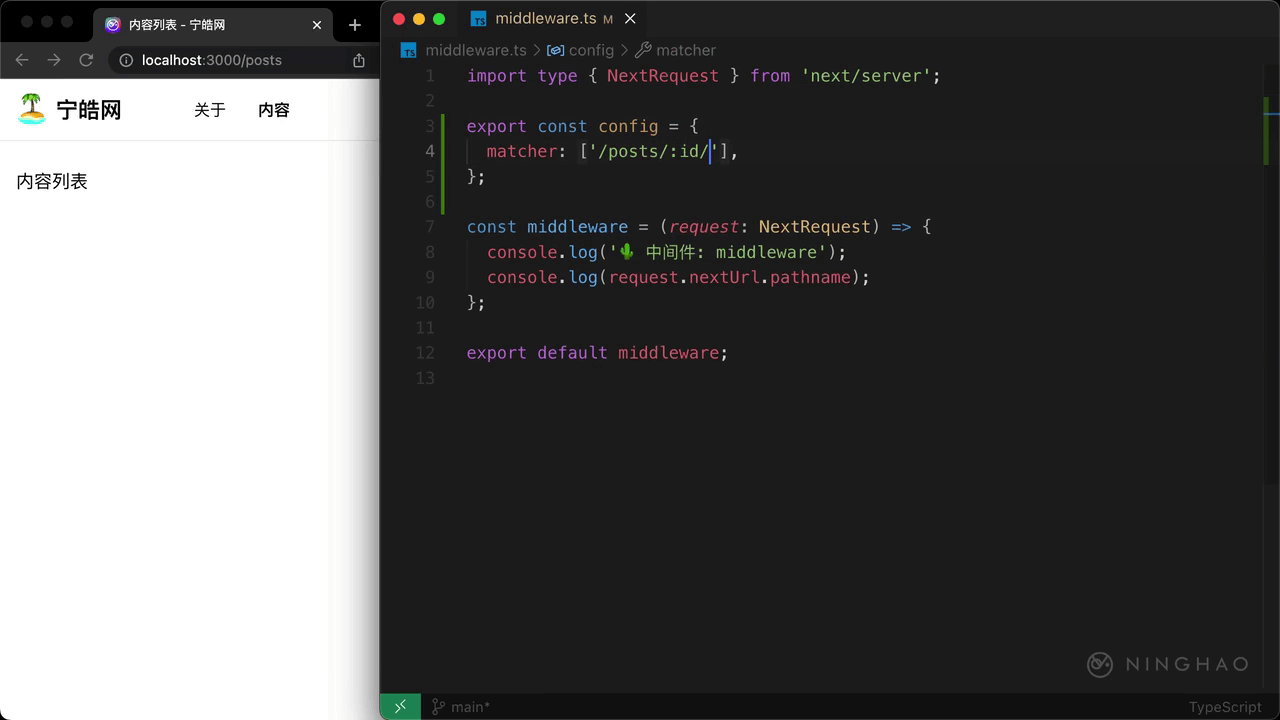
如果你希望中间件在 /posts/:id 这种路径下运行,可以在这个配置对象的 matcher 里添加一个这样的项目,/posts/:id/ 注意这里最后需要一条斜线。
在浏览器,点击内容列表里的一个内容项目,打开一个内容页面,再观察一下控制台,这里输出了刚才访问的内容页面的路径,说明中间件也会在这种路径下运行。
对比路径
除了用这种匹配路径模式的方法控制中间件的运行,我们也可以在中间件的内部,直接判断请求地址的路径名称。先注释掉导出的这个 config 对象。
然后在中间件的内部,解构一下 request,需要的是 nextUrl,继续解构它,需要它里面的 pathname。下面在控制台上输出这行内容的时候,可以判断一下 pathname,它是字符串类型的数据,所以可以调用字符串方法,比如 startsWith ,提供一个 /posts。请求的路径名满足这个条件的时候,再输出这行内容。
请求一下终端屏幕 ,回到浏览器,访问一下应用的首页,关于,再访问一下内容列表,然后打开一个内容页面。再回到终端观察一下,这里只会输出访问内容列表页面还有内容页面的时候输出的路径名称。