在 Next.js 应用的中间件里面,使用 NextResponse,可以把请求重定向到指定位置,可以重写响应,可以设置响应的 cookie 还有 header。
打开 middleware,从 next/server 里导入 NextResponse,注意这里我们不能作为类型导入它,而是要在中间件里具体使用它上面提供的一些方法。
重定向
在中间件里面,先试一下重定向请求,判断一下 pathname,检查它是不是等于 /articles,如果是就把请求重定向到 /posts。return 的是 NextResponse 用一下 redirect 这个方法,它可以重定向请求。鼠标放在这个方法的上面,提示它的参数值可以是 string,NextURL 或者 URL。
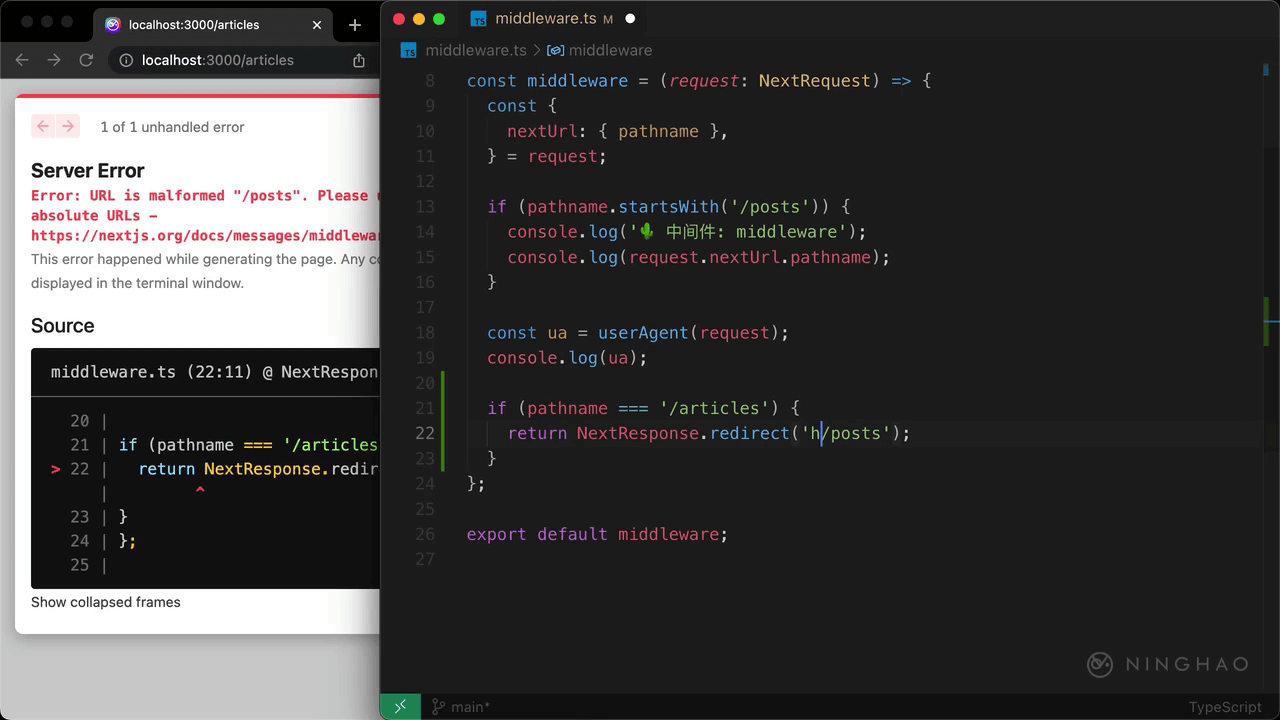
先试一下提供一个 string 类型的值,比如 /posts。在浏览器访问一下 /articles,这里提示了一个服务器错误,这是因为使用 redirect 这个方法重定向请求的时候,如果提供的是字符串类型的值,应该提供的是一个绝对路径。修改一下这个字符串,这里要在 /posts 的前面,加上 http://localhost:3000/ 。
再试一下,访问 /articles,这回就被重定向到了 /posts 这个地址。
redirect 方法的参数可以是字符串,还可以是 URL,新建一个 URL,路径名是 /posts,后面是一个基本地址,可以使用 request.url 表示。 再回到浏览器测试一下,访问 /articles ,会被重定向到 /posts 这个地址。
再试一下访问 /articles ,这次我们可以在地址里添加一个查询符,?sort=latest ,确定一下,重定向到 /posts 这个地址的时候,查询符不见了,如果你想在重定向到的地址上也保留查询符,可以给 redirect 方法提供一个 NextURL 类型的值。
在上面声明一个 nextUrl ,它的值可以用一下 request.nextUrl.clone() ,克隆一份当前请求的 nextUrl,下面再设置一下这个 nextUrl 里的 pathname,设置成 /posts。 再把这个 nextUrl 交给 NextResponse 的 redirect 方法使用。
在浏览器,访问 /articles ,带着查询符。访问这个地址会被重定向到 /posts,完成以后在地址里仍然会保留地址查询符这些东西。