使用 Next.js 框架提供的 Image 组件,可以优化显示远程图像。现在是你看到的是一个远程图像地址,打开浏览器的网络可以观察一下这张图像的大小,提示它的大小是 2.2MB。
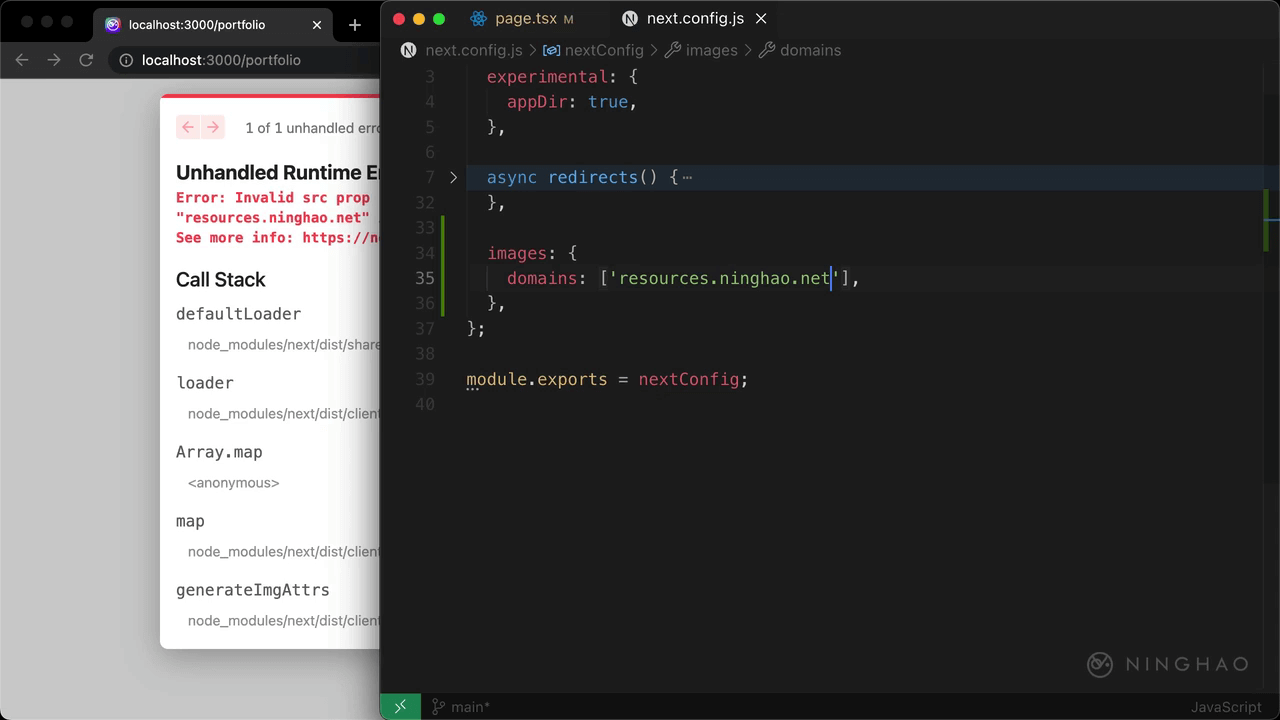
复制一下这个远程图像的地址,回到项目,打开 portfolio 组件,用一下 Image 组件,它的 src 属性的值就是远程图像的地址。页面上显示了一个服务器错误,提示我们需要配置一下要显示的远程图像的主机。
回到项目,打开项目的配置文件,next.config,在这个配置对象里面添加一个 images 它里面的东西是图像相关的配置,里面可以添加一个 domains,它是一个数组,数组里的项目是允许的远程图像的域名。这里我们可以添加一个 resources.ninghao.net 。这样 Image 组件就可以优化显示来自这个域名的图像了。
除了使用 domains 这个配置,也可以用 remotePatterns 配置一下,它可以更细致地配置被允许的远程。它是一个数组,里面每个项目都是一个对象,对象里可以用 protocol 设置一下允许的协议,比如 https,然后用 hostname 配置一下允许的主机,resources.ninghao.net,用 pathname 可以配置被允许的路径,比如 /images/** 。
配置好以后,回到终端,重新启动一下项目的开发服务,这样新做的配置才能生效。
回到浏览器,刷新一下页面,现在页面上就会显示优化之后的远程图像了。打开网络,图片,刷新页面,观察一下页面加载的这个图像资源的大小,显示只有 68 KB,原本要显示的远程图像的大小是 2.2MB。