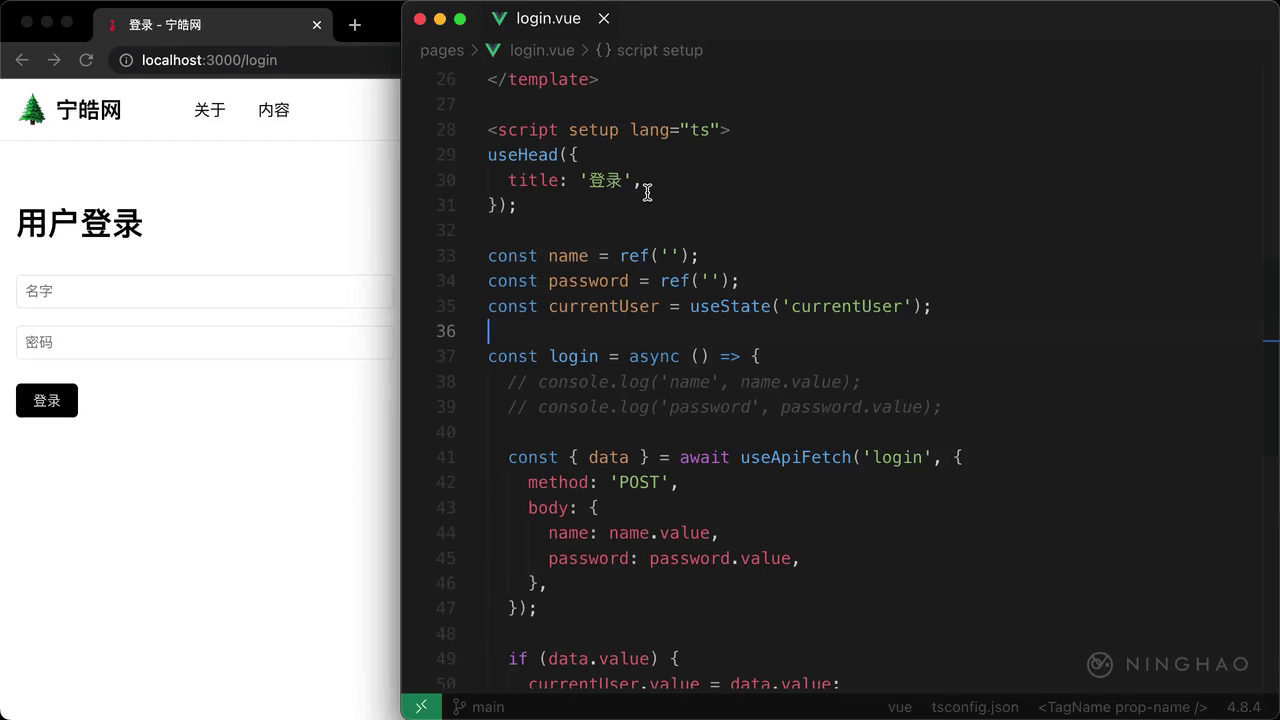
在 Nuxt 应用的组件里要使用 TypeScript,可以在 script 上面用 lang 设置一下脚本的语言,设置成 ts,表示这个组件的脚本里用的是 TypeScript。
鼠标放在从 useApiFetch 返回的结果里解构出来的这个 data,显示它的类型是 Ref
先定义一个 CurrentUser 类型。新建一个文件,放在 types 目录的下面,名字是 user.type.ts,在这个文件里定义并导出一个类型,名字叫 CurrentUser,它里面有一个 id 属性,类型是 number,一个 name 属性,类型是 string ,一个 token 属性,类型是 string。
使用 useApiFetch 的时候可以设置一下它的类型参数。设置成 CurrentUser,然后再把鼠标放在这个 data 的上面,你会发现它的类型现在会是 Ref
再打开 default.vue 这个组件,这个组件模板里使用 currentUser 的时候会报一个类型错误。
在使用这个 useState 的时候也可以设置一下它的类型参数,设置成 CurrentUser。把鼠标放在这个 currentUser 的上面,显示它的类型会是 Ref