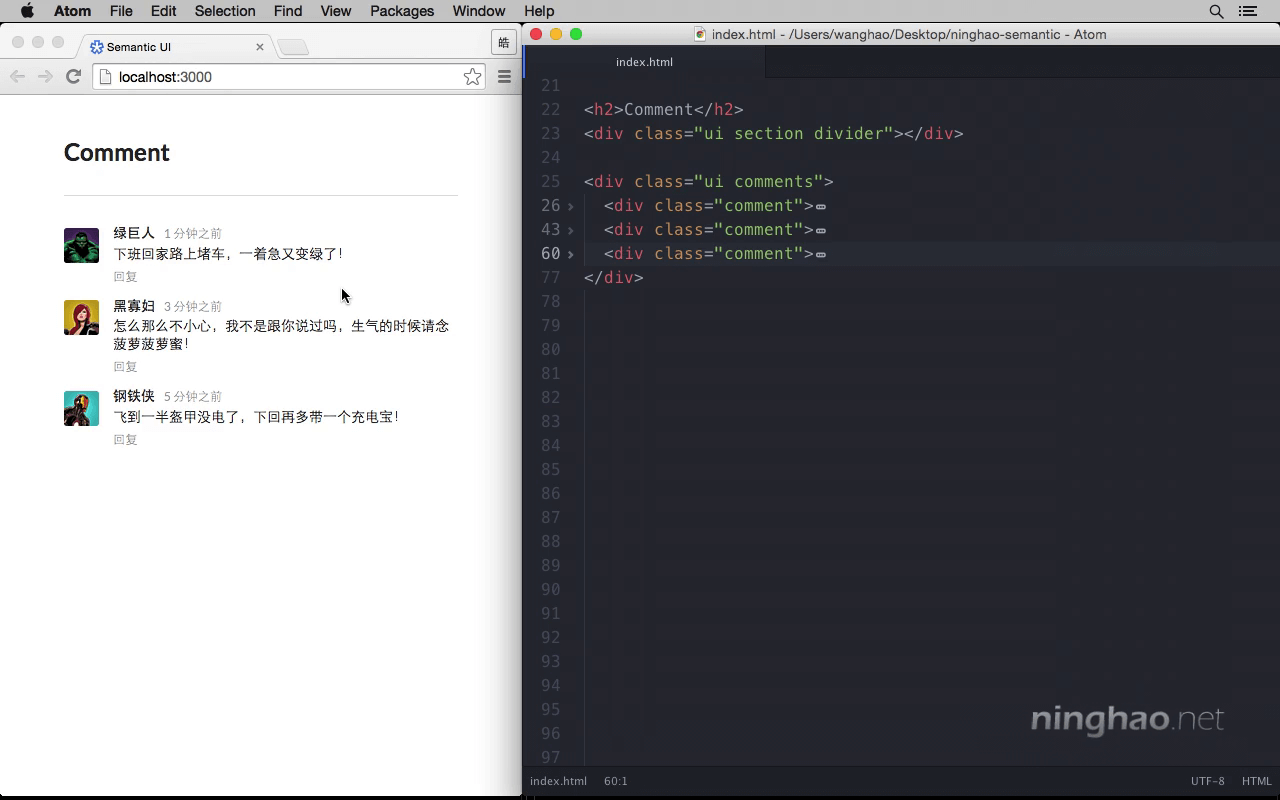
如果评论是某一条评论的回复 .. 我们可以让这些回复的评论往右缩进一下 ... 现在这里有几条基本的评论 ... 我们让第二条评论变成第一条评论的一个回复 ..
先选中这条评化 .. 剪切 ... 然后在第一条评论的这个包装容器里 .. 我们再添加一个容器 .. 用一个 div .. 上面要加上 comments 这个类 .. 然后把属于这条评论的回复放在这个容器里 ..
保存 .. 你会发现,这个回复的评论会向右缩进一点 ..
下面我们再去添加一个评论用的表单 .. 可以放它放在评论的最下面 .. 用一个 form 标签 .. 上面加上 ui.reply.form ..
在这个表单里添加一个字段 .. div.field .. 用一个文本区域 .. 再添加一个提交按钮 .. 可以使用一个 button 标签 ... 加上 ui.primary.submit.labeled.icon.button ... 一个主要的带标签的图标按钮 ..
先添加一个小图标 .. i.edit.icon .. 然后是按钮上的文字 .. 添加评论 .. 现在这个评论的下面,会显示一个添加评论用的表单 ..
我们可以默认让评论上的动作链接隐藏起来 .. 在这个评论的大容器上,添加一个 minimal .. 这样你可以让用户想要回复评论或者编辑评论的时候,把这些动作链接再显示出来 ..
最后我们再试一下 threaded 类型的评论 ... 在评论的大容器上,添加一个 threaded .. 这种评论样式可以更好的展示出评论之间的关系 ...