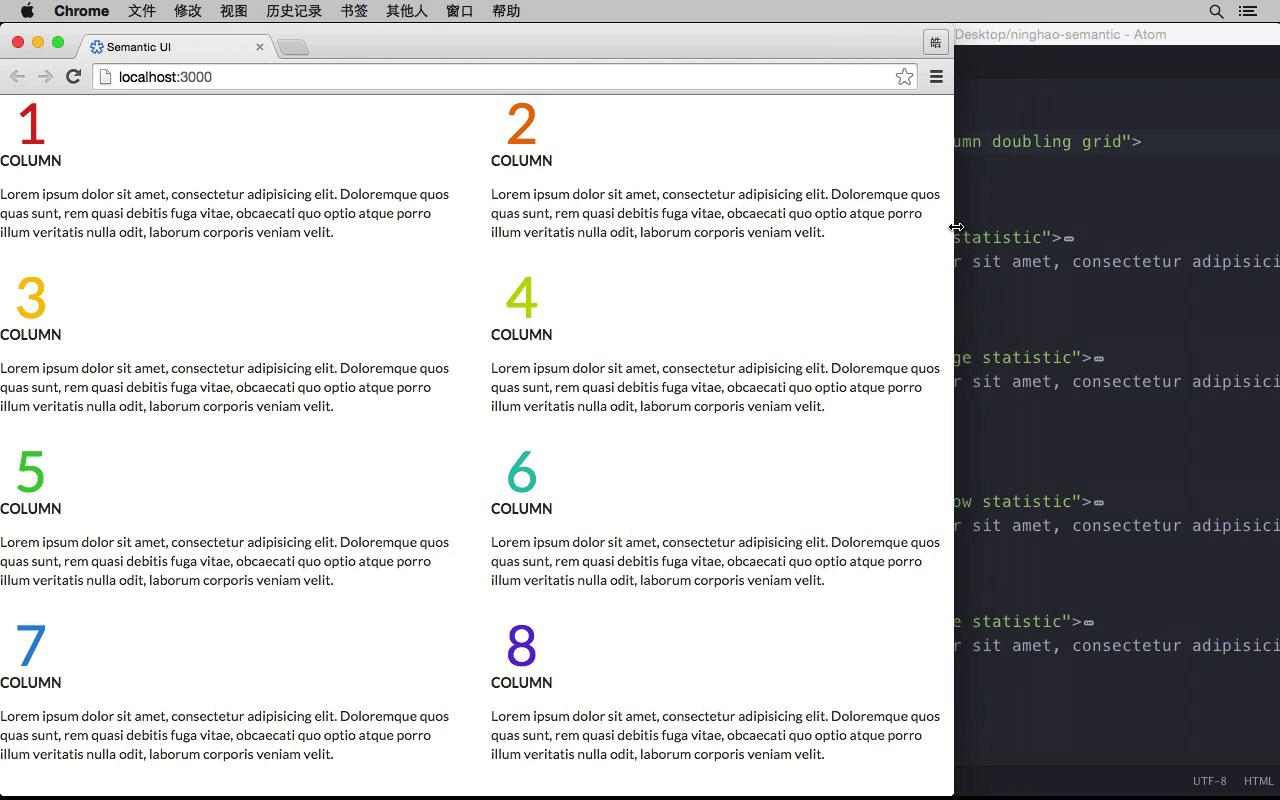
页面上有两行内容 .. 因为我在 grid 容器上添加了一个 four column .. 所以每行内容会平均分成四栏 .. 现在不管页面的宽度是多大 ... 每列内容的宽度一直是每一行的四分之一 ..
在这个 grid 容器的上面,我们可以添加一个 doubling ,它可以让列的宽度的小尺寸的设备上变成原来的两倍 ... 输入 doubling .. 保存 .. 在大尺寸的设备上每栏内容的宽度是整行的四分之一 .. 缩小一下页面的宽度 .. 在小尺寸的页面上 .. 栏的宽度会变成原来的两倍 .. 这里每栏的内容的宽度是整行的二分之一 ..
我们也可以让每栏内容在比较小的设备上堆叠在一起显示 .. 比如在手机上 .. 在这个 grid 容器的上面,可以再用一个 stackable .. 保存 ..
缩小页面的宽度 .. 到一定程度的时候,这些栏会叠加到一块儿 ..