在正式使用代码实施 oAuth 之前,我们再用一些实际的操作去理解一下 oAuth 的整个过程。
现在我打开的是我们在 React Native 本地应用这个课程里创建的一个项目.. 在 App 这个目录的下面,有一个 oAuth-workflow.txt .. 这里是 oAuth 需要用到的一些信息的模板 ..
你可以在 github 上的宁皓网的 MovieTalk 这个仓库里面得到这个文件 ..
选中这个文件 .. 然后复制一份 ... 重命名一下 .. oauth-workflow-douban.txt ...
先打开 douban 的开发者网站 .. 登录以后,打开 我的应用 .. 找到我们申请的应用 .. 复制一下这个 api key .. 再把它粘贴到这个文本文件里面的 api key 的后面 ..
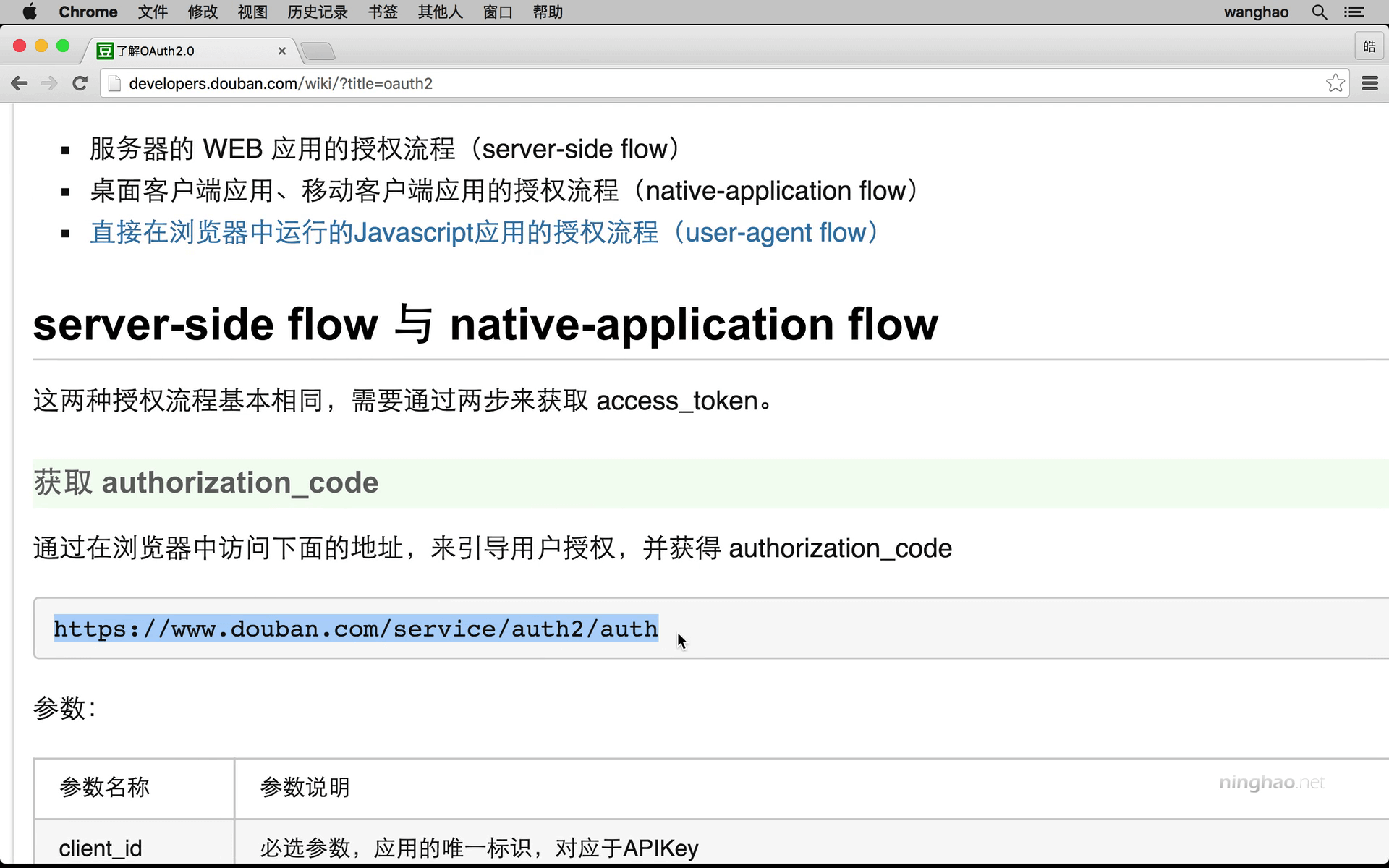
再去复制一下这个 Secret ... 然后把它粘贴到这个文件的 secret .. 它是 API 的密钥 .. 下面需要找到申请 authorization_code 用的基本的地址 .. 打开 开发文档 .. 在边栏上,找到了解 oAuth 2.0 ..
在这个获取 authorization_code 下面,有一个基本的地址 .. 它就是请求 authorization_code 用的地址 .. 在请求这个地址的时候,需要再添加一些参数 .. 比如 client_id ,它的值就是我们申请的 api 的 key,还有些其它的参数,一会儿再回来看一下 ..
先复制一下这个地址 .. 粘贴到这个文件的 auth 地址的后面 ..
再往下看 .. 这里还有一个 获取 access_token 用的基本的地址 .. 复制一下它 ... 粘贴到 token 地址的后面 ...
下面我们会利用这些东西,去请求 oAuth 需要的授权码,还有访问的令牌。