我们先看一下怎么样在其它的应用里得到在 WordPress 网站上的文章内容... 先去看一下这些内容 .. 登录到 WordPress 的后台 .. 打开文章 .. 在这里我提前添加了一些文章内容 ..
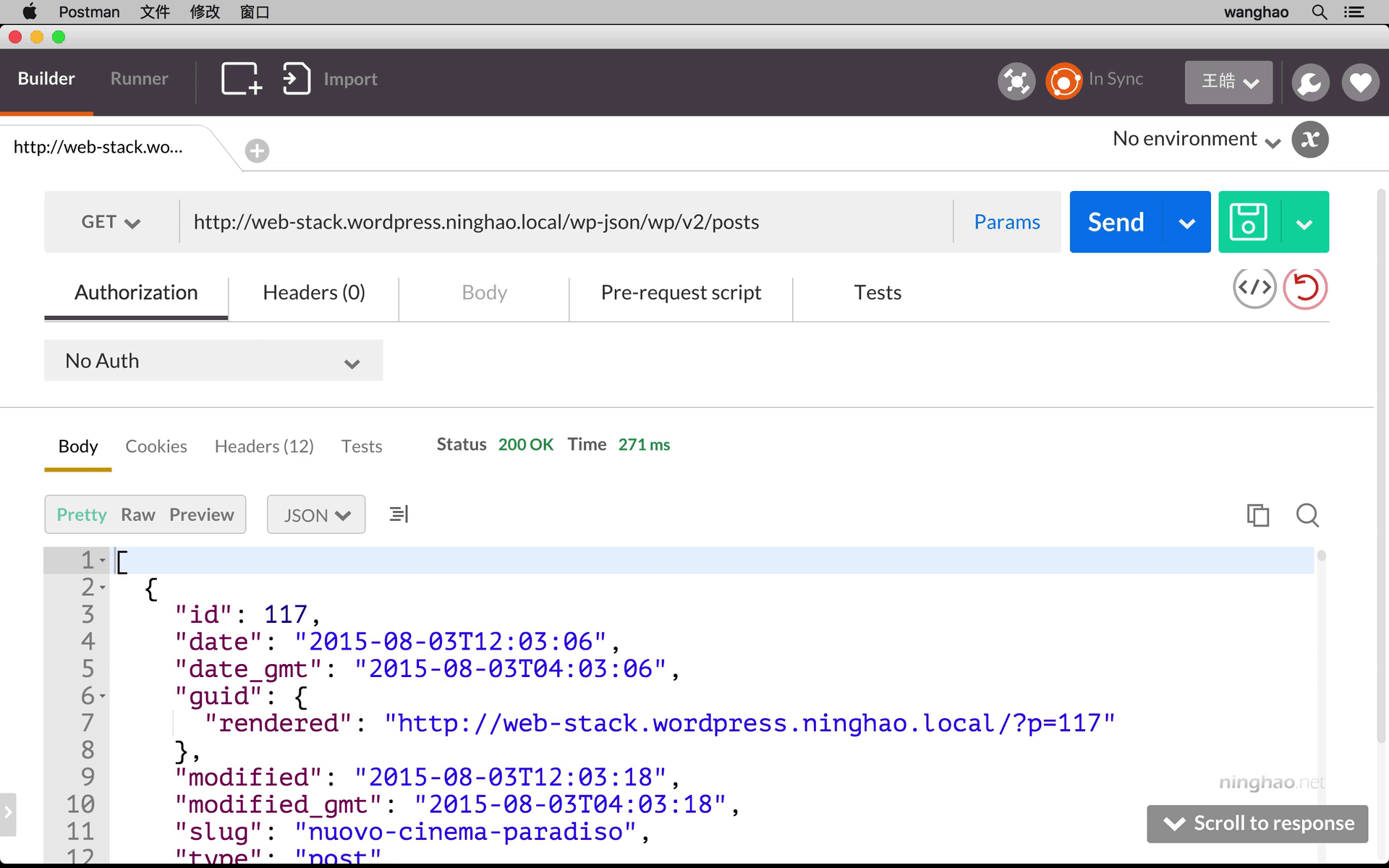
再打开 POSTMAN .. 先设置一下请求的地址 .. 就是网站的基本的地址 .. 后面加上 wp-json/wp/v2/posts ,它就是 WP REST API 里面定义的一个端点,或者叫一个接口 ..
这个接口输出的就是网站里的文章内容列表 ... 请求的方法选择 GET .. 然后再发送一下这个请求 ... 这个动作你可以使用代码来实现 .. 比如使用 JAVAScript 的 fetch 发出请求,如果用 jQuery 的话,就是使用它的 ajax 方法 .. 不管用什么 .. 其实底层用的东西还是 XHR 请求 ..
在下面你会看到返回来的文章列表 .. 这些内容就是刚才我们在 WordPress 后台看到的那些东西 .. 只不过这里用的是 JSON 这种数据格式来表示的 .. 它跟 JavaScript 的对象很像 .. 整体是一个数组 .. 里面的项目都是对象 .. 每个对象表示一个文章内容 .. 里面有一些属性 .. 对应的就是文章里的某个部分的内容 .. 发布的时间 .. 类型 .. 内容的地址 .. 标题 .. 正文等等 ..
同样在代码里面,可以很方便的去处理这些数据格式,组织好想要的内容,再把它们显示出来 ..
如果你要把这些内容用到一个前端应用上,可以使用 HTML 标签组织一下 .. 如果你想把它用在 React Native 项目里面,可以把得到的内容作为 ListView 组件要显示的那个数据源 ..