前面我们用 register_rest_field 注册了一个特色图像字段,字段里面使用 get_the_post_thumbnail_url 返回了文章里的特色图像的地址 ..
不过现在有个问题,就是默认使用这个方法返回的那个图像的地址,是使用 post_thumbnail 这种缩略图尺寸 .. 这种尺寸的图像不一定适合电影内容上的海报 ..
所以我们可以自定义一种新的缩略图尺寸,然后返回这种新的缩略尺寸的特色图像地址 ..
打开前面创建的 ninghao-rest 这个插件 .. 定义新的图像尺寸,可以使用 add_image_size 这个函数 .. 第一个参数是给缩略图尺寸设置的名字 .. 这里设置成 poster_medium .. 第二个参数是图像的宽度 .. 设置成 432 .. 第三个参数是图像的高度 .. 设置成 638 .. 最后一个参数是,是否要裁切 .. 这时设置成 true ..
然后找到 get_the_post_thumbnail_url 这个方法,它的第二个参数就是要使用的缩略图的尺寸的名字 .. 把它设置成在上面定义的这个 poster_thumbnail .. 保存 ...
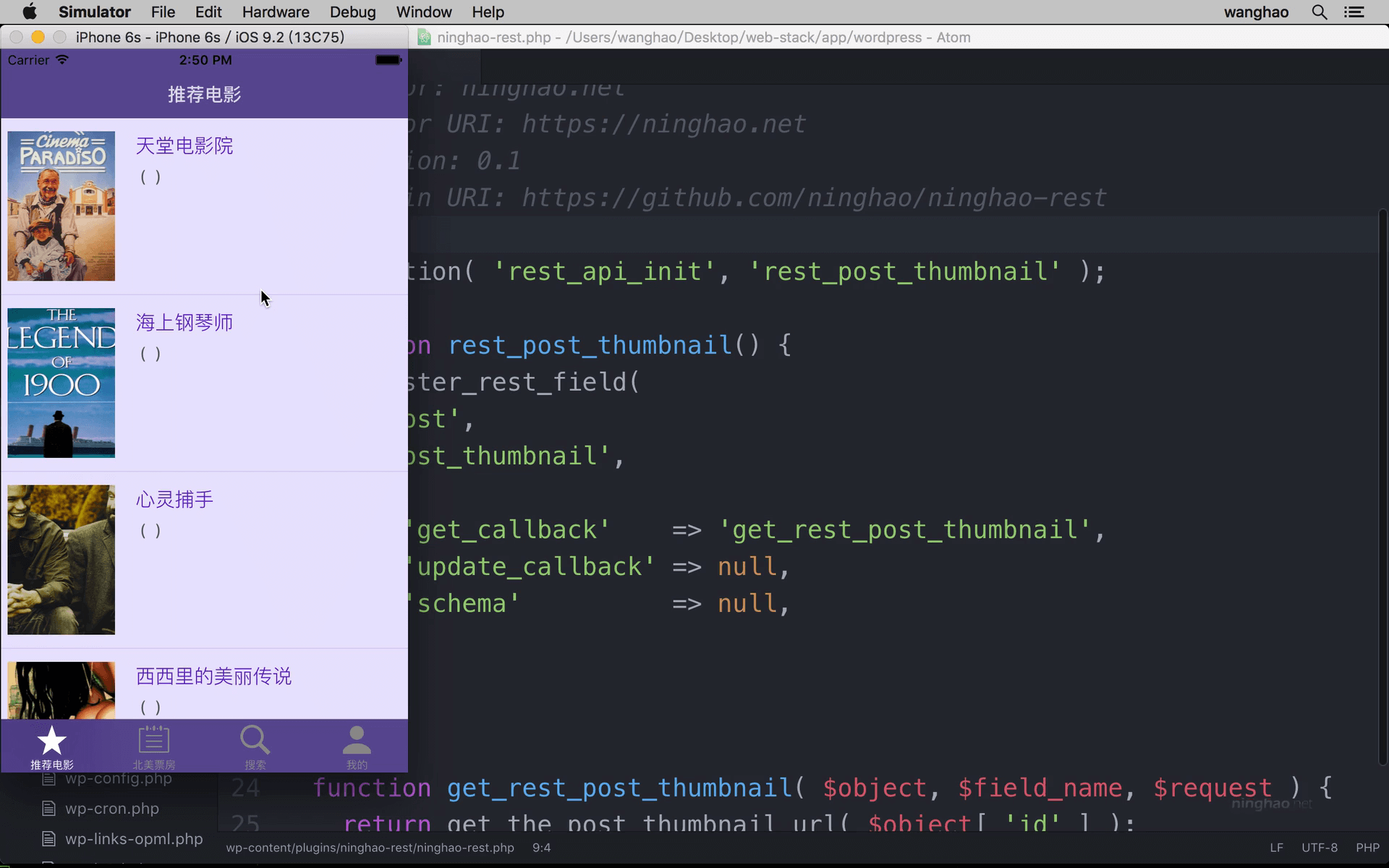
回到 iOS 的模拟器 .. 注意这里显示的电影海报的变化 ... 刷新一下 ... 你会看到,现在这里显示的图像的,就比较合适了 ...