现在我们已经定义了一个表单类,下面我们在这个表单里去添加两个表单元素。Drupal 支持很多种表单元素,你可以在 api.drupal.org 里面查看 Drupal 支持的所有的元素 ..
表单上的元素可以放在 buildForm 这个方法里面 ..
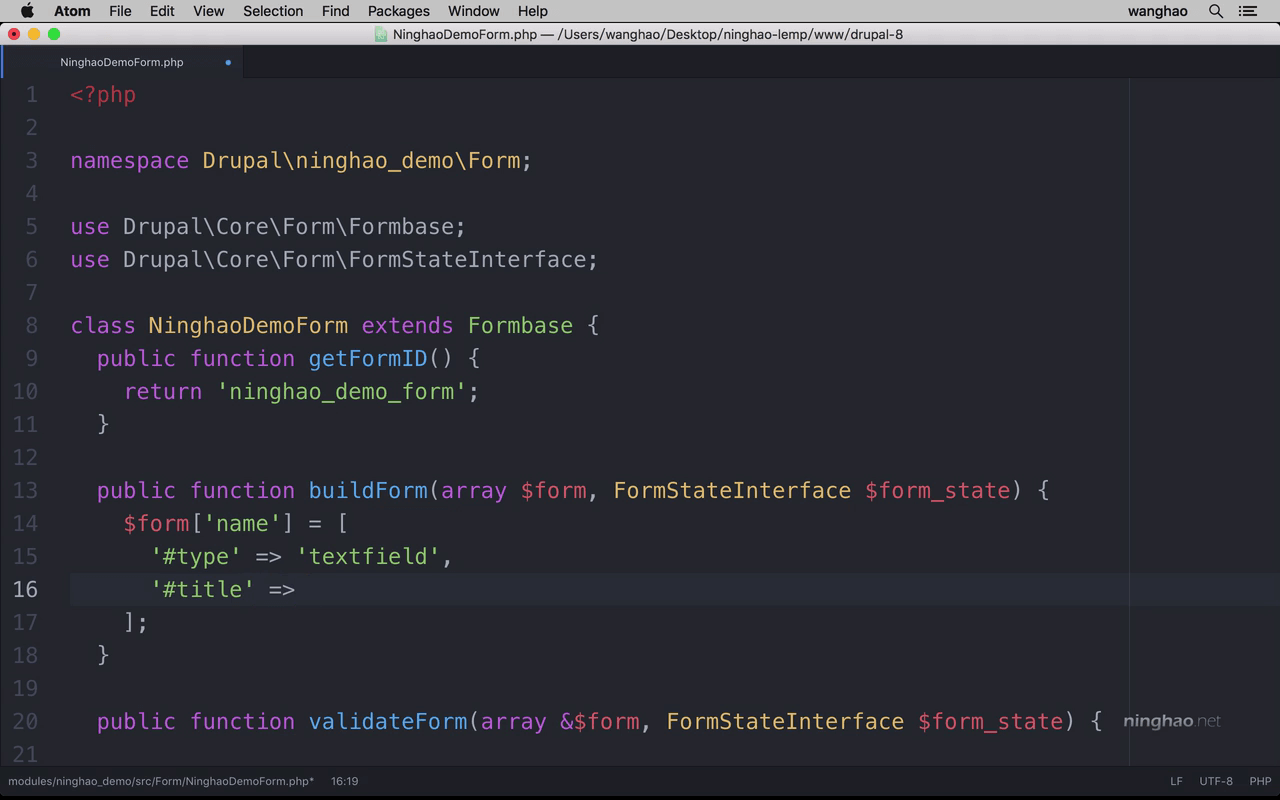
比如我现在要在表单里添加一个简单的文件框,可以把这个元素放在 $form 里面, 先给这个元素起个名字,比如 name .. 它的值是一个数组 .. 这个数组里的项目就是去描述一下这个表单元素,比如它的类型,标签等等 .. 先添加一个 #type 属性 .. 它的值是这个元素的类型 .. 文本框就是 textfield ..
再用一个 #title ,设置一下元素的标签 .. 这里我们可以使用一个可被翻译的字符 .. 使用 $this 的 t 这个方法 .. 它里面就是标签上的文字 .. 这个文字可以被翻译成多个语言的版本 ..
下面我们再去添加一个提交表单用的按钮 .. 名字可以是 submit .. 在它里面用一个 #type .. 这个元素的类型是 submit,意思就是这是一个提交表单用的东西 ..
然后再用一个 #value .. 设置一下按钮上的文字 .. 这里设置成 保存 ..
完成以后再返回这个 $form;
现在我们的表单里面就有了两个元素,一个是 name ,类型是一个文本框 .. 还有一个 submit ,类型是一个提交表单用的按钮 ..