MixItUp 可以过滤一下页面上显示的内容项目,然后会用一种效果来显示过滤之后的结果 .. 我们可以先去添加过滤用的按钮 ..
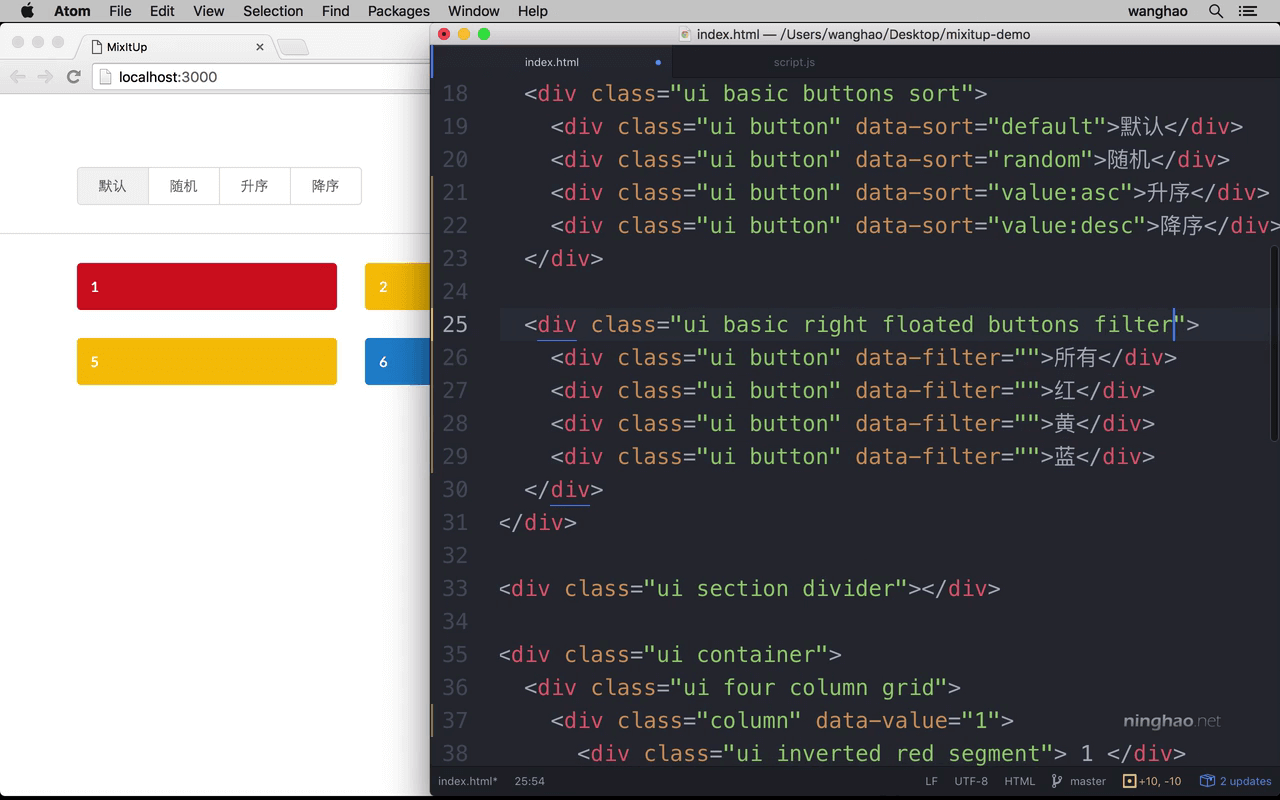
在这组排序的按钮的下面,添加一组新的基本的按钮 .. 让它靠右去显示 .. 它里面包装的就是一些按钮 .. 过滤用的按钮上,过滤的依据可以放在按钮上的 data-filter 属性里面,给这些按钮添加一个 data-filter 属性 ..
然后设置一下按钮上的文字 .. 一个是 所有 .. 红 .. 黄 .. 蓝 .. 这组按钮可以根据项目上的颜色来过滤一下 ...
MixItUp 要求过滤的按钮上有一个名字是 filter 的类 .. 这里我不想为每个按钮添加这个类,我可以把它添加到这组按钮的包装上 .. 添加一个 filter ..
然后再手工去设置一下 .. 在这个 MixItUp 的配置对象里面 .. 找到 selectors 属性 .. 在它的里面添加一个 filter 属性 .. 设置一下过滤用的按钮 .. 我这里就是 .filter 下面的 .button 元素 ..
保存一下 .. 现在我们就准备好了过滤用的按钮 ..