下面我们可以继续在本地开发环境上去修改网站 .. 比如我要改一下网站的名字 ... 打开 Basic site settings ..
网站的名字现在是 ninghao,把它改成 ninghao.net ... 保存一下 ..
回到本地开发环境的 console ... 查看一下 system.site 这个配置 ... 你会看到,现在 name 仍然是 ninghao ..
重建一下缓存 ...
再查看一下 .. 现在网站的名字就是 ninghao.net 了 ...
现在我要把这个修改应用到在其它环境的网站上 ...
我们可以先在本地开发环境上导出网站的配置 ... drush config-export
会提示有一个配置需要更新 ... 确定,可以输入 y .. 再按一下回车 ..
完成以后,回到它的仓库 ... git status 查看一下状态 ... 有一个文件被修改了 ... 就是 system.site.yml ...
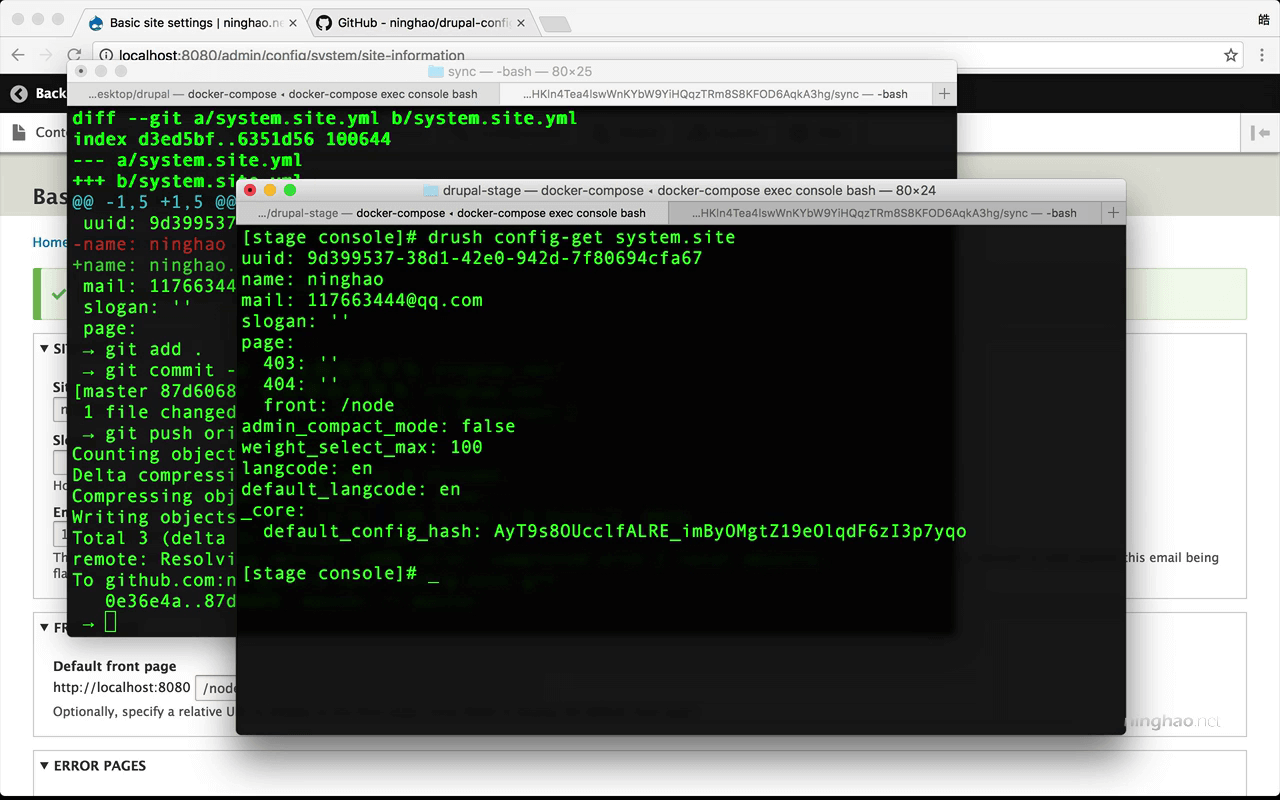
查看一下区别 ... 这里就是把之前的 ninghao 换成了现在的 ninghao.net ... 也就是我们对网站的修改已经保存到了对应的配置文件里了 ...
添加这个修改 ... 再去提交一下 ... 设置一下提交的信息 ...
然后把做的修改 push 到远程仓库上 ...
再回到预备环境的仓库这里 ... 在这里我们可以拉取一下推送给远程仓库的提交 ... 回到网站的 console ..
先用 drush 查看一下预备网站的 system.site 这个配置 ... 这里它的 name 是 ninghao ...
然后我们可以再用 drush config-import ... 把新的配置同步到 drupal 网站 ... 提示 system.site 这个配置有更新 ... 输入 y ... 按一下回车 ..
再打开预备环境的网站 ... 配置 ... 基本配置 ... 名字仍然是 ninghao ... 可能是缓存的事儿 ... 回到配置界面 .. 打开性能 ... 然后清空一下所有的缓存 ..
再回到基本配置 ....
你会发现,我们在本地开发环境上对网站的修改,现在就已经应用到了这个预备环境的网站上了 ...