在 Drupal 要把输出的内容交给模板显示之前,我们有机会再处理一下这些数据,可以通过一些预处理的钩子函数 ... 一般这些函数的名字里都有一个 preprocess ... 具体要使用哪些 preprocess ,要看你想要修改的东西 ... 可以在 Drupal 的 api 网站上去搜索一下...
这些东西我们可以放在主题的 theme 文件里 ... 找到我们自己的主题 ... 创建一个文件,名字是 ninghao.theme .. ninghao 是我的主题的名字 ..
添加一个 php 的开始标记 ... 比如我想在页面的 body 标记上添加一个自定义的 css 类 .. 这里用一下 preprocess_html ... 定义一个函数 ... 先加上主题的名字 ... 后面是 preprocess_html ..
它接收一个引用传递的 variables 参数 .. 它里面会有很多东西,你可以在里面找到自己需要的东西,再去修改一下 .. 这里我们一般会借助两个模块 ... 先去安装一下它们 ... 下载一下 devel 这个模块 ... drush dl devel --select ... 下载比较新的开发版 ..
它里面会包含几个模块 ... 我们要启动一下 devel 模块,还有 kint 这个模块 ..
启动以后,会提示我们 kint 模块有一个 access kint 权限,也就是你想让普通用户看到 kint 的调试信息,你需要给它们设置一下这个权限 ..
People ... Permissions .. 搜索一下 kint ... 我为登录的用户分配一下可以访问 kint 的权限 ... 保存一下 ..
回到模板的 theme 文件 ... 用一下kint ... 去输出 variables 里的东西 ...
到前台去预览一下 ... 如果看不到输出的调试信息 ... 可以再去重建一下 Drupal 的缓存 .. 再回过来 .. 刷新 ..
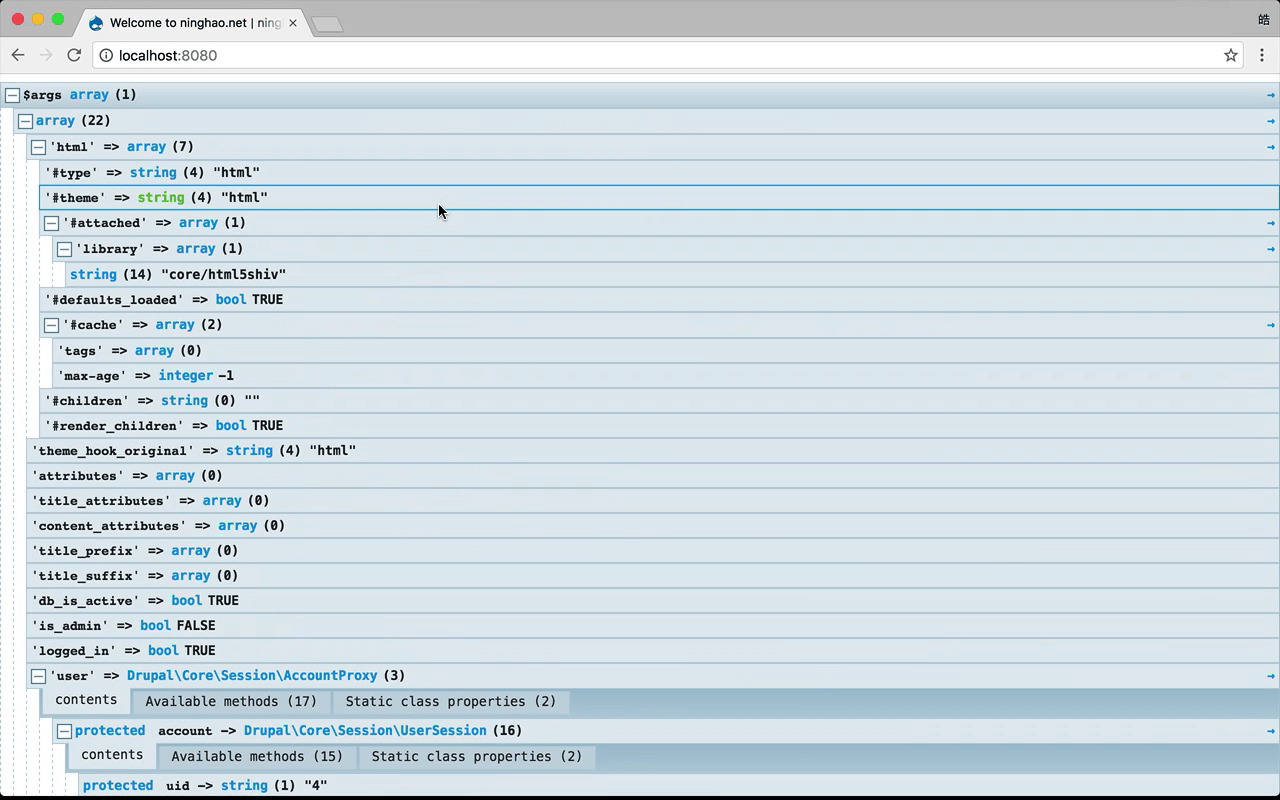
这里输出的就是使用 kint 输出的调试信息 ... 现在你就可以一层一层的去检查输出到屏幕上的变量里的值了 ... 再回到这个 theme 文件 ... 我要添加一个 css 类 ... 可以这样 ..
$variables['attributes']['class'][] = 'dark';
再到前台看一下 ... 检查一下页面元素 ... 找到 body 这个元素 ... 你会看到它上面会有一个我们在主题里使用的预处理函数,添加的一个 css 类 .. 就是这个 dark ...