在这个视频里,我们一起为用户创建一个切换网站语言版本的工具。
先打开 结构,区块,在这里找到 语言切换器 这个区块,这个区块就是用来选择网站语言版本用的。我们把它放在,边栏第一的区域上。然后点击 保存区块 。想用这个区块显示出来并使用它来切换网站的语言,我们还需要再做一个设置。
点击 配置 ,语言,点击 检测及选择 标签。Drupal 会使用这里的方法来切换显示网站的语言版本。注意这些方法有一定的顺序,你可以用鼠标拖放来改变它们的使用顺序,排在最上面的方法会优先被使用。
最低层的是 默认,这是我们默认为网站选择使用的语言,然后是 浏览器,这种方法会根据用户浏览器上的设置来改变网站显示的语言,下面我们可以实验一下。先勾选 浏览器,点击 保存。
这里我用的是中文版的 Chrome 浏览器,下面我们可以把浏览器的语言设置为英文,点击浏览器右上角的设置按钮,选择 设置 。然后点击 显示高级设置 。找到 语言设置,默认这里只有中文,点击 添加,然后选择 英文。
确定。调整一下语言的顺序,我们把英文放在中文的上面。然后 确定。
回到 Drupal ,刷新… 你会发现网站界面上的语言会变成 英文 。这是因为我们使用了 浏览器 的方法切换网站的语言。我们把浏览器的语言设置成了英文,所以 Drupal 会根据浏览器的设置,自动为用户选择使用英文的界面。
下面我们再把浏览器语言改回中文…
回到 Drupal ,再刷新… 现在网站的语言会变回中文…
我们继续看其它的方法,用户 ,就是用户在个人帐户里可以设置使用网站的语言。
再往上是 会话 和 网址 ,想让刚才我们启用的语言选择器区块显示出来的话,这两种方法你至少要选择一种。
先勾选一下 会话 ,点击 保存设置 ,回到前台页面。
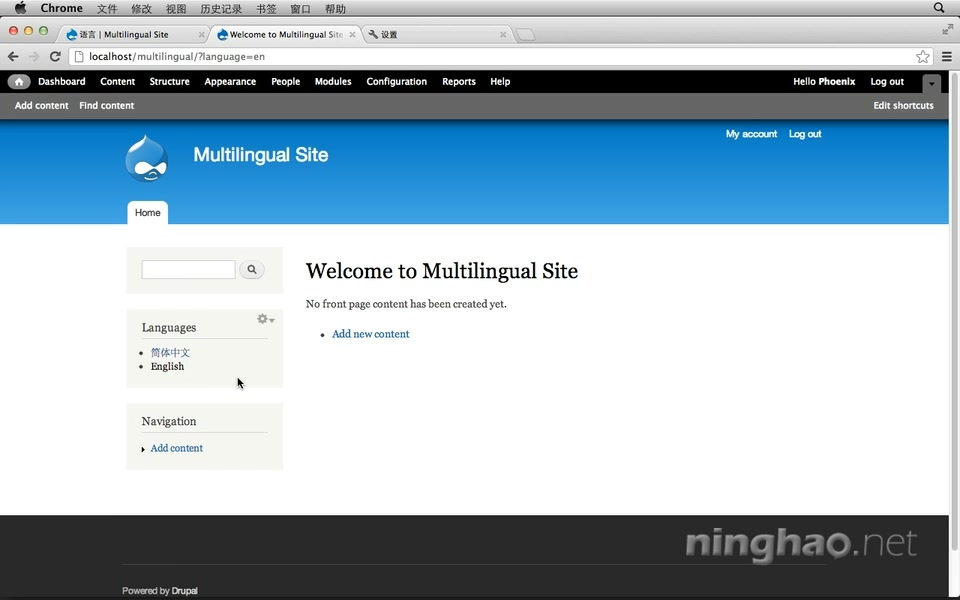
在左边栏这里会显示语言切换器这个区块,这个区块里会列出网站可用的语言,你可以安装一个 Language icons 的模块,它会在每种语言前面添加一个对应的小国旗的图标。 http://drupal.org/project/languageicons
这里当前选择的是简体中文。点击下面的 English,会把网站的语言转换成英文。
注意页面的地址,在地址的后面,会有一个 ?language=en,这个后缀只会在地址中出现一次。当用户访问了带这个后缀的地址以后,就相当于把网站的语言设置成了英文,后面的 en 就是英文的代号。
而且这个设置会被浏览器记录下来。也就是当用户关掉浏览器,再回来访问我们的网站的时候,网站的语言仍然会是之前用户选择的英文。
下面我们再去看一下用网址选择语言的方法。我们可以先把网站的语言切换成简体中文,然后点击 配置 , 语言 , 检测及选择 。
去掉 会话 ,然后选择 网址 。 保存设置 。
回到前台页面。
然后点击 English ,同样这个链接会把网站语言切换成英文,注意页面的地址,你会看到里面多了一个 en ,我们再看一下其它的页面,其它的页面上都会有一个 en 。
下面我们把网站的语言改成简体中文… 现在,在内容的地址上会出现一个 zh-hans ,这个字符是简体中文的代号…
打开其它的页面… 同样在地址里会有 zh-hans 这个字符。
这就是用网址的方法切换网站语言。