我们可以把身份验证的功能放在一个中间件里 .. 这样在想要验证身份的路由上面,可以使用这个中间件去检查用户身份 .. 先添加一个中间件 .. 放在 middlewares 下面,名字可以是 authenticate.js ..
先导入 jwt ... require .. jsonwebtoken .. 用户登录成功以后,我们会给它签发一个 json web token ...
在这个中间件里,主要就是去检验这个 token ..
添加一个方法 .. 名字是 authenticate ... 方法有三个参数 .. request .. response ... 还有一个 next .. 方法的一开始, 我们先要得到 token 的值 ..
假设这个 token 值是在一个自定义的 header 里面 .. const token 等于 .. request.header .. 头部的名字是 X-Access-Token .. 用户对我们的应用发出请求的时候,应该在 header 里面包含 X-Access-Token 这个自定义头部信息 .. 对应的值就是我们签发给他的 Token ..
检查一下 token .. 如果没有 token ... 就 return 一个响应 403 状态 .. 表示 Forbidden .. 带一条信息 ... 没有权限访问 ..
如果有 token .. 我们得检查一下 .. 用的是 jwt 的 verify 方法 .. 检查的是 token .. 再把签发 token 用的密钥告诉这个方法 ..
然后是个回调 .. error 表示错误 .. decoded 表示解码之后的 token 里的数据 .. 这个数据就是签发 token 的时候,payload 里面的东西 .. 这些东西是我们在签发的时候自己放进去的 ..
判断一下 .. 如果有错误 ... 就 return 一个响应的错误 ...
不然的话就是检验合格了 ... 这样我们可以把 request.decoded 的值,设置成 decoded ... 这样可以在其它地方的请求里用到解码之后的 token 里的数据 ..
然后执行一下 next() 方法 ..
最后再导出这个 authenticate ...
使用中间件
下面可以再找一个路由,用一下这个中间件 .. 打开 userRouter.js .. 先导入要使用的中间件 ... 名字是 authenticate .. 位置是上一级目录下面的 middlewares 里的 authenticate ..
这里再添加一个新的路由 ... 用一下 router 的 get 方法 .. 地址是 /me .. 用一下 authenticate 这个中间件 ..
再用一下 UserController 里的 me 这个方法 ..
打开用户控制器 .. 里面添加一个 me 这个方法 .. request .. response ... 方法可以响应一个字符串 .. hello ~ .. 后面加上请求里面的 decoded 里面的 userName ... 也就是用户名 ... 这里的 decoded 是 authenticate 这个中间件在成功验证了用户的 token 以后加进去的 ..
最后别忘了再导入这个 me 方法 ...
测试
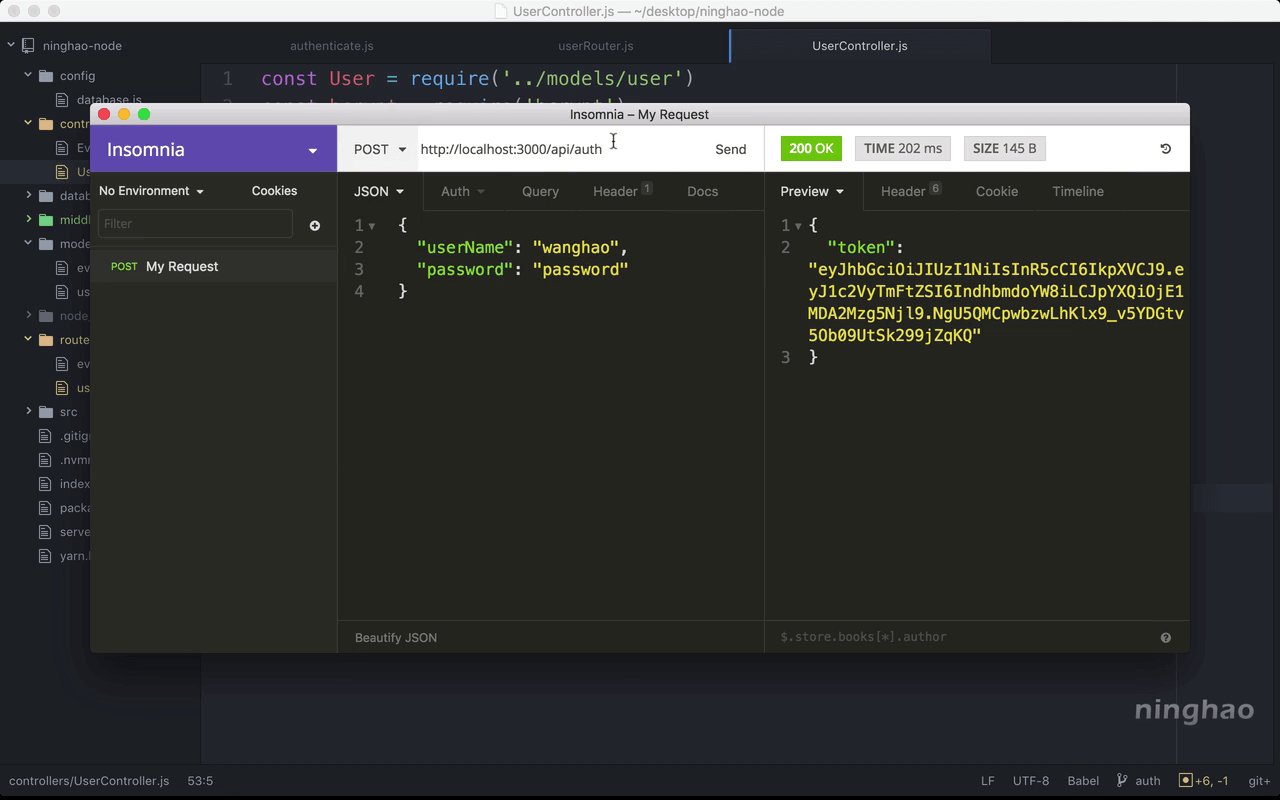
然后再试一下 .. 我们可以先 提供正确的用户名还有密码 .. post 一下 api/auth 这个地址,这样可以得到一个 token ..
复制一下这个 token 的值 ... 然后再配置一个请求 .. 方法是 get .. .请求一下 api/me .. 请求不包含主体 ...
再配置一下这个请求的 Header .. 添加一个自定义的 X-Access-Token ... 对应的值就是刚才复制的 token 的值 ..
发送一下这个请求 ... 会响应回来一个 hello ... 后面还包含用户的名字 ..
再去掉这个自定义的 header ... 然后再发送一次这个请求 ... 会响应一个 403 .. 提示没有权限 ..