现在我们要做的是把本地的 WordPress 网站部署到服务器的生产环境上 .. trellis 里面有个 deploy.yml 这个 playbook ,它做的事就是帮我们部署 WordPress 网站。它会自动到项目的远程仓库那里把项目的代码拉取到服务器上,然后为项目安装好需要的东西 ..
先要做点配置 .. 打开 trellis ,group_vars,production 下面的 wordpress_site.yml .. 修改一下 repo .. 它是我们的项目的远程仓库的地址 .. git@github.com:ninghao/webapp-season2-wordpress.git
repo_subtree_path ,可以是默认的 site ,branch 是分支,可以使用默认的 master 分支 .. 意思就是我们的生产环境用的代码是在 master 这个分支上 ..
回到命令行,下面我们可以去运行部署 WordPress 用的 playbook,就是 trellis 下面的 deploy.yml ,trellis 提供了一个更简单的方法,可以让我们少输入几个字符 ..
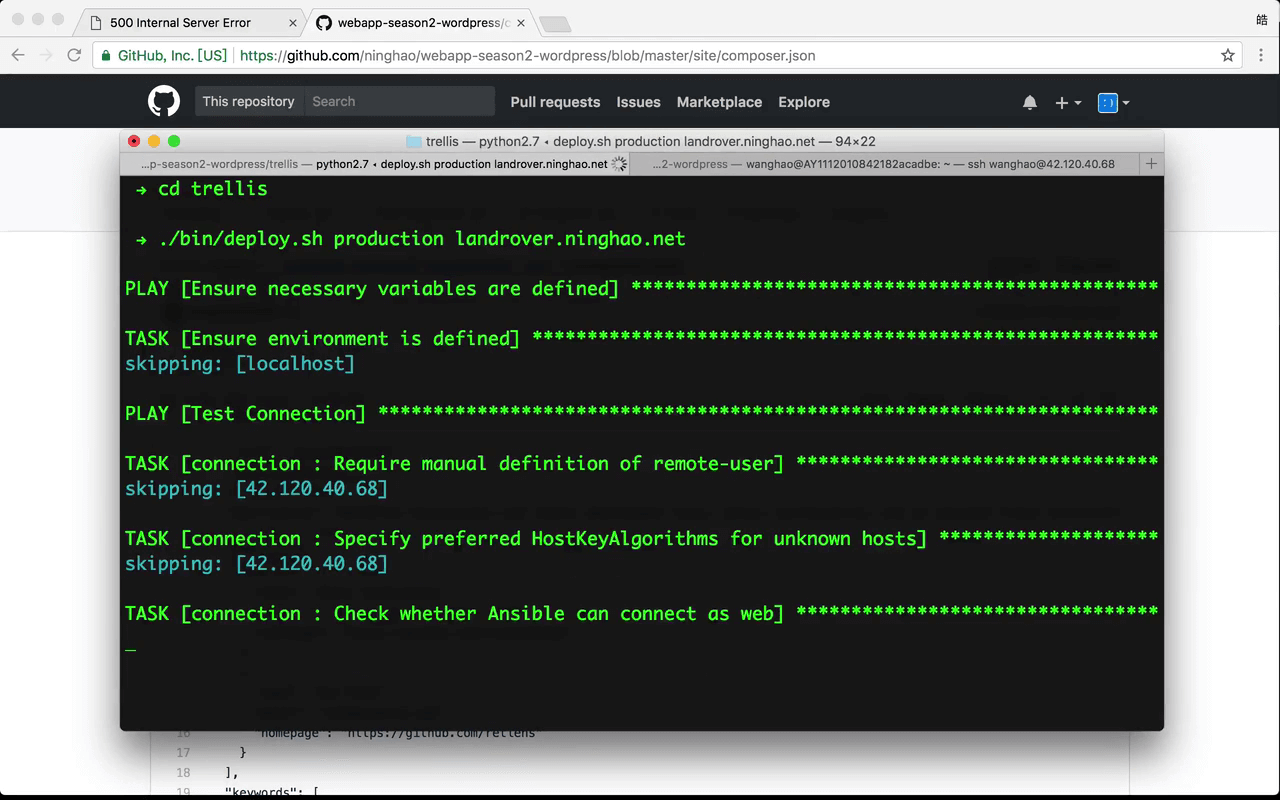
用一下 trellis 下面的 bin 下面的 deploy.sh .. 部署的是 production 环境 .. 网站是 landrover.ninghao.net
./bin/depoly.sh production wp-demo.ninghao.net
错误
这里出现了一个错误,Unable to find a composer.json 文件 .. 这是我之前在创建本地仓库的时候犯了一个错误 .. 你会发现我 push 到远程仓库的东西是两个空白的目录 ..
回到命令行 .. 可以看一下 site 这个目录下面的东西 .. 这个 site 是我们最开始的时候克隆的 bedrock 项目 .. 它本身是个单独的项目,所以这里有个 .git 目录 .. 我们需要把它删除掉 .. rm -rf site/.git
另外 trellis 目录下面也有个 .git 目录,这个目录也需要删除掉 .. rm -rf trellis/.git
然后再把我们自己的项目下面的 .git 删除掉 .. 重新再初始化一下 .. git init ... 再做一次提交 ..
给项目添加一个远程仓库 .. 名字是 origin .. 地址是 git@github.com:ninghao/webapp-season2-wordpress.git
再推送一下 ... git push origin master
提示推送失败,因为远程仓库跟本地仓库有冲突 .. 这里我们可以强制把本地的东西推送到远程 .. 用一个 -f 选项 ...
完成以后回到远程仓库页面 .. 这回我们就把项目的代码正确地推送上来了 .. 在 site 下面,会有一个 composer.json .. 之前部署的时候提示没找到这个文件 ..
继续
再到 trellis 下面,用一下 bin 目录下面的 deploy.sh 部署一下生产环境上的 landrover.ninghao.net 这个网站 ...
一切正常 ... 完成以后我们就可以在浏览器上打开网站了 ..
这里会出现一个安装界面 .. 填写一下网站的名字 ... 管理员的用户名 ... 密码自动给我们生成了一个 .. 可以复制一下 .. 再输入邮箱地址 ... 然后点击 Install ... 再去登录一下 ..
这样会打开 WordPress 网站的后台 ..
先看一下插件 .. 这里会出现在搭建本地开发环境的时候,用 composer 为网站添加的一个插件 .. 不过这个插件还没有被启用 ..
现在我们只是把网站的代码部署到了服务器上 .. 网站的数据库需要单独再去处理一下 ..