先在网站的管理后台 .. 清理一下之前注册的用户 ... 选中用户 .. 选择 删除 .. 应用 .. 再确定一下 ...
成功注册了用户以后,可以自动让用户进入登录状态 .. 在这个注册页面上 .. 成功创建了用户,会返回 201 状态码 .. 这样我们就可以用一下 wx.request ... 发出一个登录请求 ..
请求的 url ,也就是地址是 API_BASE .. 加上 API_ROUTE_JWT_TOKEN .. 在页面上,可以再去定义一下这个 API_ROUTE_JWT_TOKEN .. 它的值是 jwt-auth/v1/token ..
再继续去配置这个请求 .. 请求的 method,使用 POST .. 请求里面要包含 data .. 带的数据就是用户名带有密码 .. username .. 还有一个 password ..
用户在注册的时候会输入用户名,还有密码 .. 用户输入的数据会放在页面的数据里 .. 之前我们已经把 username 还有 password 从页面的数据里拿出来了 .. 所以这里可以直接使用一个 username ,还有 password ..
请求成功会调用 success .. 添加一个 success 方法 .. 接受一个 response 参数 ..
如果响应里的 statusCode 的值是 200 .. 说明登录成功 ..
这样我们就可以用一下 setJWT 这个方法 .. 把 response 里的 data 交给它 ..
然后用 wx.switchTab ,打开 pages/users/show 这个标签页面 ... 就是个人档案页面 ..
注册按钮
再去添加一个注册按钮 .. 打开 users/show 这个页面的视图 .. 复制一份这个 登录按钮 .. 按钮上的文字是 注册 ... 点按的事件处理方法可以使用 onTapRegisterButton ..
按钮的 type 是 default ..
打开这个页面的逻辑文件 .. 添加一个事件处理方法 .. 直接复制一份这个 onTapLoginButton .. 修改一下方法的名字 .. onTapRegisterButton .. 打开的页面是 pages/users .. register ..
打开 app.json .. 把小程序的首页改成 pages users show ..
预览
回到模拟器,再试一下 .. 按一下注册 ..
输入要注册的用户名 ... 设置一下用户的邮件地址 ... 再输入一个密码 ... 按一下 注册 ..
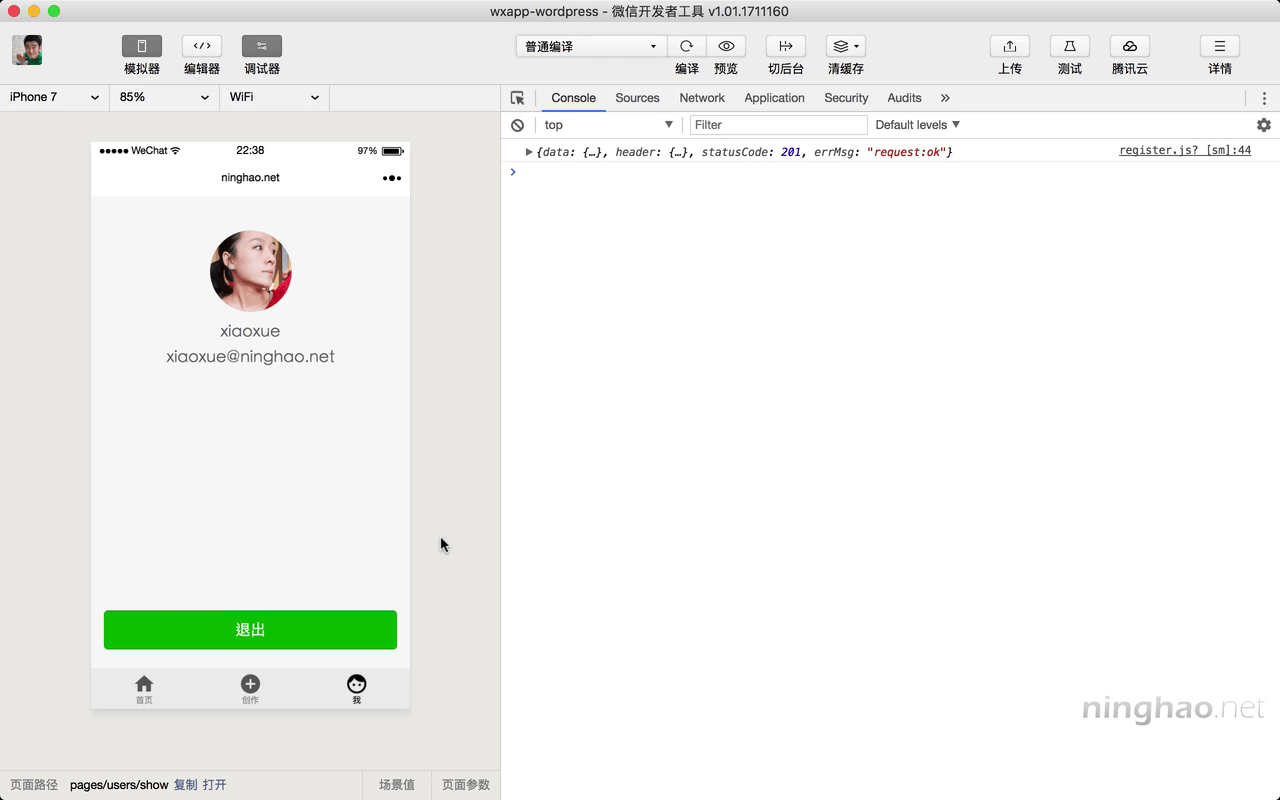
注册用户成功以后,小程序会再次发起登录的请求 .. 登录成功以后,会打开用户的个人档案页面 ... 上面会显示用户相关的信息 ...