在浏览器上先访问一下应用现在的首页 ... localhost:3333 ... 这里显示的就是应用默认的一个欢迎界面 ... 再回到项目 ... 打开 start/routes.js ...
应用的首页现在用的是一个叫 welcome 的视图 .. 重新定义一下这条路由 ... 用一下 Route .. get ... 路由地址是 / ... 在路由处理方法里面做一个重定向 .. 需要 response ... 返回的就是 response.route .. 重定向到的路由的名字叫 posts.index ... 它就是内容列表页面 ..
as ... 给路由起个名字 ... 叫 index ...
回到浏览器 ... 再访问一下应用现在的首页 ... 会被重定向到 posts 这个页面 ...
导航栏上的标志的链接可以重新再设置一下 ... 现在它还没有链接到任何的地方 ... 再回到项目 ... 找到 navbar 这个 partial ...
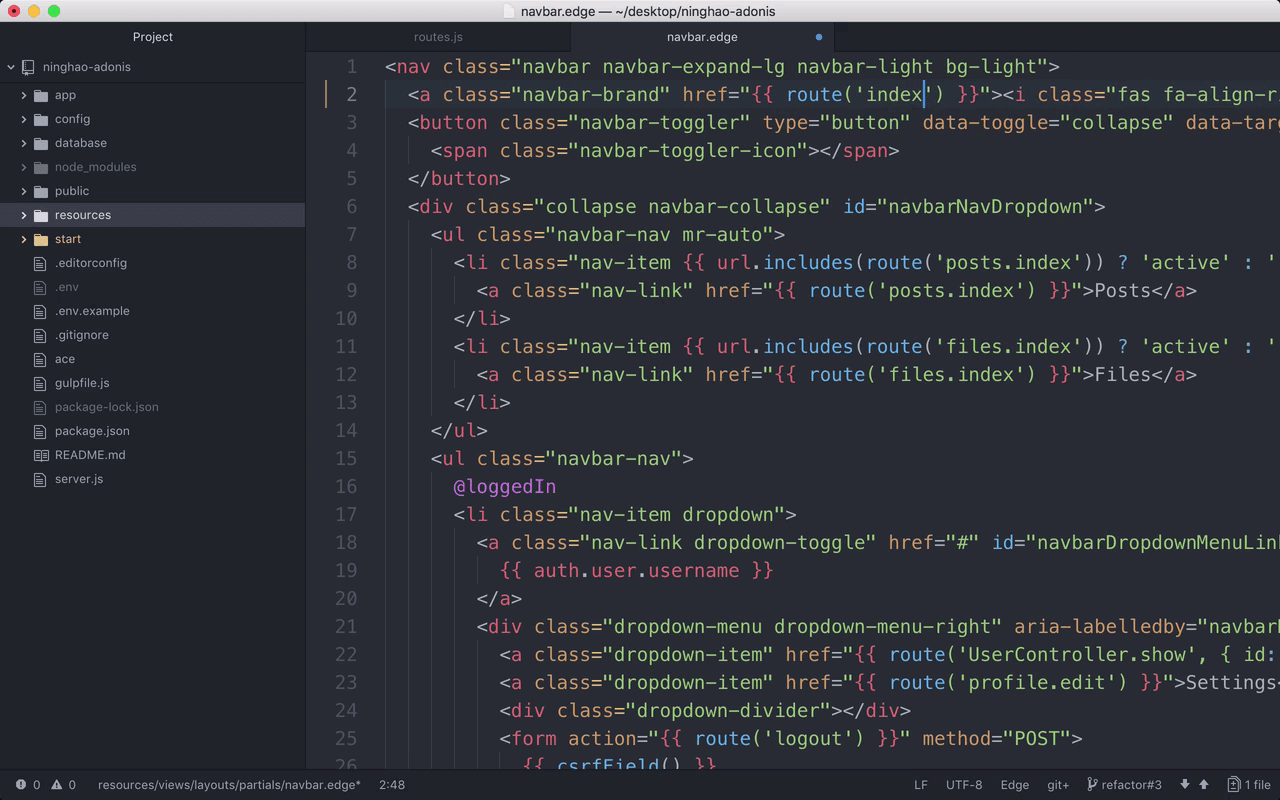
这里的 navbar-brand 就是导航栏上显示的那个标志 .. 设置一下 href 属性 ... 用一个 route ... 路由的名字是 index ...
再去试一下 ... 先随便访问一下页面 ... 然后按一下导航栏上的标志 ... 打开的就是这个内容列表页面 ... 因为它现在就是我们的应用的首页 ...