下面可以再找个地方试一下刚才创建的 can 中间件 .. 打开 routes.js ... 然后找到 posts 这条资源类型的路由 ..
在它上面我们用一下 can 中间件 .. 在 middleware 里面 .. 再添加一条 .. 我们可以在 create . .. 还有 store 这两条路由上用一下 can .. 先给它添加一个 auth 中间件,这样在访问创建内容页面还有保存内容的时候需要用户先登录一下 ..
接着再用一下 can .. 冒号右边是给中间件的参数 .. 参数的值应该就是一组权限的名字 .. 比如检查一下 create post 这个权限 ... 如果还有其它的要检查的权限,可以用逗号分隔一下 .. 继续再添加其它的权限 ..
回到浏览器 .. 先用小雪这个用户的身份登录一下 ..
登录以后,按一下导航栏上的添加内容的小图标 .. 可以正常打开这个创建内容的页面 .. 因为小雪这个用户有 create post 权限 ..
再换个用户的身份 .. 重新登录一下 ... 现在我的身份是张三 .. 按一下添加内容小图标 .. 页面上会提示用户没有权限 ...
因为在创建内容这个路由上我们用了 can 中间件,判断了用户是不是有 create post 权限,如果没有,就会触发一个 PermissionCheckException 异常 ..
在应用里我们处理了这个异常 .. 做的事情就是在页面上 flash 一条没有权限的提示 .. 然后把用户重定向回之前访问的页面 ..
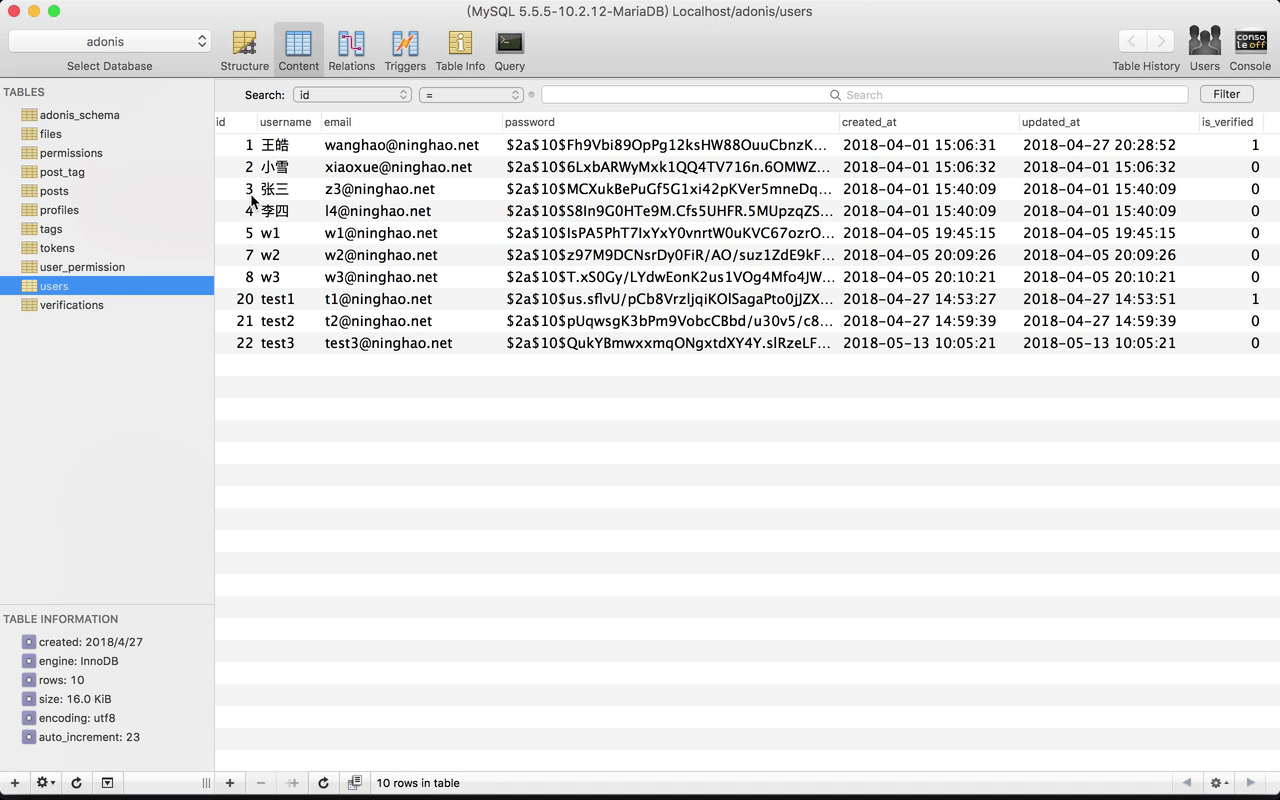
再打开一个数据库客户端 ... 先看一下 users 表 .. 张三的用户 id 是 3 ... 然后看一下 permissions 表 .. create post 这个权限的 id 是 1 ..
再打开 user_permission 表 .. 手工添加一条记录 .. 用户 id 是 3,相关的权限是 1 ...
然后回到浏览器 .. 再试一下打开创建内容的页面 .. 这回张三这个用户就可以正常打开这个页面了 .. 因为他现在拥有 create post 这个权限 ...