在 Demo 这个 Provider 里面可以往应用的 ioc container 上绑定一些东西 .. 先在 Demo 这个目录的下面,创建一个新的目录叫 src ... 它里面可以再包含一些子目录 .. 每个子目录的下面又可以包含一些 js 文件 ..
比如添加一个 Greeting 目录,在这个目录里面添加一个 js 文件叫 index.js ...
在这个文件里可以添加一个类 ... 类的名字是 Greeting ... 在这个类里面随便添加一个方法 .. 比如 hello ...
这个方法做的事情就是返回一个简单的字符串 hello ..
最后导出创建的这个 Greeting 类 ..
打开 DemoProvider.js ... 在 ServiceProvider 的 register 方法里面可以往 ioc container 上面绑定一些东西 ..
用一下 this ... app .. bind .. 或者也可以使用 singleton,如果使用 singleton 方法绑定的话,只会创建一个实例 ..
给绑定的东西起个名字 ... 比如 Ninghao/Demo/Greeting .. 一个回调 ...
里面添加一个 Greeting .. 用一下 require ,导入当前目录下的 src 里面的 Greeting 模块 ..
方法 return 的就是 new Greeting,新建一个 Greeting 实例 ..
这样我们就在 ioc container 里面绑定了一个叫 Ninghao/Demo/Greeting 的东西 .. 现在可以去用一下它 ...
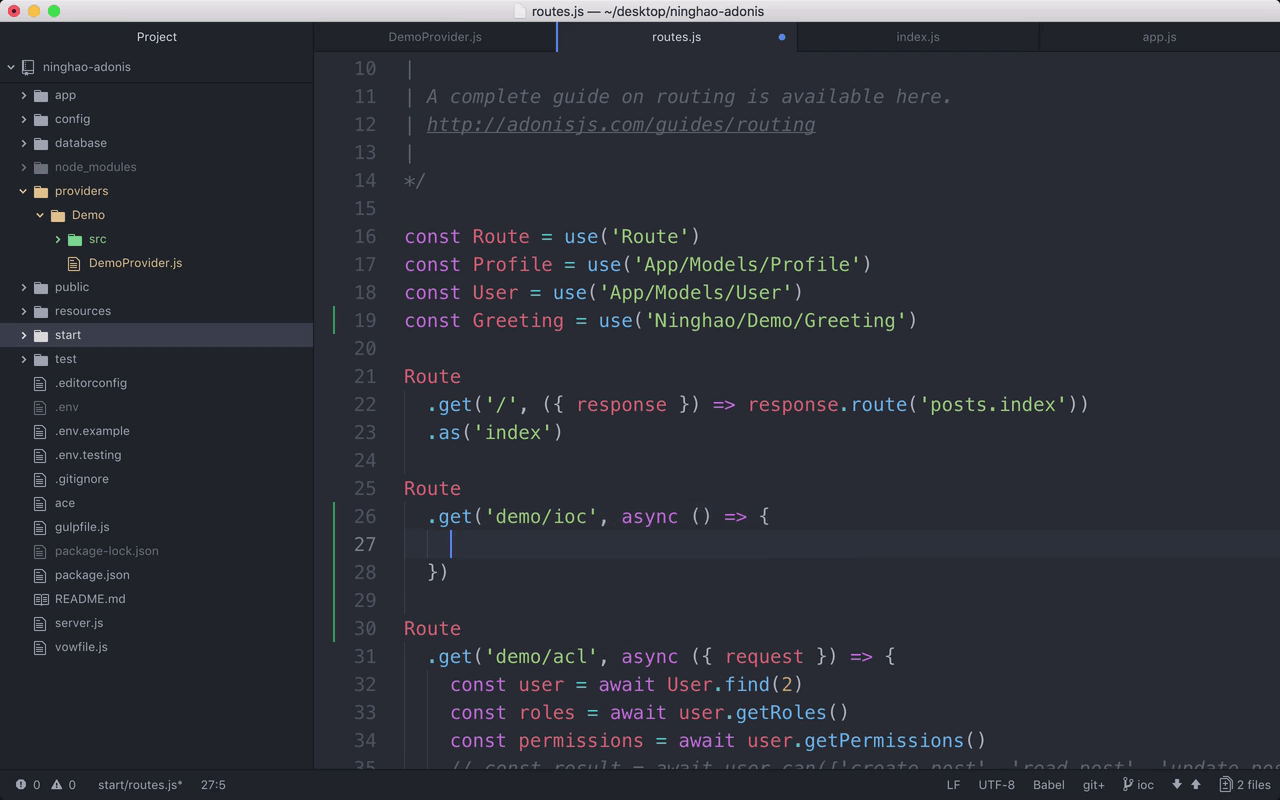
打开 routes.js ..
先在文件里面,添加一个 Greeting ... 从 Ioc container 里面提取需要的东西,可以使用 use 这个方法 .. 需要的就是 Ninghao/Demo/Greeting ..
如果在应用的 container 里面没找到这个东西的话,它会试着去查找应用里面有没有这个模块 ... 如果有的话也会导入这个模块 ..
再去添加一条新的路由 ... 用一下 Route .. get ... 地址是 demo/ioc .... 一个处理方法 ... 里面可以 return 一下执行 Greeting 的 hello() 方法返回的东西 ...
打开浏览器 .... 访问一下 demo/ioc ... 页面上会返回一个 hello 字符串 ...
它就是我们绑定在 ioc container 上的 Ninghao/Demo/Greeting 这个东西里的 hello 方法返回的字符串 ...