回到 UserAccount 页面 .. 请求微信登录得到了响应以后,用 switch 检查响应里的状态码 .. 先添加一种情况 .. 如果状态码是 404 ,说明在应用里没有找到跟微信用户相关联的用户 ..
这时候可以执行 this.wxUserBind() .. break 出来 .. 找个地方去定义 wxUserBind .. 这个方法的功能就是去绑定微信用户 ..
暂时先在控制台上输出 bind weixin user ..
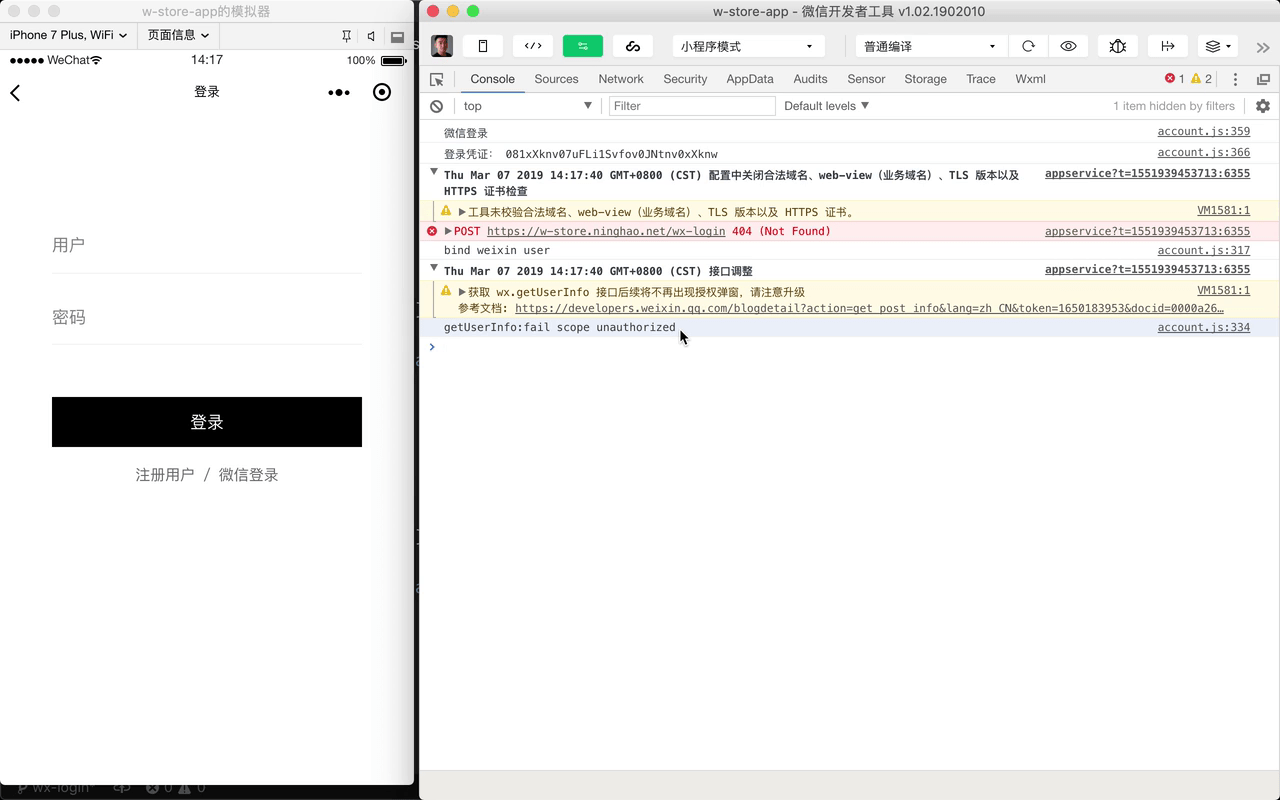
回到模拟器试一下 ... 按一下微信登录 .. 响应 404 .. 控制台上会输出 bind weixin user .. 因为执行了 wxUserBind 这个方法 ..
继续编辑这个方法 .. 绑定微信用户的时候先试着获取微信用户相关的信息 .. 添加一个 try catch .. 在 try 里面添加一个 userInfo .. await 执行 this.wxUserInfo ..
下面 console.log ,输出 userInfo ..
把这个方法标记成一个 async 方法 ..
catch 到了错误,就在控制台上输出 error 里的 message 的值 ..
下面去定义 wxUserInfo 方法 .. 它是一个 async 方法 ..
方法里面添加 try catch 区块 .. 要做的是,先添加一下 userInfo .. await ,执行 Taro.getUserInfo ..
它可以获取到微信用户的相关数据 ... 正常得到了数据就 return 得到的 userInfo ..
如果 catch 到错误,可以 throw 一个新的 Error .. 错误信息是 error 里的 errMsg 属性的值 .. 请求微信接口,如果发生了错误,返回的数据里面都会包含一个 errMsg 属性 ..
回到模拟器 ..
按一下 微信登录 .. 获取用户信息的时候现在会出现提示 ... 说以后不会再弹出获取信息的确认窗口了,我们需要使用其它的方法,让用户获取我们使用他们的微信帐户相关的数据 ..
按一下 继续 ..
控制台上会输出一个错误信息 .. 提示 getUserInfo 的时候未被用户授权 ..