之前我们创建过一个自定义的中间件,用它在请求里添加了一个 user 对象,假设这个 user 对象里面包含的就是发生请求的用户相关的信息。
这个 user 可能会在请求处理方法里用到,比如在 posts.controller 这个控制器的 store 方法里面,可以先添加一个参数,用 @Req 装饰一下,参数的名字是 request。在方法里,可以先在控制台上输出一个 user,值是 request.user。
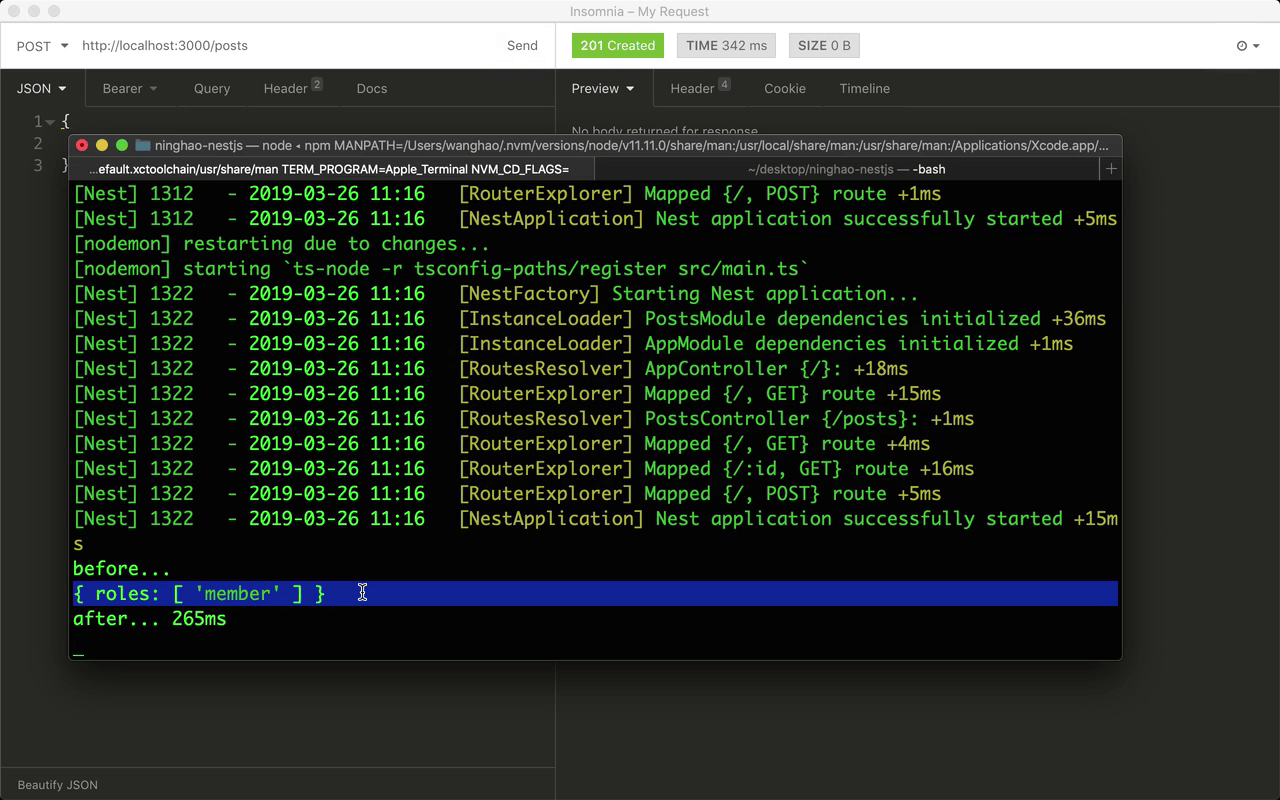
在客户端配置一个请求,用 POST 请求 posts 这个地址。再回到控制台检查一下,你会发现这里输出了 user 里的东西。
下面我们可以去创建一个自定义装饰器,用它提取请求里的 user 对象,这样用它装饰的参数的值里面就会包含请求里的 user 了。
在 core/decorators 目录的下面新建一个 ts 文件,名字可以是 user.decorator.ts ,文件里面 export const User,这个装饰器可以使用 createParamDecorator 来创建,给它提供一个函数,它有两个参数,一个是 data,它是使用这个装饰器的时候传递的参数值,第二个参数是 req ,表示请求,这个函数 return 的东西就是 req 里的 user。
回到 posts.controller 控制器,在它的 store 方法里面用一下刚才创建的路由参数装饰器,名字是 @User,编辑器会自动帮我们导入它,它装饰的参数的名字叫 user。
这样在这个处理方法里面,我们就可以直接使用 user 参数的值了,它就是请求里的 user 对象,在控制台上输出 user 参数的值。
在客户端,用 POST 请求 posts,然后回到控制台检查一下,这里会输出请求里的 user 对象的值,这次我们用了一个自定义的路由参数装饰器,装饰了方法的 user 参数,这个装饰器的作用就是返回请求里的 user 对象的值,这个值会交给被它装饰的参数。
在使用这个装饰器的时候,你还可以给它传递数据,这个数据会交给定义这个装饰器的时候,给 createParamDecorator 提供的回调里面的 data 参数。
根据使用装饰器的时候传递的参数,你可以让这个装饰器更灵活一些。
在控制台上输出这个 data 参数的值,然后保存一下这两个文件。
在客户端,再请求一下这个 posts , 现在控制台上输出的这个 demo 就是在使用 User 装饰器的时候给它提供的一个 data 参数的值。