安装一下 Nest 框架的命令行工具,可以用它去创建一个全新的 Nest 项目,然后可以跳过这个视频,继续学习。
如果你是一块儿跟着开发到现在,我们需要特别处理一下当前的 Nest 项目。先在终端,查看一下项目当前的分支,显示是在 core 这个分支上,这是之前我们介绍 Nest 框架核心组件的时候创建的一个分支。
看一下在这个分支上做的提交日志,然后把项目切换到 master 分支,检查一下现在这个分支上的提交。下面在这个分支上再做一次合并,要合并的是 core 分支。
再把 master 分支推送到项目的 origin 这个远程的上面。
回到项目,选中项目里的所有内容,把它们都删除掉。再回到终端,回到上一级目录。
可以先去升级一下 nest 命令行工具,npm install 安装 @nestjs/cli,加上一个 --global 在全局范围安装一下。
这里提示 npm 有更新,复制一下这个命令,执行一下,升级 npm 工具。
用 nest new ,新建一个 Nest 项目,名字跟之前我们用的项目一样,ninghao-nestjs,这样会生成一个全新的 Nest 项目,放在 ninghao-nestjs 这个目录的下面。
进入到 ninghao-nestjs 这个目录,查看一下项目现在的状态。
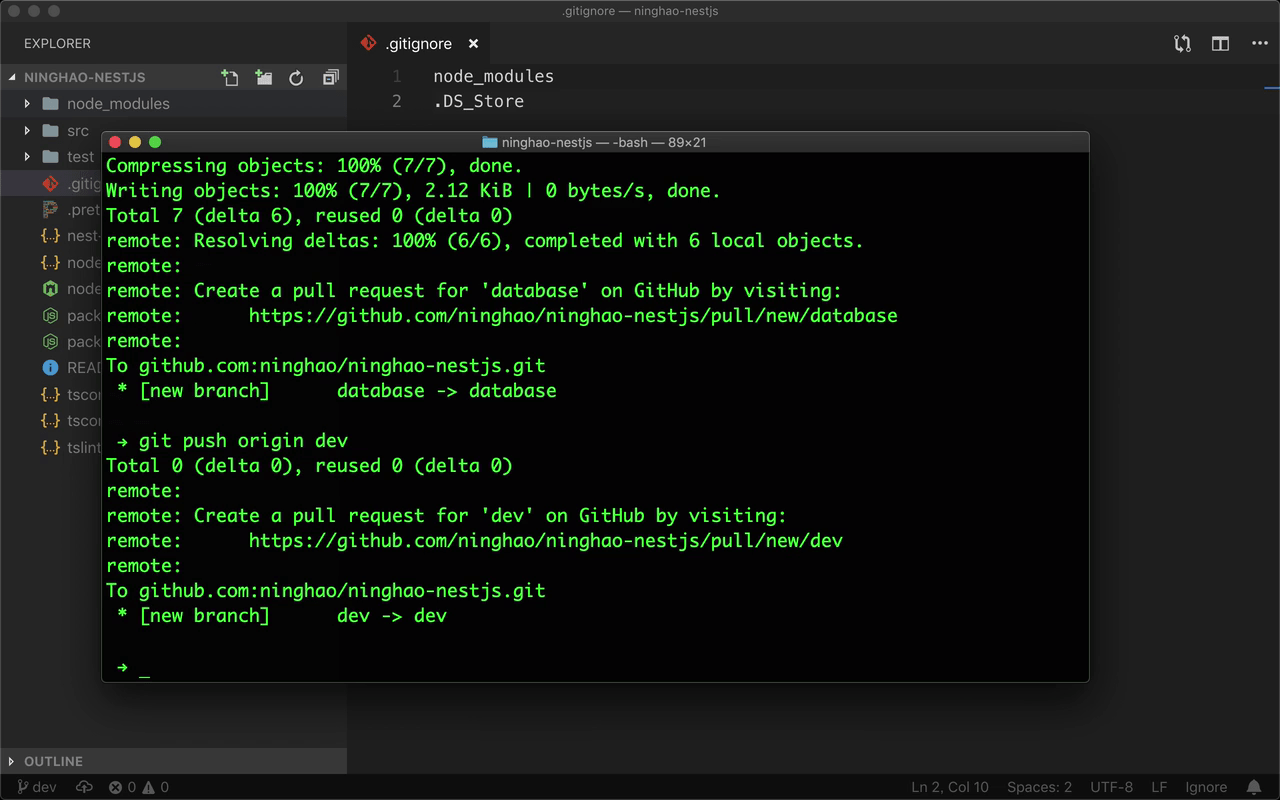
回到编辑器,提示是不是要忽略 node_modules 目录,选择 Yes。打开编辑器给项目创建的 .gitignore ,如果你用的 macOS 系统 ,可以再忽略掉 .DS_Store。
打开编辑器自带的源代码管理,选中所有的修改,做一次提交。
回到终端,创建一个新的分支,名字叫 dev。
查看一下做的提交。然后再去创建一个分支,名字是 database,下面把这个分支推送到项目的远程。刚才创建的 dev 分支也可以推送到 origin 这个远程的上面。
在课程里我对项目的修改都会保存在这个 database 分支上,到时候你可以找到这个项目的远程,查看一下我在这个分支上做的提交。