这个 Flutter 课程会用到一套后端服务接口。我们要开发的移动端的应用允许用户注册,登录,然后去发布内容。这些功能都需要配合一个后端服务来处理,比如用户在应用里申请注册新的帐号,应用需要对后端服务发出请求,请求里会带着用户在注册表单里填写的要注册的用户名还有密码,后端服务收到了请求会处理这个请求,没有问题就会把用户帐号信息存储到数据库里。
跟这个课程配套的还有一个后端开发的课程,在课程里我们用了一个 Node.js 框架开发了一套后端服务接口,如果你想知道这个接口是怎么开发的,你可以再去学一下这个系列课程。
现在你要做的是准备一套服务接口,这套后端服务应用的代码你可以在这个代码仓库里找到,把它克隆到本地,然后想办法让它在你的本地运行起来。具体的方法你可以参考宁皓网的相关课程。
这里在我的本地电脑上已经有了这个后端项目,放在了 w.store.nest 这个目录的下面,你把刚才看到的项目克隆到本地也会有一个这样的目录,进入到这个目录的下面,可以先执行一下 npm install,去安装一下项目依赖的东西。
然后,你可以在这个项目里创建一个 .env 文件,里面是应用需要的一些配置,比如数据库的名字,用户,还有密码。你可以根据项目里的 .env.example 文件去创建。
这个项目会用到一个数据库,我们可以使用 docker 在本地准备一个数据库服务,先要确定你在电脑上已经安装好了 docker 桌面版,确定它已经启动了。
这样就可以在项目所在目录的下面,执行 docker-compose up -d, 这个命令会启动在项目里定义的服务容器。
执行 docker-compose ps 可以查看这些容器的运行状态,如果是 up 就表示它已经运行了。
下面要做的是启动在本地的开发服务,执行 npm run start:dev 。
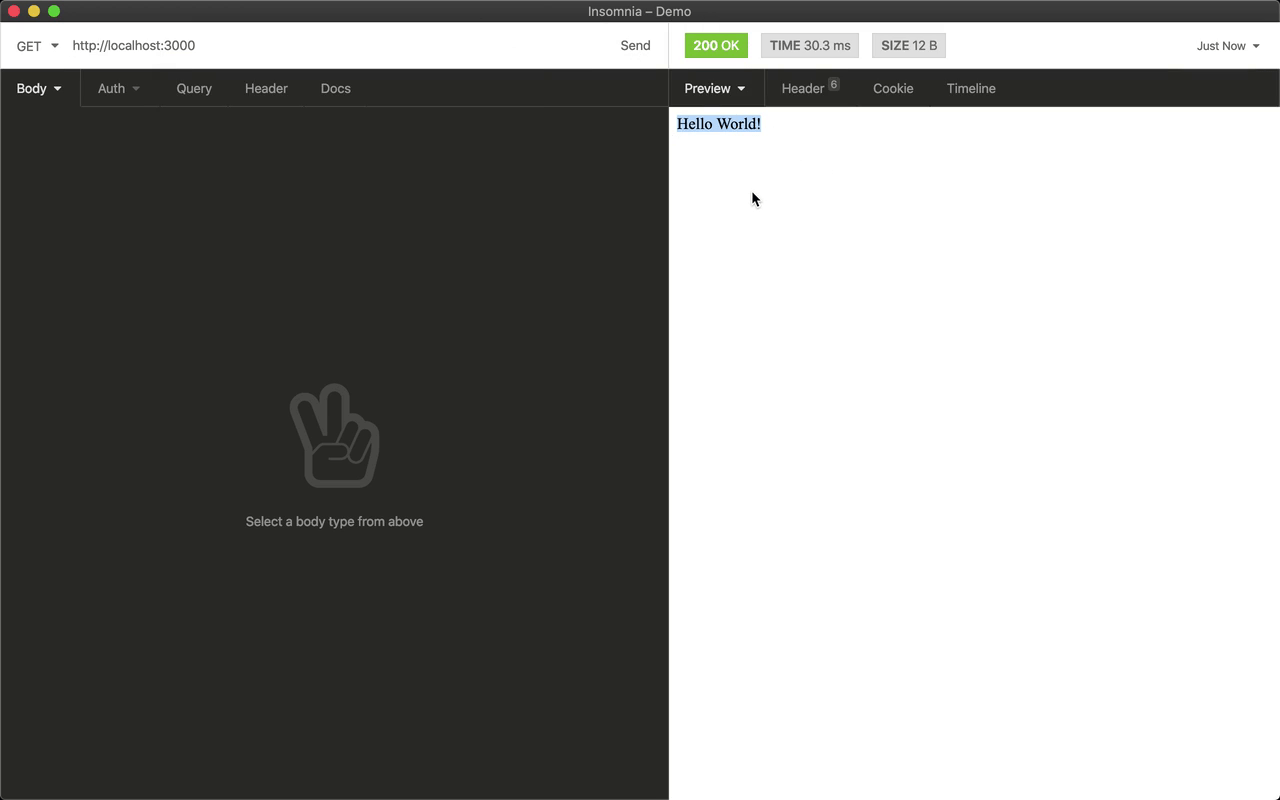
准备一个 Http 客户端,我用的是 Insomnia ,配置一个请求,地址是 http://localhost:3000, 请求用的方法是 GET,发送一下这个请求。 服务端会响应回来一个 Hello World ,说明我们的后端服务已经正常运行了。
如果你不想自己在本地搭建这个服务接口,你暂时也可以使用我发布到服务器上的这个服务接口,地址是 https://w-store-api.ninghao.net
不过我还是强烈推荐大家,可以在自己的本地电脑上准备一个这样的后端应用。