上传的图像文件可以调整成几种不同的尺寸,处理图像可以选择使用一个 package,在项目下面,执行 npm install 安装一个叫 jimp 的包,保存在项目的依赖里面,这个包里提供了一些功能可以处理图像。
下面再创建一个处理图像用的模块,在项目所在目录的下面,执行 nest generate ,生成一个 module,放在 modules 里面,名字是 image-process 。
再给这个模块添加一个服务, generate 一个 service ,放在 modules/image-process 里面。
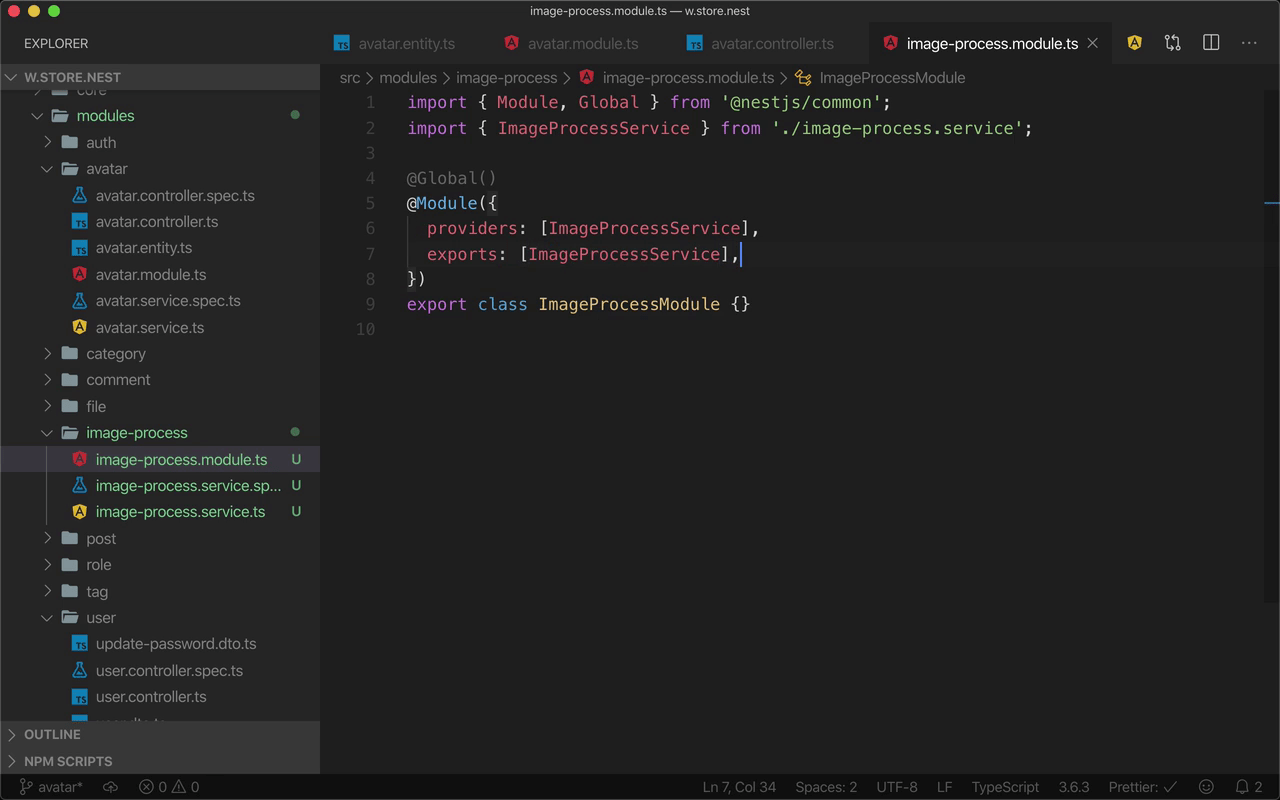
回到项目,打开刚才创建的 ImageProcess 模块,这个模块里的一些东西可能在很多地方都会用到,所以可以把它定义成一个全局模块,在 @Module 的上面,添加一个 @Global 装饰器。这样这个模块就会是一个全局模块。
在这个模块里再添加一个 exports,设置一下模块导出的功能,添加一个 ImageProcessService 。
在 TypeScript 的项目里使用刚才安装的 Jimp,需要再修改一下 tsconfig 。打开 tsconfig.json,在编译配置选项里,添加一个 allowSyntheticDefaultImports,把它设置成 true,下面再添加一个 esModuleInterop ,也把它设置成 true。