在终端,项目所在目录的下面给项目安装一个新的包,npm install 要安装的是 lodash,指定一个具体的版本。然后再安装一下这个包的类型定义,npm install 安装 @types/lodash,把它保存在项目的开发依赖里面。
回到项目打开 post.controller,先在这个文件的顶部导入 lodash,给导入进来的东西起个名字是下划线,来自 lodash 这个包。这个下划线里面有很多方法可以做各种各样的事情。
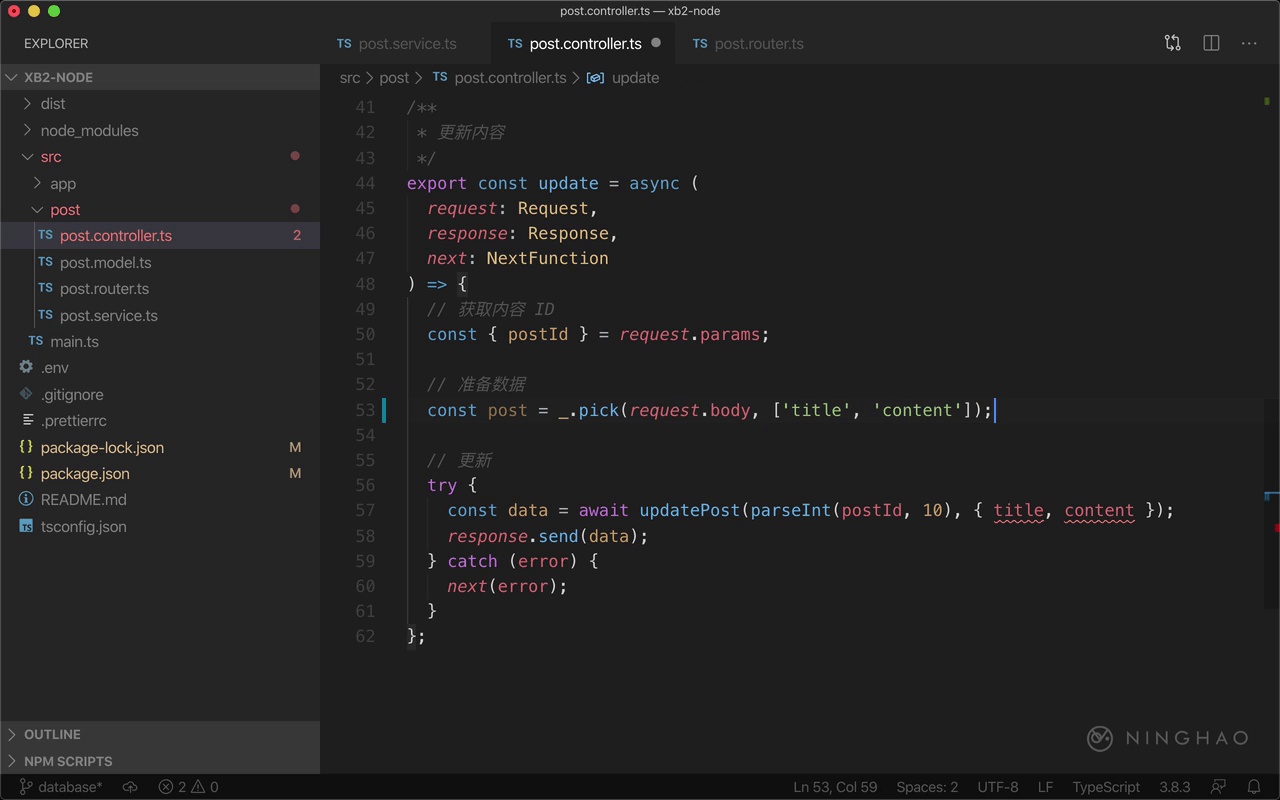
找到更新内容接口用的这个处理器,可以用 lodash 里提供的方法改造一下准备数据这行代码。这里可以添加一个 post,它的值是个对象,这个对象可以使用 lodash 里面的 pick 方法制造,挑选一下 request.body 这个对象里的两个属性,需要的属性是 title 还有 content。
这样如果在请求的主体里面只提供了 title ,那这个 post 对象里面就只有一个 title 属性。如果只提供了一个 content,这个 post 对象里就只会有一个 content 属性。
把准备好的这个 post,作为 updatePost 方法的第二个参数。
回到 HTTP 客户端可以再试一下 更新内容 请求, 在请求的主体里面准备的这个 JSON 数据里,添加一个 content ,设置一下内容的正文。
发送一下这个请求,提示无法连接服务,因为应用暂时还没有运行,在终端,项目所在目录的下面,执行 npm run start:dev
回到 HTTP 客户端,重新发送一下 更新内容 请求。 成功以后再回到数据库客户端观察一下 post 这个数据表,注意 id 号是 5 的这条数据记录的变化,command + R 刷新一下界面。你会发现这条数据记录里面的 content 栏目就是更新之后的值了。
这次在更新的时候没有提供内容的 title 栏目的值,所以它的值会保持不变。