等会儿我们会根据客户端设置的几个地址查询符的值,在 Request 上面添加一个 filter 属性,先得扩展一下 Request 这种类型。
打开 types 下面的 express.d.ts,在文件顶部导入 GetPostsOptionsFilter,来自上一级目录 src/post 下面的 post.service。
然后在这个 Request 里面,添加一个 filter 属性,类型设置成 GetPostsOptionsFilter。
下面再打开 post.middleware,在这里要定义一个过滤列表用的中间件,中间件的名字可以叫 filter ,然后在这个中间件的主体里面,先解构一下在客户端设置的查询符里的几个东西,需要 tag,user 还有 action,它们都来自 request.query。
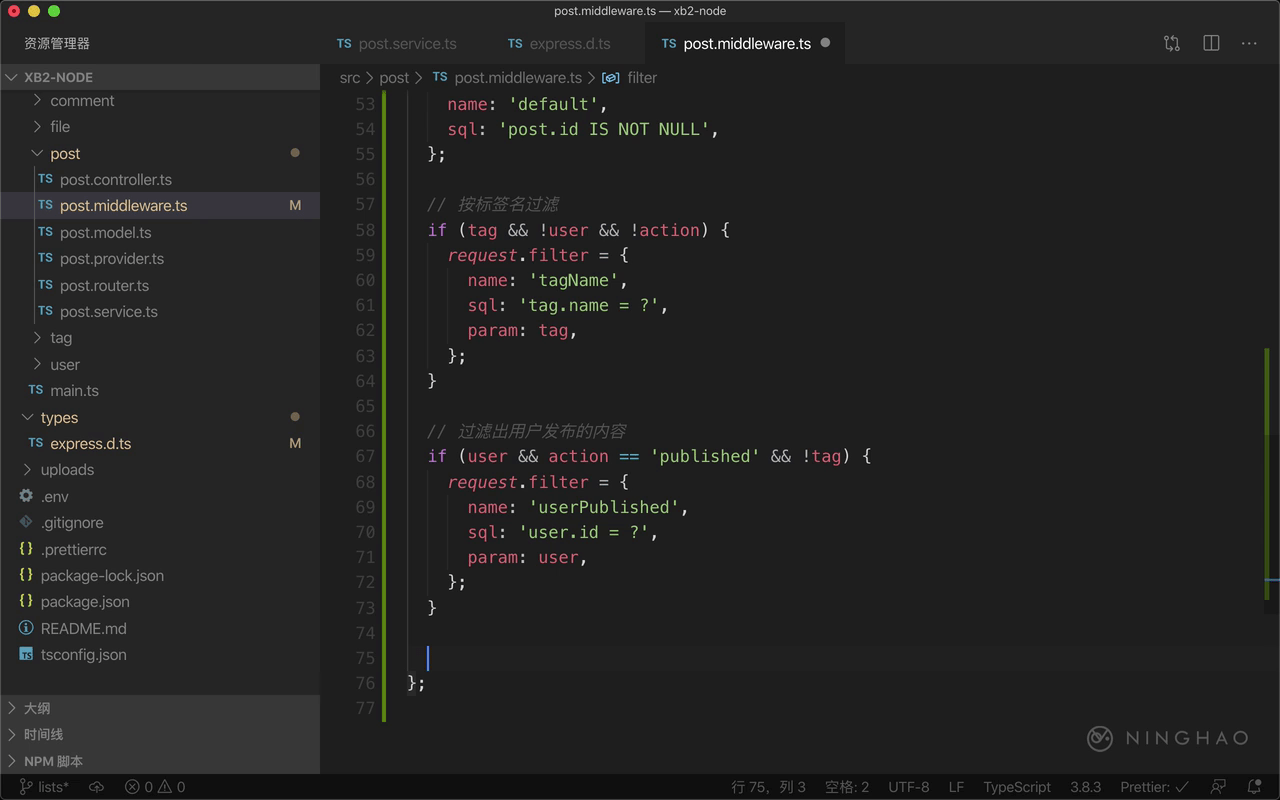
在客户端使用内容列表接口的时候,可以通过这几个查询符设置一下过滤的方法。 先设置一种默认的过滤,设置一下 request.filter ,让它等于一个对象,里面需要 name 属性,它的值就是这种过滤方法的一个名字,比如我们叫它 default,表示默认的过滤方法。然后再添加一个 sql,设置一下这种过滤方法用 SQL 的表达方式,post.id IS NOT NULL,意思是内容 id 不能为空。
设置这个默认的过滤主要是为了占个地方,这个 filter 里的 sql 会作为调取内容列表查询里的一部分,它会放在 WHERE 语句的后面。post.id IS NOT NULL 意思是内容 id 不为空值,因为内容数据记录都有 id 值,所以用它作为过滤条件,对查询结果应该没什么影响。
下面设置一下按照标签名的过滤方式。这里得判断一个条件,如果在客户端设置了 tag 查询符,并且没有设置 user 与 action 查询符。这种情况可以用标签名作为过滤条件。设置一下 request.filter 的值,把它的 name 属性的值设置成 tagName, sql 设置成 tag.name = ? ,再添加一个 param,它的值可以是 tag,这个 tag 就是在客户端设置的一个地址查询符。
然后再设置一下按用户名的过滤方法,先做一下判断,如果在客户端设置了 user 与 action 这两个查询符,action 的值如果是 published ,并且没有设置 tag 查询符。这种情况的意思是过滤出用户发布的内容。request.filter,把它的 name 的值设置成 userPublished,sql 设置成 user.id = ? ,param 的值可以是 user,这个 user 就是在客户端通过 user 这个查询符设置的用户的 id 。
在中间件的最后,可以执行一下 next() 继续下一步的处理。
定义好这个中间件以后可以在内容列表接口上用一下,打开 post.router,先在文件的顶部,从 post.middleware 里面,把 filter 导入进来。
然后把这个中间件安排在内容列表这个接口上面用一下。
再打开 post.controller,找到内容列表接口的处理器,就是这个 index 函数,在这个函数里调用了 getPosts 调取内容列表,这里可以给这个函数提供的选项参数里面,再添加一个 filter 属性,对应的值就是 request 里的 filter 属性。
最后再到 HTTP 客户端测试一下这个过滤的功能。打开 内容列表 接口,修改一下请求的地址,这里加上一个 tag 查询符,它的值是一个标签的名字。比如 秋天。 发送一下这个请求。
得到的结果就是被贴上了 秋天 这个标签的内容列表。
再试一下过滤出用户发布的内容列表,添加一个 user 查询符,它的值是一个用户的 id,比如 3,再用一个 & 连接另一个查询符,需要的是 action,把它的值设置成 published,发送一下这个请求。 这回得到的结果就是 id=3 的这个用户发布的内容列表。
修改一下 user 的值,换成 4,发送一下请求,这回得到的就是 id=4 的这个用户发送的内容列表。