先改造一下调取内容列表用的功能,在里面添加一个分页的功能。打开 post.service, 在这个 getPosts 函数的上面,可以找个地方先定义并导出一个 interface, export 一个 interface,名字叫 GetPostsOptionsPagination 。
用它可以描述一下即将要在 getPosts 的选项参数里添加的 pagination 属性,它里面有个 limit 还有 offset,类型都是 number。limit 是限制获取到的内容数量,也就可以理解成是每一页的内容数量。offset 是获取到的内容的偏移量,因为要分页(分组、分段)获取内容数据,在调取不同页面需要的一组内容数据的时候需要在查询里设置一下这个偏移量。
然后在 GetPostsOptions 这个 interface 里面,添加一个 pagination 属性,类型设置成 GetPostsOptionsPagination。
再找到 getPosts 这个函数,从函数的 options 这个选项参数里面,把 pagination 解构出来,它里面有 limit 还有 offset,这里可以直接再把它们从 pagination 里面解构出来。
再设置一下 SQL 参数,在里面添加一个 limit 还有一个 offset,这个 params 的就是在执行查询的时候,提供的在查询里的用的占位符的值。
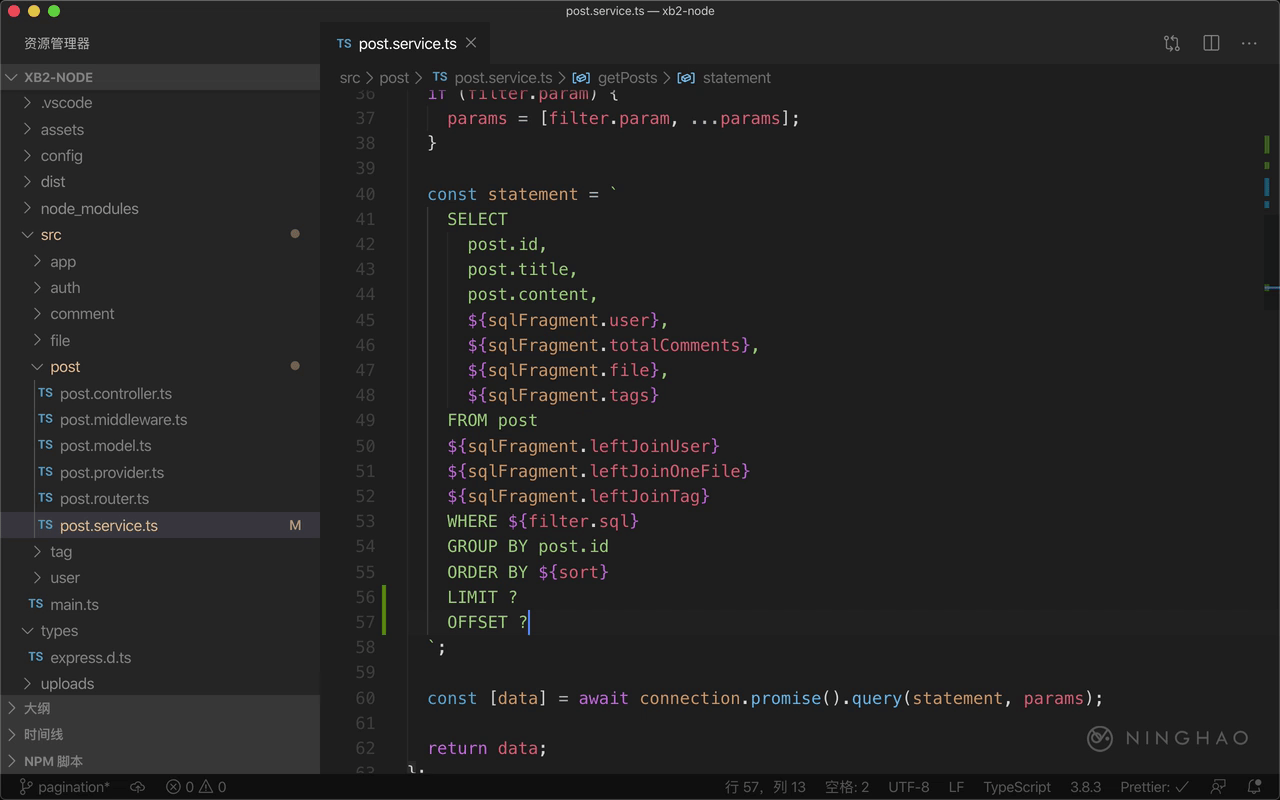
下面要修改一下准备的这段查询,在这段查询里要加上一个 LIMIT ,对应的值用一个占位符,还得再添加一个 OFFSET ,对应的值也可以用一个占位符。这些占位符的值已经在 params 里了。这个 params 也已经提供给执行查询用的 query 方法了。
现在使用 getPosts 的时候要在它的选项参数里加上 pagination 属性, 打开 post.controller,找到内容列表接口处理器,在这里用了一下 getPosts,在给它提供的选项参数里添加一个 pagination ,对应的值设置成 request 上的 pagination。等会儿我们会用一个中间件在 request 上面添加这个 pagination 属性。
这里提示 request 上面不存在这个属性,下面可以扩展一下 request 的类型。打开 express.d.ts ,先在文件的顶部,从 post.service 里面,把 GetPostsOptionsPagination 导入进来。
然后找到这个 Request ,在它里面添加一个新的属性,名字是 pagination ,类型设置成 GetPostsOptionsPagination。
回到 post.controller ,现在使用 request.pagination 的时候就不会提示找不到这个属性了。