在看一下这个 http 区块里用的这个 include 指令,这个指令可以把一些文件里的内容载入到这里,这里它载入了一个文件,就是 /etc/nginx/mime.types。
在服务器,可以使用 cat 命令输出这个文件观察一下文件里的内容,地址是 /etc/nginx/mime.types。 这个文件里用了一个 types 指令,定义了一个 types 区块。
它里面设置的就是什么样的文件扩展名,对应的文件类型是什么。比如这个 image/jpeg 就是一种文件的类型,扩展名是 jpeg 还有 jpg。
这样如果 nginx 给客户端提供的文件的扩展名是 jpeg 或者 jpg,nginx 就会告诉客户端,文件的类型是 image/jpeg,也就是一种图像格式的文件。这样客户端就知道怎么处理这种文件了。
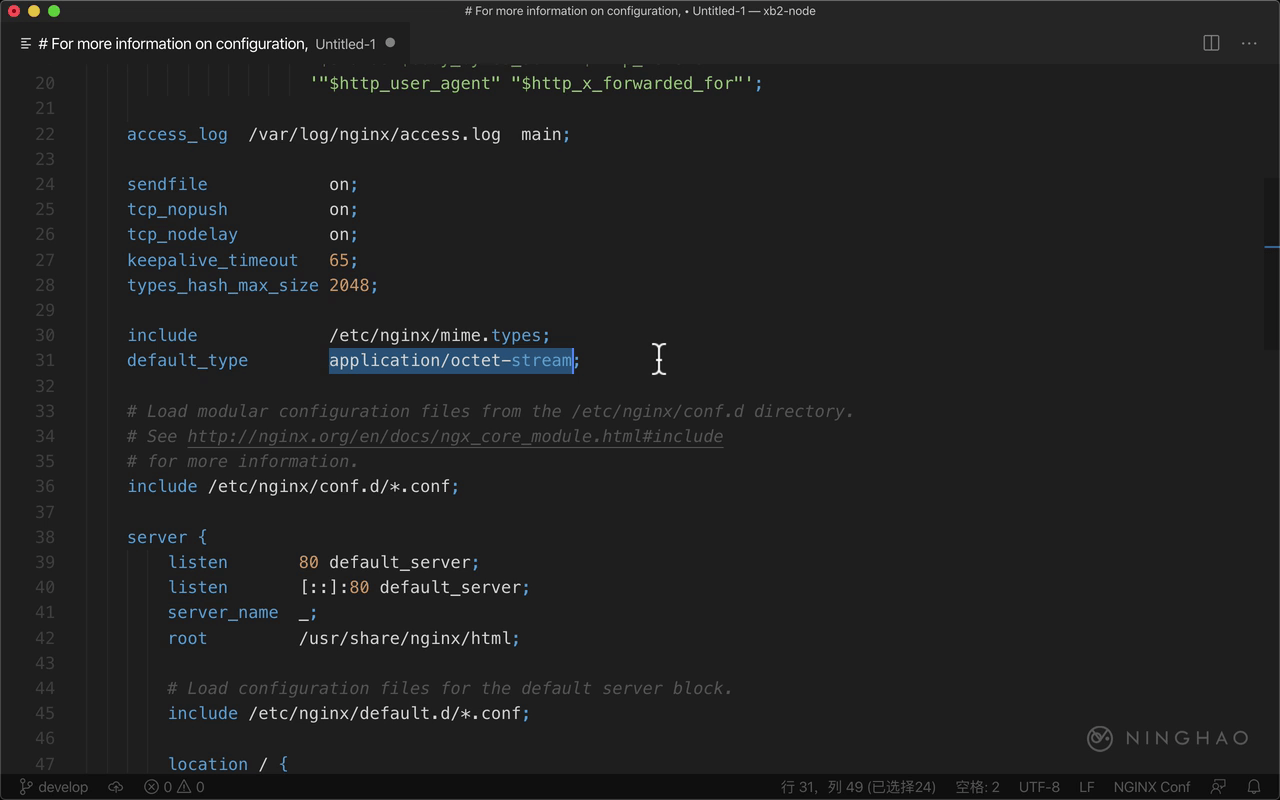
在配置文件里,default_type 设置的是默认的文件格式,也就是如果没有 mime.types 里设置的文件类型,就会使用这种默认的文件格式。
下面可以在浏览器上试一下,打开浏览器的开发者工具,再打开 Network 选项卡, 选中这个 nginx-logo.png 文件,然后观察一下 Headers 里的 Response Headers ,你会发现这里 Content-Type 这个头部设置成了 image/png。 这就是在那个 mime.types 文件里设置的。 让 png 这种扩展名的文件,对应的文件类型是 image/png 。