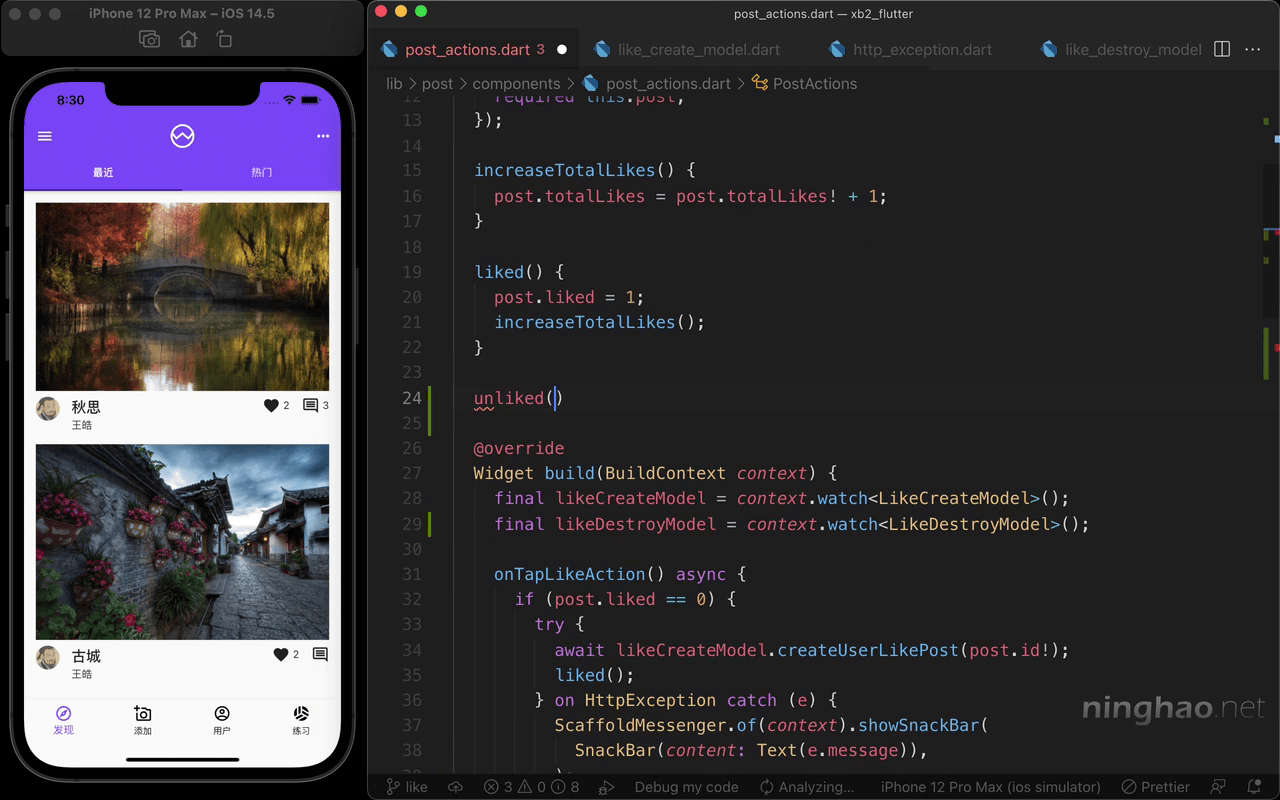
下面再处理一下用户取消点赞的动作,在这个 build 方法里面,先声明一个 likeDestroyModel ,用一下 context.watch() ,类型是 LikeDestroyModel。
然后在这个 onTapLikeAction 里面,这个 if 语句这里可以加上 else ,复制一下这个 if 里的这块代码,粘贴到 else 这里。再修改一下,这里要请求删除点赞接口,用的是 likeDestroyModel 里的 deleteUserLikePost 这个方法。请求成功以后,执行一下 unliked()
找个地方再声明一下这个方法,名字是 unliked,在这个方法里设置一下 post.liked 让它等于 0 ,表示当前用户没有赞过这个内容。下面执行一下 decreaseTotalLikes() 。
再去定义一下这个 decreaseTotalLikes,在这个方法里设置一下 post.totalLikes,它的值可以判断一下 post.totalLikes 不等于 0,如果是,这里可以让 post.totalLikes 减去 1,不然的话就是 0 。
测试
下面再测试一下,找一个当前用户赞过的内容,按一下这个实心的心形小图标,它就会变成空心的,同时点赞数量会减少 1 。