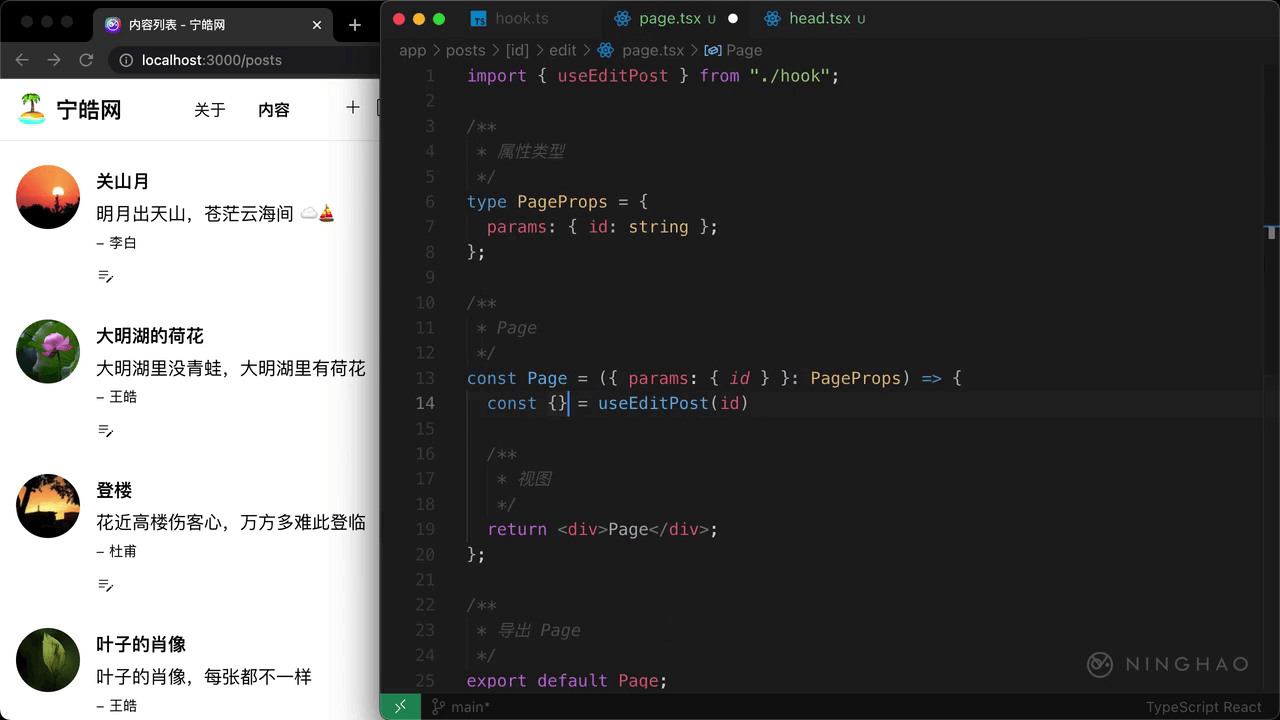
在 app/posts/[id]/edit 里面,新建一个页面,page.tsx,在文件里定义一个页面组件,组件属性里面有个 params 属性,它里面有个 id 属性,类型是 string。
在这个目录里面再创建一个 head.tsx,在文件里定义一个组件,名字是 Head。设置一下组件的视图,一组 fragment,里面添加一组 title 元素,包装的文字是 “编辑内容 - 宁皓网” 。
打开内容编辑页面,解构一下它的参数,需要的是 params,继续解构这个 params,需要的是它里面的 id 这个属性。
然后在这个组件里面,再解构一下 useEditPost,给它提供一个 id 参数。需要的是 title,setTitle,content,setContent 还有 editPost。
视图
设置一下组件的视图,这个视图跟创建内容这个页面的视图差不多,可以复制一下创建内容页面组件视图,然后把它们粘贴到编辑内容页面的视图这里。
改一下这个按钮文字,改成“编辑”,onClick 的处理器的名字换成 editPost。
在文件顶部,再用一下 use client 这个指令,把这个组件转换成一个客户端组件。
测试
在浏览器可以测试一下,打开一个内容的编辑页面,然后修改一下这个内容的标题或者正文,点击“编辑”。编辑成功以后会打开这个内容页面,你会看到编辑之后的结果。
再试一下,打开这个内容的编辑页面,在这个内容页面地址的后面加上一个 edit。然后修改一下这个内容的正文,点击“编辑”,在打开的这个内容页面这里,会显示修改之后的结果。