编辑图标
新建一个组件,放在 app/posts/components 目录的下面,名字是 post-toolbar.tsx,文件里定义一个组件,名字是 PostToolbar。
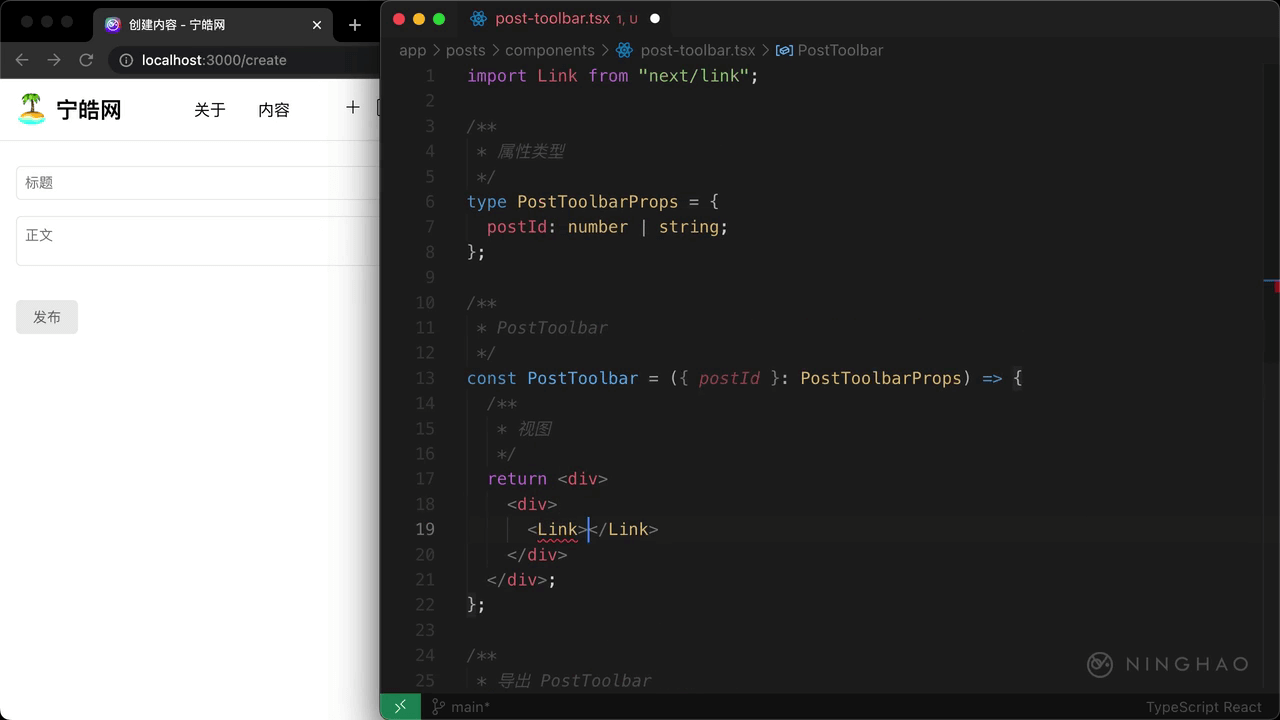
组件属性里有个 postId 属性,类型是 number 或 string,然后可以直接解构一下属性,需要的是它里面的 postId。
设置一下组件视图,在这组 div 里面再添加一组 div,里面包装的是一组 Link 组件,这个组件来自 next/link 这个包。href 属性的值是链接的地址,设置成 /posts/${postId}/edit。
在它里面,用一下 Image 组件,这个组件来自 next/image,src 是图像的地址,/icons/edit.svg,alt 属性的值是“编辑内容”,width 的值是 20,再把 height 设置成 20 。
使用
打开 post-list-item 这个组件,在组件视图的这个用户名的下面,用一下刚才定义的 PostToolbar 组件,设置一下它的 postId 属性,值是 id。
预览
在浏览器,打开内容列表页面,现在内容项目里面,会有一个编辑小图标,点击这个小图标可以打开内容的编辑页面,现在会提示没找到这个页面,在后面我们会创建这个内容编辑 页面。