打开 posts/service 这个文件,在里面定义并且导出一个删除内容用的函数,名字是 deletePostById,用 async 标记一下这个函数,它需要一个 postId 参数,类型是 string 或者 number。
在函数里面声明一个 response,等于 await,用一下 apiHttpClient,接口地址是 posts/${postId},把请求用的 method 设置成 DELETE。最后返回的东西是 response.json()。
删除
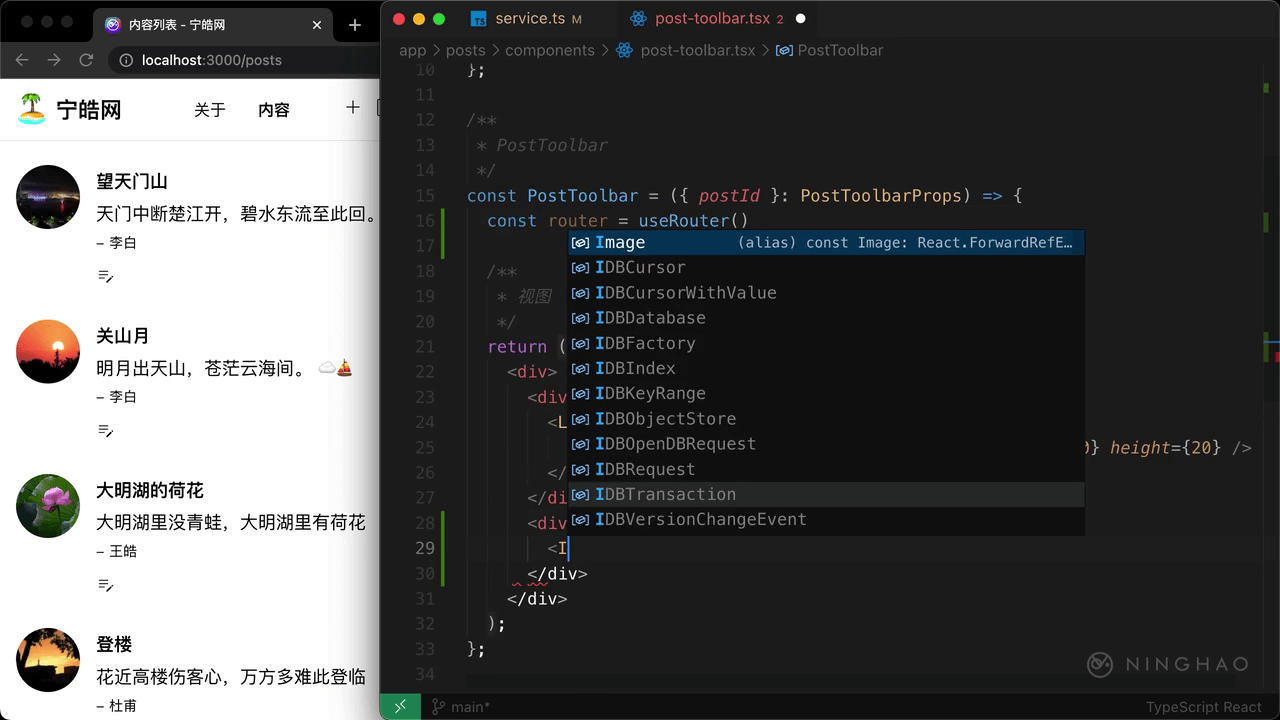
打开 post-toolbar 这个组件,在组件里声明一个 router,用一下 useRouter,它来自 next/navigation 这个包。
然后在组件的视图里再添加一个删除内容用的小图标,一组 div,里面用一下 Image 组件,src 是 /icons/delete.svg ,alt 属性的值是“删除内容”,width 是 20,height 也是 20 ,绑定 onClick 事件,用 async 标记一下事件处理器,在里面 await 执行一下 deletePostById,提供一个 postId 参数。
删除了内容以后,再执行一下 router.refresh() 这个方法。
use client
因为在组件里处理了事件,所以我们需要把这个组件转换成一个客户端组件,在文件顶部,用一下 use client 这个指令。
测试
然后在浏览器我们可以测试一下,打开内容列表页面,找到想要删除的当前用户发布的内容,点击这个删除小图标,会执行 deletePostById ,把这个内容删除掉。