打开创建内容页面组件,在组件里使用 useCreatePost 的时候,把几样东西从它里面解构出来。需要的是 setFile,fileInput,imagePreviewUrl,setImagePreviewUrl,还有 createImagePreview。
修改一下组件视图,在这个 div 包装元素上面,绑定 onDragOver 事件,设置一下事件处理,一个 event 参数,执行 event.preventDefault()。再绑定 onDrop 事件,提供一个事件处理,有个 event 参数,执行 event.preventDefault()
声明一个 file,等于 event.dataTransfer.files[0] ,判断一下 file,如果有值,执行 setFile,把 file 交给它,再执行 createImagePreview,把 file 再交给这个函数,它会创建一个预览图像。
图像预览
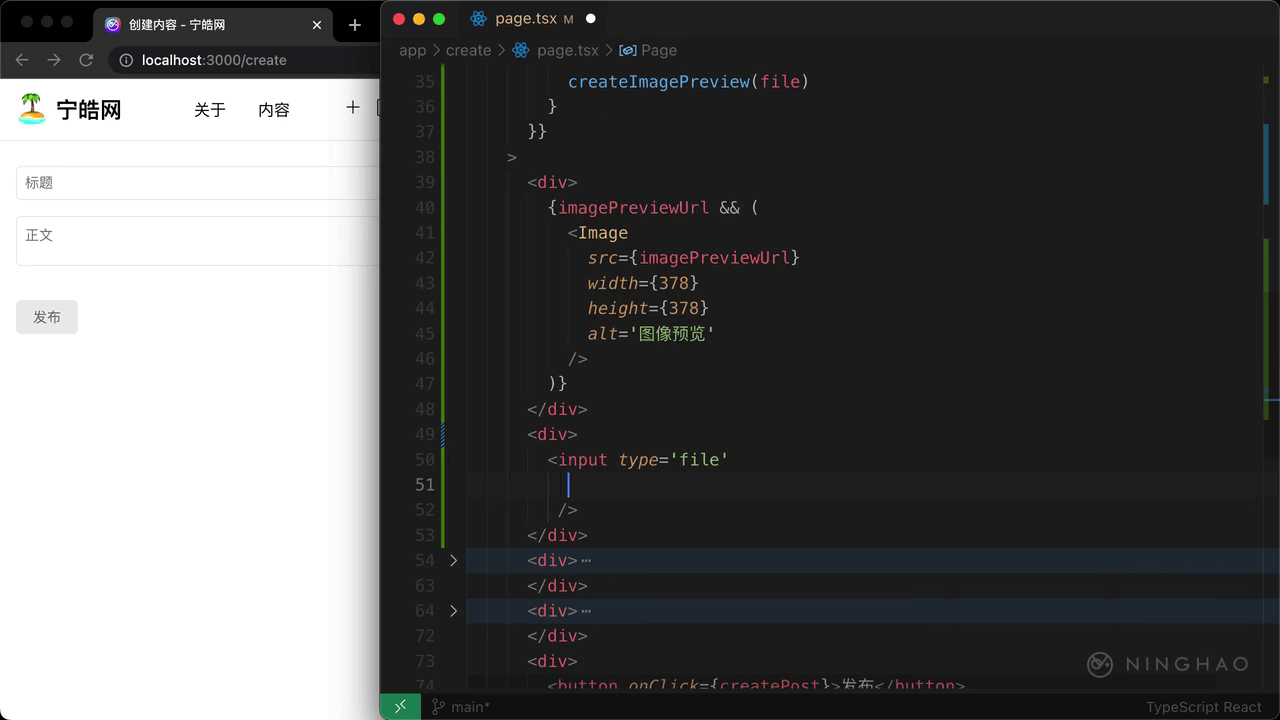
在视图里再添加一组 div,在里面判断一下 imagePreviewUrl,如果有值,可以显示一个预览图像,用一下 Image 组件,src 是 imagePreviewUrl,width 是 378,height 也设置成 378。alt 是“图像预览。
选择图像
再准备选择图像用的东西,一组 div,里面先添加一个 file 类型的 input 元素,然后在这个元素上用 hidden 把它隐藏起来,再设置一下 ref ,值是 fileInput。用 accept 属性设置一下可以选择的文件类型,image/png, image/jpeg 还有 image/jpg。
绑定 onChange 事件,设置一下事件处理,解构一下事件参数,需要的是 currentTarget,继续解构它,需要它里面的 files。
在函数里面判断一下 files && files[0],如果有值,执行 setFile,把 files[0] 交给这个函数,再执行 createImagePreview 创建一个预览图像,把 files[0] 交给它。
else,不然可以执行 setFile,提供一个 null,再执行 setImagePreviewUrl,提供一个空白字符。
button
在这个 file 元素的上面,用一组 button 元素,按钮文字是“选择图像文件”,添加一个类,类的名字是 bordered,样式已经提前在样式表里设计好了。绑定 onClick 事件,处理一下这个事件,执行 fileInput.current?.click()。
测试
在浏览器测试一下,点击“选择图像文件”按钮,可以选择在本地电脑上的要上传的图像文件。或者也可以先找到要上传的图像文件,把它拖放到这个页面上。也可以选中这个文件,选择了图像文件以后会在页面上显示这个预览图像。
再输入一个标题,还有内容的正文,点击“发布”。
成功以后,可以回到内容列表页面观察一下,你会发现这里会显示刚才新发布的内容。