除了使用 file 类型的 input 选择文件以外,File API 还支持使用 Drag and Drop ,拖放的方式来选择文件 … 也就是用户可以直接把本地电脑上的文件拖放到你的应用界面上 ...
要做的就是,先在页面上去设置一个可以用来拖放文件的区域,然后去监听这个区域的 drop 事件 … 也就是放下的事件 … 这个事件发生以后,在拖放区域里的文件列表,会包含在这个事件对象的 dataTransfer 属性里面 …
然后使用循环,可以输出这个列表里的东西 …
(#script.js)
先设置一下拖放区域里的提示文字 …
// 设置提示内容
listGroup.innerHTML = "<p class='hint'>拖放文件到这里</p>”;
然后我们再去监听拖放的两个事件,drop ,还有 dragover …
// 监听 drop 与 dragover 事件
listGroup.addEventListener("drop", displayFileInfo);
listGroup.addEventListener("dragover", onDragOver);
拖动对象并且悬停在拖放区域的时候,会触发 dragover 事件 … 这个事件发生以后,让应用去执行 onDragOver 这个函数 …
再去定义一下这个函数 …
function onDragOver(event) {
event.stopPropagation();
event.preventDefault();
}
让它做的事就是,停止传播事件 .. 还有防止默认的行为 …
drop 事件会在把对象放入拖放区域的时候触发 … 发生的时候,让应用去执行 displayFileInfo … 在前面的视频里我们已经定义了这个函数 …
首先设置一下 listGroup 里面的内容 … 把它设置成空白 … 然后再使用事件的 stopPropagation(),还有 preventDefault() … 不然把文件拖放到浏览器的页面上,默认会打开文件 …
使用 event 的这两个方法,可以防止这些默认的行为 …
listGroup.innerHTML = "";
event.stopPropagation();
event.preventDefault();
使用 file 类型的 input 选择文件的时候 .. change 事件发生以后,文件的列表会在 target 里面 … 不过在使用 drag and drop 的时候,事件发生以后,这个文件列表会在 dataTransfer 这个对象里面 ….
所以,这里,我们可以用一个 或 .. 两条竖线表示 或 …
event.dataTransfer.files
这样,如果用 input 选择文件的事 .. file 就是 event.target.files … 如果用拖放的方法选择文件的话 … file 就是 event.dataTransfer.files;
下面的循环是一样的 … 可以输出使用这两种方法选择的文件的信息 …
保存 …
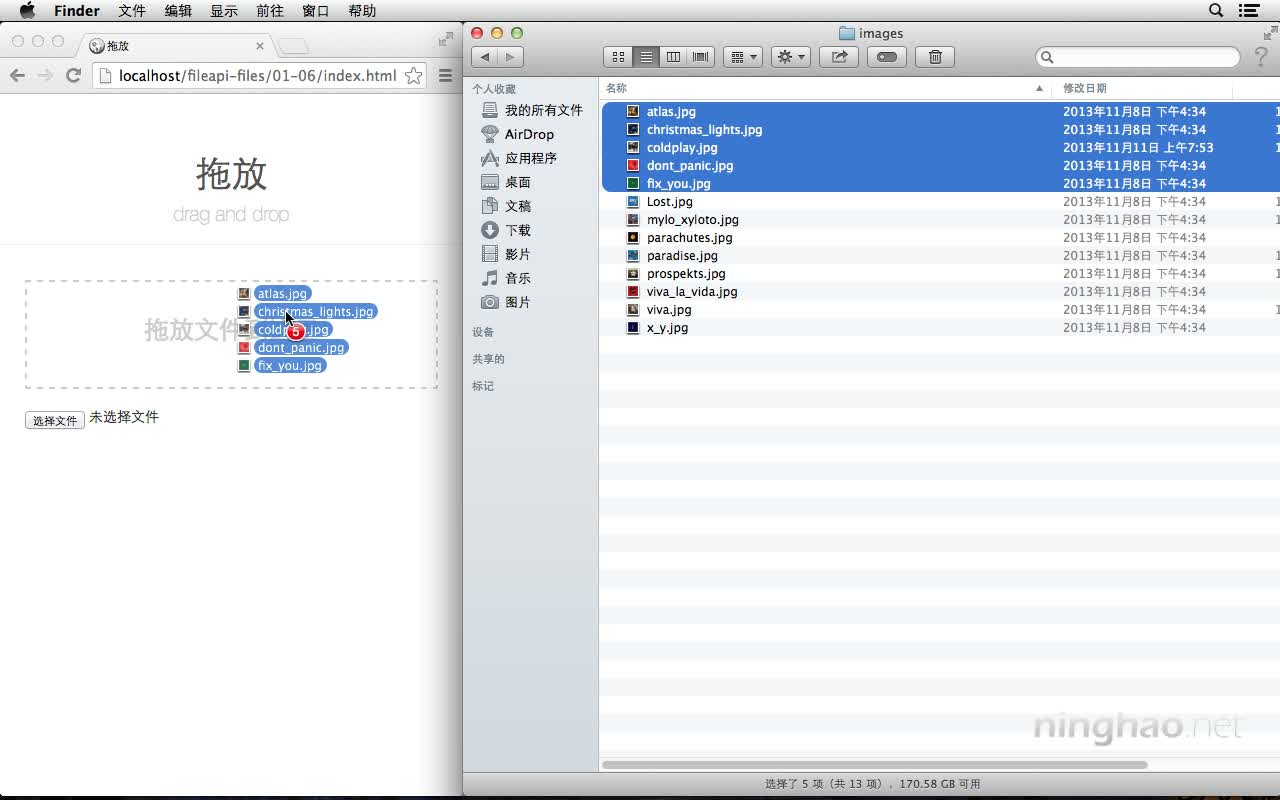
回到浏览器 …. 打开一个文件夹 … 选中一些文件 … .
把它们拖放到这个拖放的区域里面 …
在这个区域里,会直接显示出所拖放进来的文件的列表 …
再试一下 选择文件 ….
同样可以在这个 listGroup 里面,显示出选择的文件列表 ….