下面我们再去添加一个可以显示选择的文件数量的小徽章 … (# … html)
在这个替身按钮的右边,去添加一个小徽章 … 这里我用的是 Bootstrap 的 badge 类 … 它可以让这个 <span> 标签变成小徽章的样式 … 另外还有一个 pull-right … 它可以让这个小徽章靠右显示 …
<span class="badge pull-right"></span>
然后我们可以把选择的文件的数量作为这个 <span> 标签里面的内容 … (# fileapi.js)
在这个 displayFileInfo() 函数里面 … 添加一行代码 .. 先找到小徽章元素 …. 然后设置它的 innerHTML … 元素里面的内容 …
内容是 file 的 length 属性 …
// 显示文件数的小徽章
document.querySelector(".badge").innerHTML = file.length;
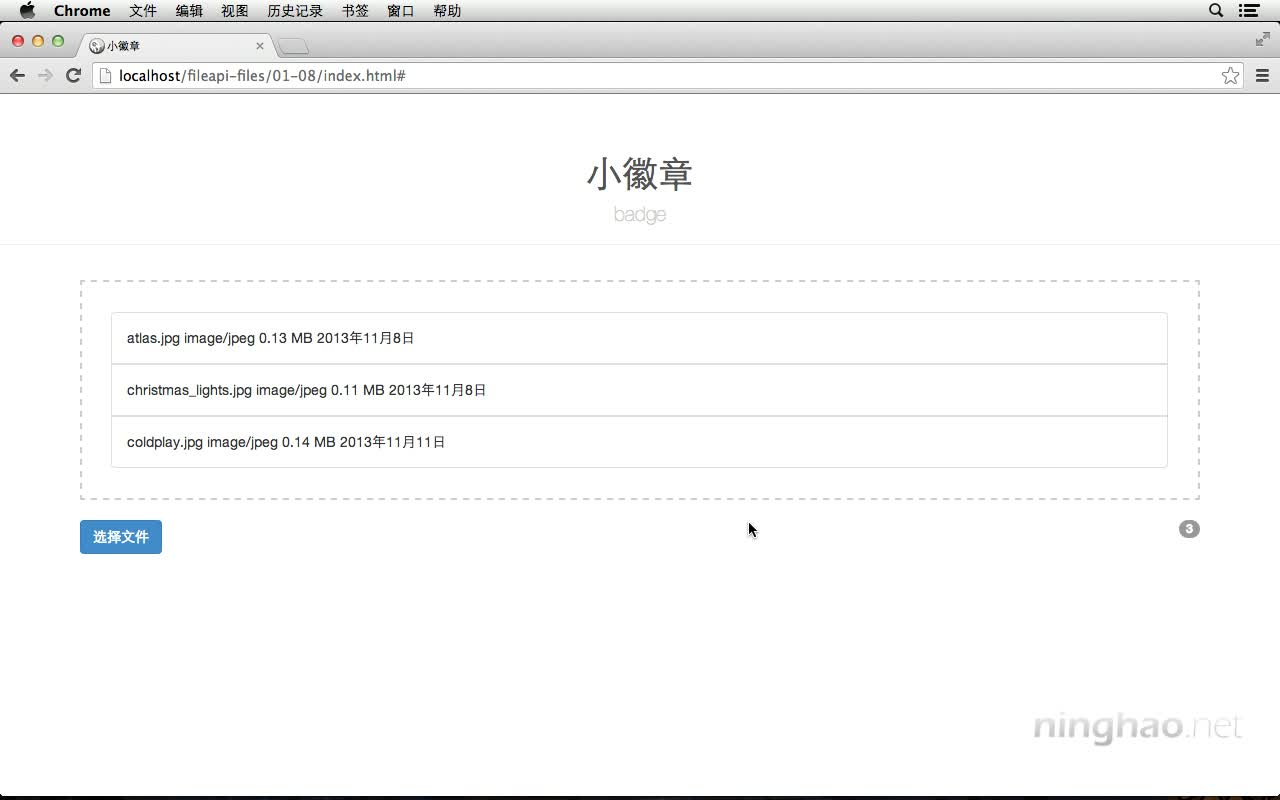
保存 … 回到浏览器 . 刷新 ..
选择文件 … 找到一些文件 … 打开 …
现在,使用 选择文件 这个替身按钮可以选择文件 … 所选的文件的数量会显示在这个小徽章里面 …