用 FileReader 在读取文件的一开始会触发一个 loadstart 事件 .. 读取文件进行的时候,会触发 progress 事件 … 下面我们学习一下使用文件阅读器的这些事件 …
progress 这个事件会重复的发生 … 每次发生这个事件,事件返回的对象里面会包含一些有用的信息 .. 比如文件的数据是多少,已经读取的数据是多少 ..
根据这些数据 ,我们可以在页面上显示一个文件读取的进度条 … 不过在这之前,我们还是先来了解一下这个事件 ..
这里我们可以使用 progress 事件的事件处理器 onprogress …
reader.onprogress = function(event){}
把事件返回的对象交给这个函数去处理一下 … 下面再去定义一下这个事件发生的时候去做的事 … 我们可以先把这个事件对象输出到控制台上看看 …
console.log(event)
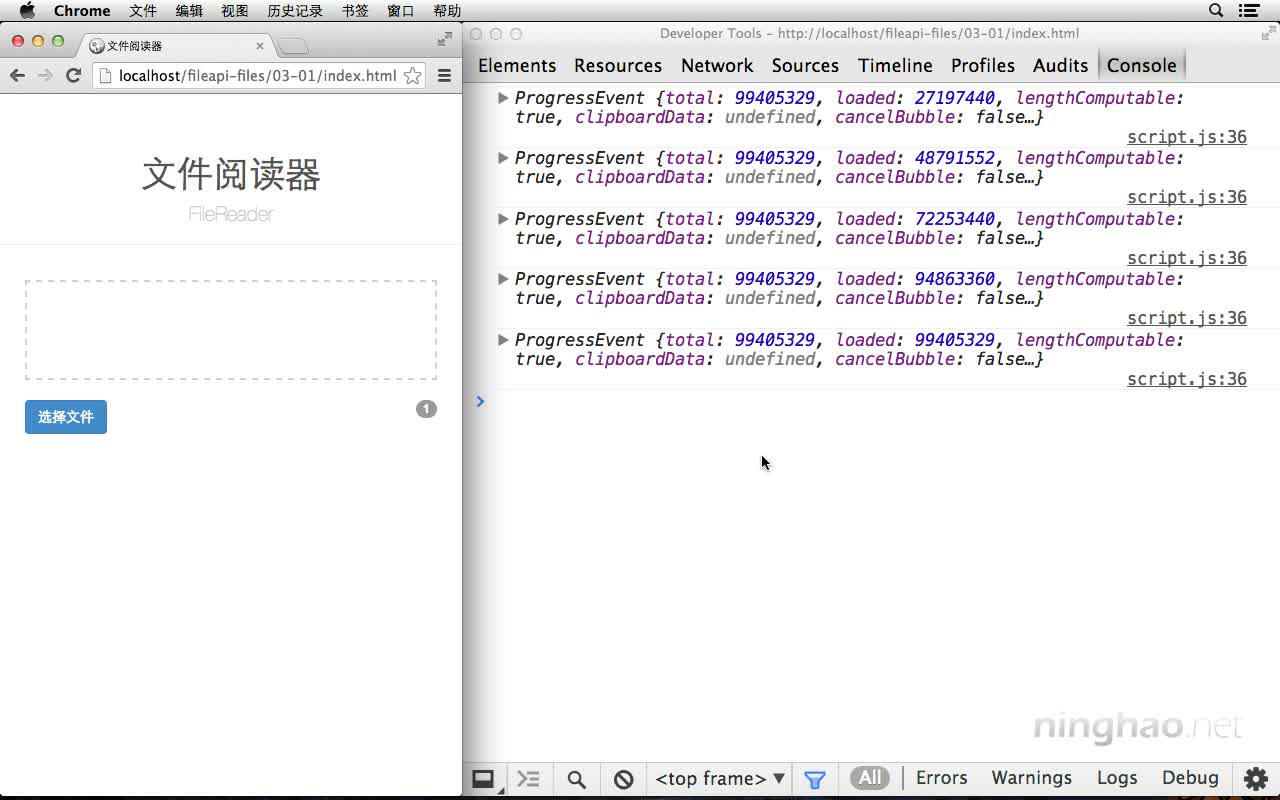
保存 … 回到浏览器 … 刷新 … 打开控制台 .. 然后选择文件 … 找一个大一些的文件 … 打开 …
在控制台上,你会看到,progress 事件发生了很多次 …
这个事件对象里的 total 属性是选择的文件的大小 .. loaded 属性里面是当前这个 progress 事件发生的时候,所读取的数据 …
使用这些数据,通过简单的算术可以得到当前的读取的进度的百分比 …
可以使用 loaded 除以 total,再乘以 100 …
Math.round( event.loaded / event.total * 100 )
算出的结果可以四舍五入一下,只保留整数 … 把最终算出来的结果起个名字 …
var progressStatus =
后面可以再加上一个百分号 …
var progressStatus = Math.round(evt.loaded / evt.total * 100) + "%" ;
然后把这个 progressStatus 输出到控制台上 … 保存 ..
回到浏览器 … 刷新 … 浏览文件 … 打开 …
会显示出每次发生 progress 事件的时候,文件读取进度的百分比 … 使用这个百分比再加上点 HTML 和 CSS ,我们可以在页面上显示一个友好的进度条 …
在下面视频里我们再去看一下创建一个真正实用的进度条 …