下面,我们来看一下使用 createObjectURL() 给文件创建地址的方法 ….
先去选择一个图像文件 ... 然后在控制台上,先获取到这个选择的文件 … 给它个名字 … var file =
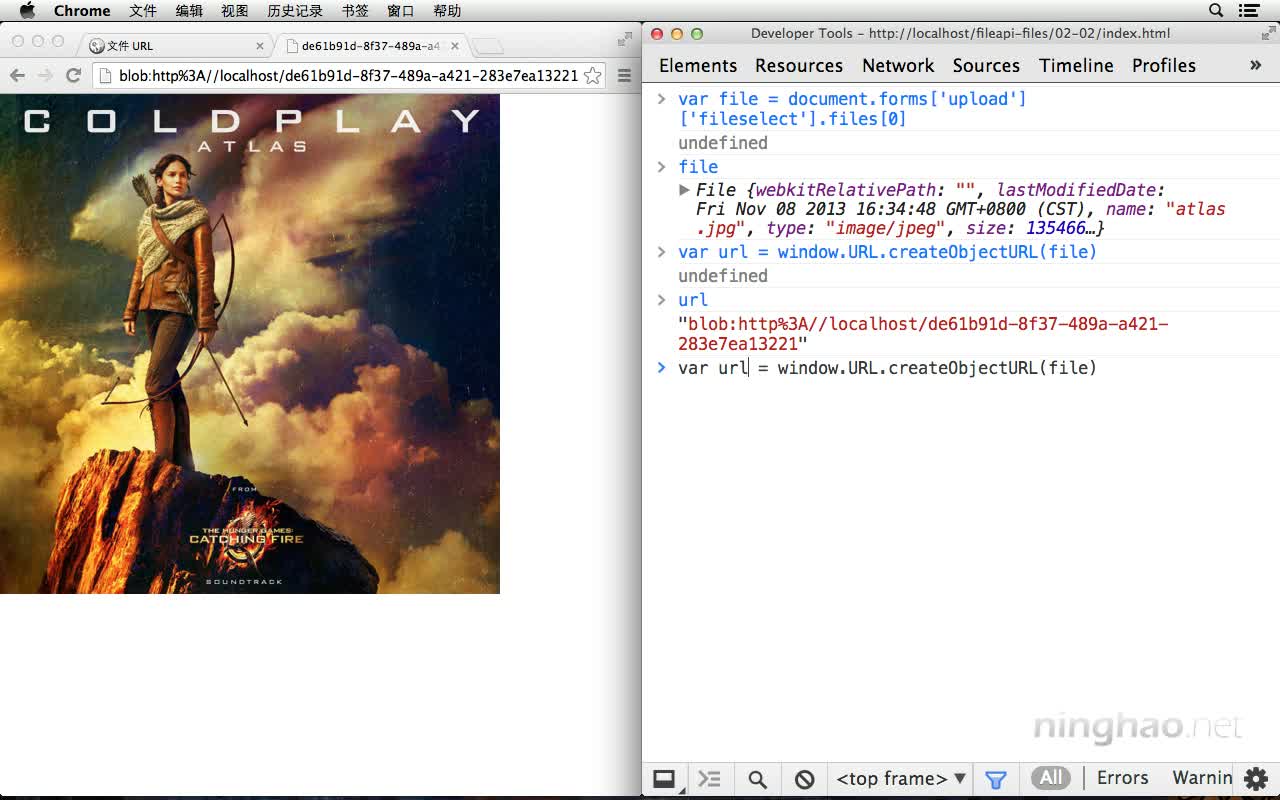
var file = document.forms["upload"]["fileselect"].files[0];
下面,我们可以把这个 file 作为 createObjectURL() 的一个参数 … createObjectURL() 这个方法属于 windows 对象下面的 URL 这个对象 …
这样就会为这个文件生成一个 URL … 我们可以给这个 URL 也起个名字 …
var url = window.URL.createObjectURL(file);
输入 url … 在控制台上会显示创建的这个地址 …
复制这个地址 … 然后新建一个浏览标签 … 把地址粘贴到地址栏上 …
浏览器会打开这个地址引用的文件 … 也就是我们刚才选择的图片文件 …
每次使用 createObjectURL() 这个方法都会为文件生成不同的地址 …
下面我们再去为同样的文件创建一个地址 … 给它起个不一样的名字 …
var url1 = window.URL.createObjectURL(file);
输入 url1 .. 再复制一下这个地址 .. 新建浏览器标签 … 粘贴复制的地址 …
你会看到,这两个地址会指向同一个文件 …. 打开之前的标签 .. 刷新 … 之前生成的地址仍然会指向同一个文件 …
吊销地址
如果现在我们关掉这个页面的话 … 刚才创建的这两个地址都会被吊销 .. 另外还有一个手工吊销生成的地址的方法 … 可以使用 … revokeObjectURL() …
比如我们想要吊销 url 这个地址 …
revokeObjectURL() 同样属于 window 对象里面的 URL 对象 … 然后在括号里指定要吊销的地址 …
window.URL.revokeObjectURL(url)
手工的去吊销生成的地址可以防止一些内存管理的问题 …
这样 url 这个地址就不会有效了 … 打开用 url 这个浏览器标签 … 刷新 …
这个地址已经不再指向文件 了 … 因为我们手工的吊销了这个地址 …
再打开 url1 这个浏览器标签 …. 刷新 … 这个地址仍然有效 ….
下面我们可以关掉这个可以选择文件的页面 ..
然后再去刷新一下 url1 这个浏览器标签 …
现在,这个地址也会自动被吊销了 …