使用文件选择表单或者直接拖放获取到的文件以后,我们可以使用 FileReader 去读取文件的内容,先要新建一个文件阅读器,用这个阅读器的某个方法去读文件,完成以后,结果会包含在阅读器对象里面,或者相应的事件的对象里面。
下面我们还是在控制台上来了解一下这个文件阅读器 …
先去选择一个文件类型的文件 ….
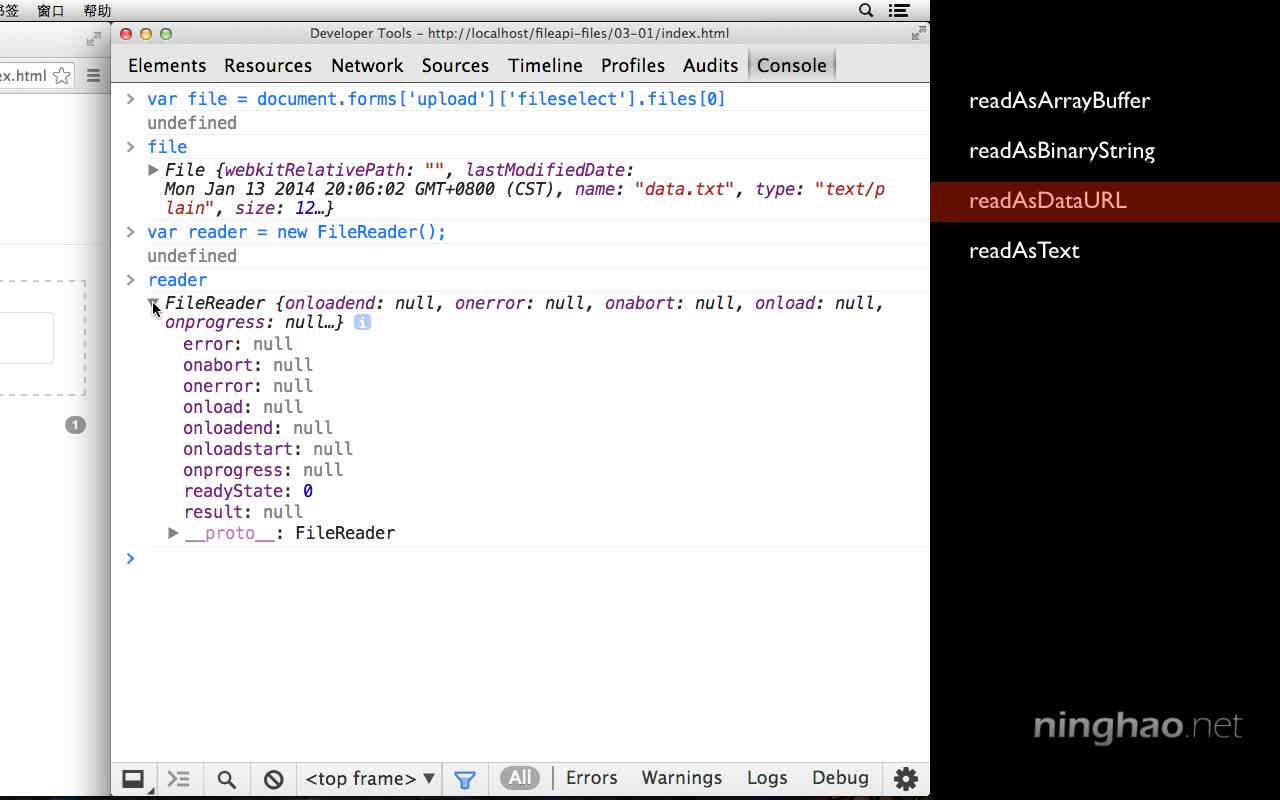
打开控制台 … 获取到这个文件 … var file = document.forms["upload"]["fileselect"].files[0];
现在 file 里面就会包含选择的文件 … 然后去新建一个文件阅读器 .. 可以使用 FileReader 的结构函数去做这件事 ..
var reader = new FileReader();
这个 reader 就是我们创建的文件阅读器 … 输入 reader … 看一个它的构造 …
这里的 onloadend , onerror ,onabort ,onload 这些属性会在对应的事件发生以后去执行 …
使用这个阅读器去读文件,成功以后 … 结果会包含在 result 里面 …
阅读器读文件的方法一共有四种 … read.readAs … (会出现提示)
readAsArrayBuffer … readAsBinaryString … readAsDataURL,readAsText …
不同的方法可以用不同的方式去读文件 … 比如 readAsDataURL .. 它会把文件编码,用 base 64 的编码形式表示文件 … 如果用它读取图像文件的话 … 读取的结果就是用 base 64 编码的图像 … 也就是会把图像转换成一大串字符 …. 直接把它放在 <img> 标签的 src 属性里面,可以显示这个图像 … 不过如果你读取的图像文件很大的话,编码生成的字符串也会特别长 ..
下面我们可以使用 readAsText 这个方法,用文本的形式去读文件 … 括号里加上要读的文件 …
reader.readAsText(file);
再去看一下 reader ….
你会发现,readyState … 状态现在是 2,表示已经读完了这个文件 … 这个 readyState 状态如果是 1 的话表示正在读文件 … 0 表示还没有开始读文件 ..
然后在 result 里面 .. 就是读出来的结果 … 这里显示的文字就是选择的文本文件里面的内容 …
reader.result …
不过通常我们不直接去访问阅读器里的这个 result … 而是去监听阅读的事件 … 比如读完文件以后,会触发 load 事件 …
这个事件发生以后,在返回的事件对象里面的 target 下面的 result ,会包含读出来的结果。这样做会更安全一些 .. 因为如果直接去访问阅读器的 result ,很可能还没读完文件 ….