前一个视频我们算出了每次发生 progress 事件的时候,文件读取进度的百分比,这个视频我们利用这个百分比去创建一个真正的进度条 … 我们可以使用 Bootstrap 的 Progress bars 这个组件 …
你可以选择进度条的 颜色 .. 样式 … 这里我们要用到的是有动画效果的进度条 … 想在页面上显示这个进度条,首先要确定页面已经嵌入了 Bootstrap 的样式表 …
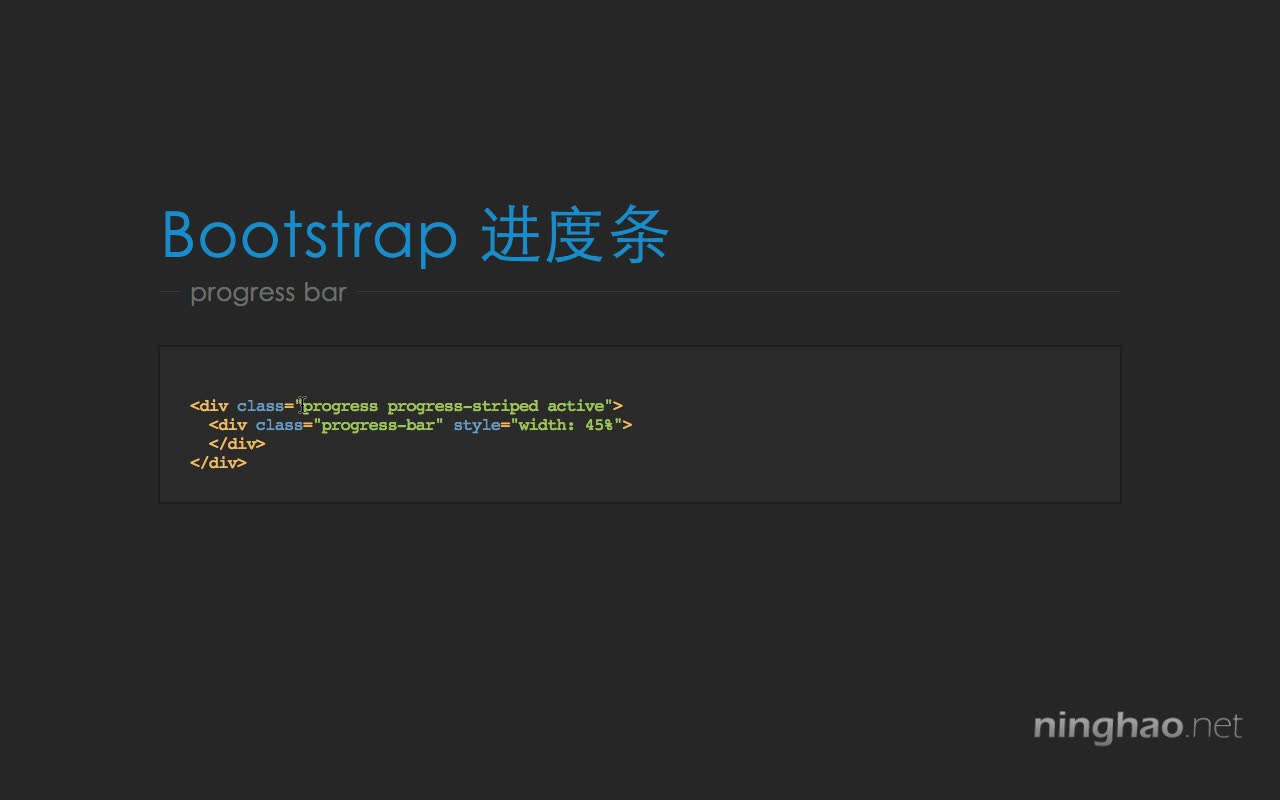
这个进度条需要一些 HTML 的标签,最外面是一个 <div> 标签 ,上面要添加一些 css 类 … progress 是基本的样式 … progress-striped 可以加点条纹在进度条上 … 最后这个 active 可以让进度条动起来 …
在这个 <div> 标签的里面,还需要一个 <div> 标签 … 并且上面需要添加一个 progress-bar 这个 css 类 … 这个 progress-bar 就是显示进度的地方 …
控制进度显示的是 style 属性里面的这个 width 的值 … 修改它的值可以改变进度条显示的进度 …
在我们的代码里,首先我们可以在文档上创建这些需要的元素 … 也就是这个 Progress bar 组件需要的代码 … 然后在 FileReader 的 loadstart 事件发生的时候 …
可以把这个进度条显示到页面上指定的位置上 …
每次发生 progress 事件的时候 … 可以去设置 progress-bar 这个元素的 style 属性 … 这个属性的值就是我们通过计算,算出来的文件读取的进度....