在项目下面执行了 gulp serve 任务以后,会给我们创建一个本地服务器,这个服务器会根据某些特定的文件的变化自动刷新 .. 再打开定义这个任务的文件 ...
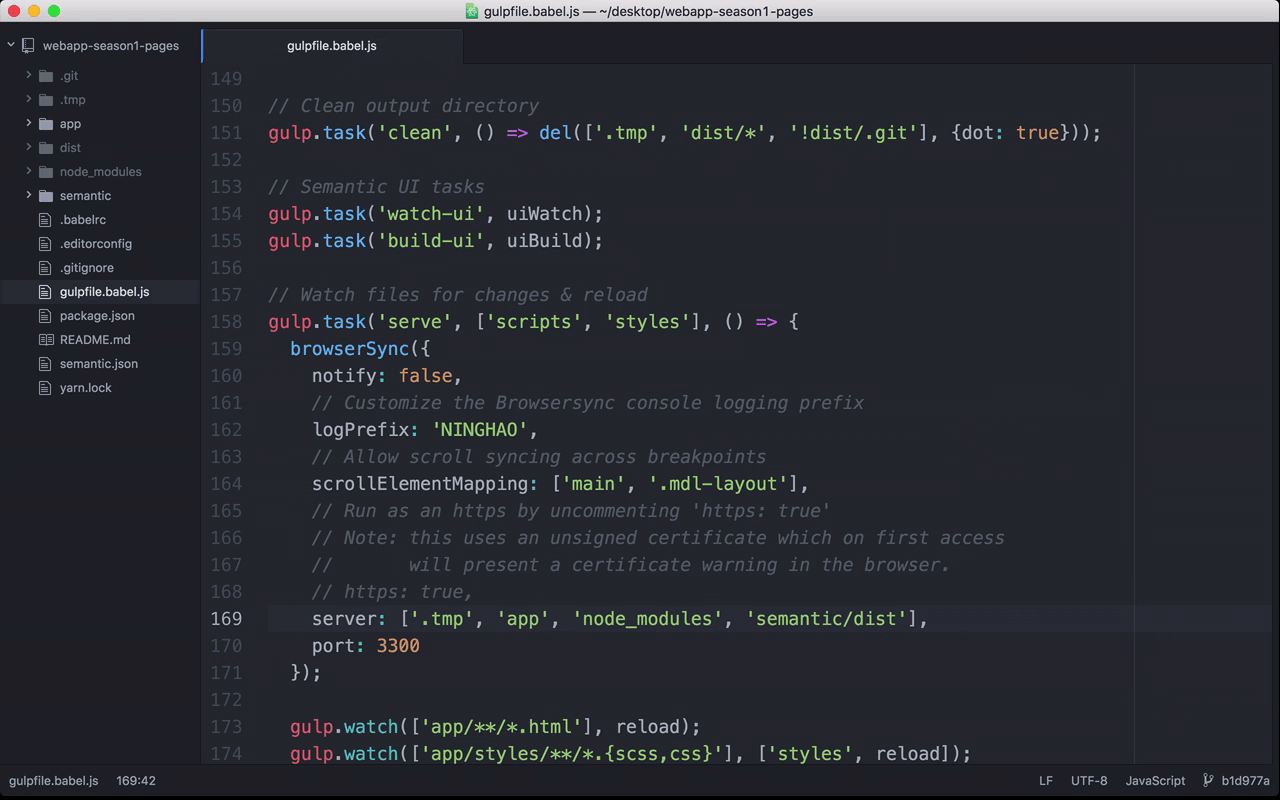
找到 serve 这个任务 ..
任务的名字是 serve ,后面这两个东西是在执行这个任务之前要执行的其它的任务,一个是 scripts,这个任务可以处理项目里的 JavaScript 文件,还有一个是 styles ,这个任务可以处理项目使用的样式文件。 这两个任务也是在这个文件里定义好的。
后面这个函数里的东西是 serve 这个任务真正要做的事情。这里用了一下 browserSync ,它就是创建本地服务器用的一个包。
里面包含了关于服务器的一些配置。注意这个 server 选项,后面列出了服务器允许使用的资源的位置。这里有 .tmp ,一个临时目录 ,处理好的脚本与样式文件会放在这个 .tmp 目录的下面。.. 这里还有 app ,项目所在的位置。 还有 node_modules ,我们为项目安装的包都会在这个目录的下面。
也就是你可以为项目安装包,然后直接在 app 下面的 html 文档里去引用 node_modules 里的资源。这里还有一个 semantic/dist ,因为在项目里我需要用到 semantic ui 这个框架提供的样式还有功能。 编译好的东西会放在 semantic 下面的 dist 这个目录里。
这样我可以直接在 app 下面的 html 文档里去引用 semantic ui 提供的东西。
下面的 port 是服务器默认的端口号。
这个 serve 任务的下面还监视了一些文件的变化,用的是 gulp.watch ,这些特定的文件发生变化以后,会使用一个 reload,也就是刷新浏览器。这个 reload 功能也是 browserSync 这个功能包提供的。