先打开命令行工具 ... 然后进入到项目所在的目录 ... 先执行一下 gulp build-ui
这个命令会给我们编译好 Semantic UI 这套框架 .. 比如把框架里使用 less 格式写的 css 样式编译成普通的 css 文件 ... 这些编译好的文件会放在项目根目录下的 semanitc 下面的 dist 这个目录的下面 ..
如果你想修改编译之后的文件所在的目录,可以修改一下 semanitc.json 这个配置文件里的 output 下面的东西 ...
每次修改了 semantic ui 以后,你都需要执行一下这个任务,重新编译 semantic ui ..
还有个自动化任务可以自动给我们编译修改之后的 semantic ui ...
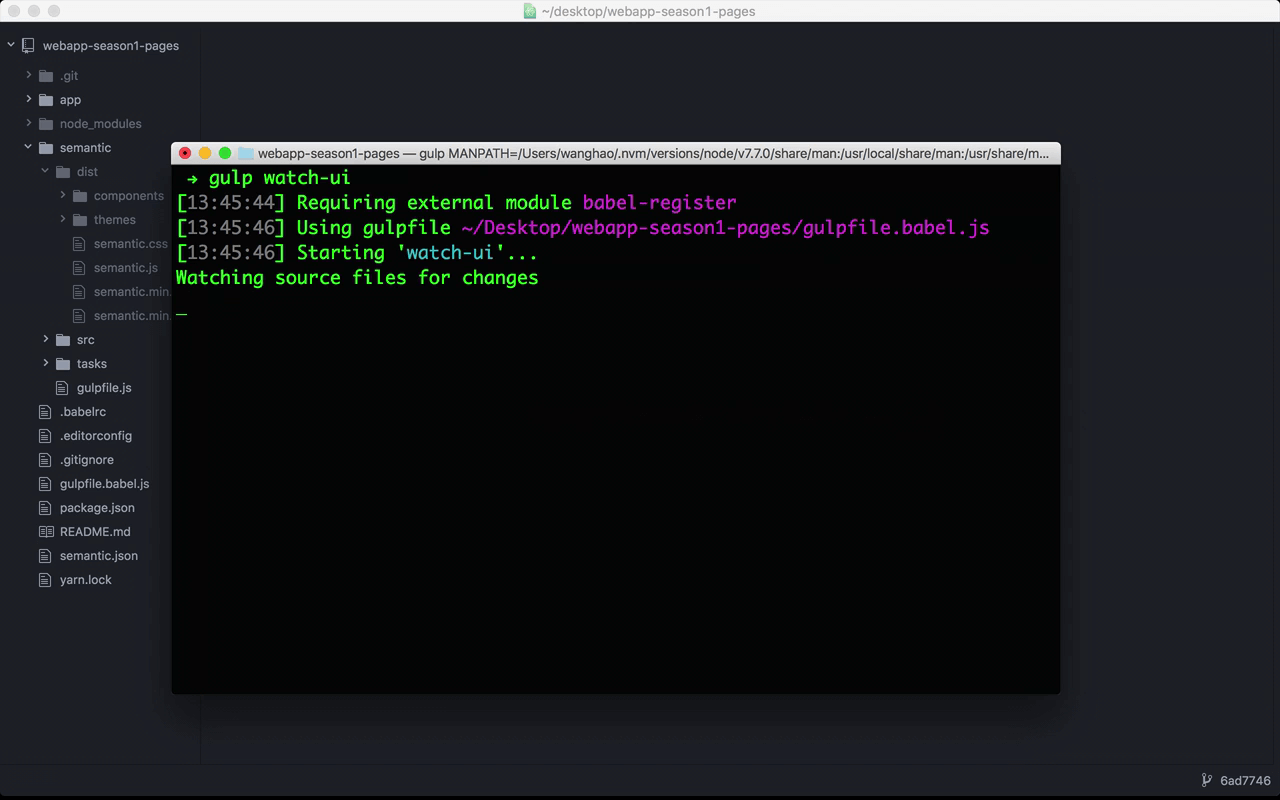
执行一下 gulp watch-ui
这个任务不会结束,它要一直被执行,它会监视 semantic ui 里的一些文件的变化。这样每次你修改了 semantic ui 里的东西,它都会自动给我们编译好需要重新编译的地方。
下面我们要去为项目创建一个本地服务器,执行一下 gulp serve
创建好以后会自动在浏览器上打开服务器的地址 .. 这个地址是 localhost ,外加一个特定的端口号 ... 这个是服务器在本地电脑上可以访问的地址 ..
当前显示的页面内容,是项目下面的 app 这个目录下面的 index.html 里的东西。