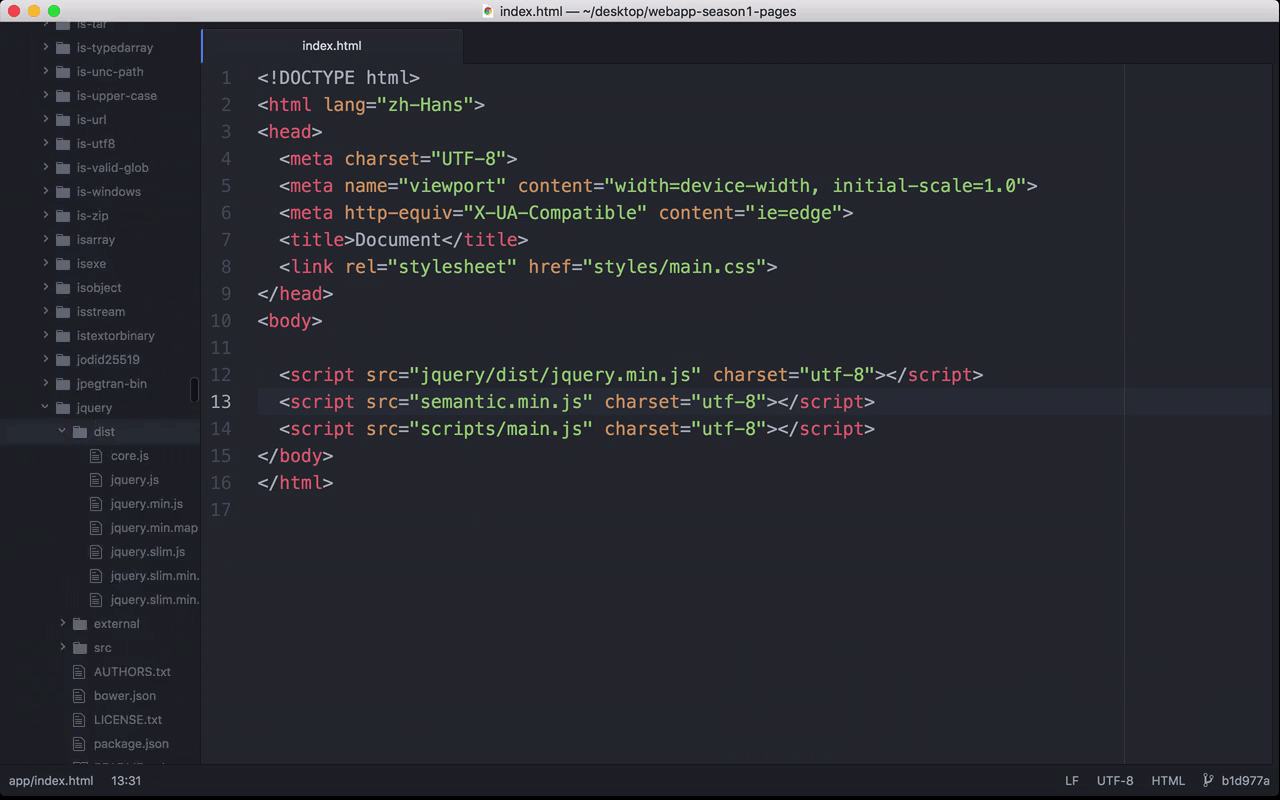
打开 app 下面的 index.html .. 在这个文档里,我已经准备好了一个 html 文档的样板, 如果你的编辑器里安装了 emmet 插件,可以很容易创建一个这样的样板。
输入一个 ! ,按一下 tab ...
再恢复一下 ... 在我准备的这个文档里,已经引用了一些样式还有脚本。比如最上面这个 styles 目录下的 main.css
这个 main.css 是编译之后的样式表,也就是你可以在 app 目录下面的 styles 这个目录里面去创建一些样式表,你可以使用 sass 的形式去创建样式。
这些样式表会自动被编译好,然后会分别把编译好的样式表放到 .tmp 目录的下面,还有 dist 目录的下面。 dist 表示正式的发行版。
我们现在创建的服务器,用了 .tmp 目录下的资源,也就是在这个文档里链接的这个 main.css ,其实是 .tmp 目录下的编译好了的样式表。
在创建样式的时候,我们可以直接在 app 目录下的 styles 目录里去创建,不过在网页上用的样式,实际上是在 .tmp 目录下编译好的样式。
下面我还引用了一些脚本 .. 这个 jquery.min.js 真正的位置其实是 node_modules 目录下面的 jquery,dist 这个目录下的东西。
下面这个 semantic.min.js 是在 semanitc 下面的 dist 这个目录里的东西。我们的服务器指定可以使用这个目录下的资源,所以,你可以直接在这个文档里去引用 semantic/dist 目录下的东西。
最后还有一个 main.js, 这个脚本文件也是编译好的,它的真正位置是 .tmp 目录下面的 scripts 这个目录里,在编写 JavaScript 代码的时候,你可以直接在 app 目录下的 scripts 目录里去做。在这个目录下的文件会被编译好,然后放在 .tmp 目录里面,还有 dist 目录里。