在小尺寸的设备上导航栏上的菜单项目会折叠到一个边栏上,默认这个边栏是隐藏起来的 .. 我们可以再去设计一下这个边栏的样子 ..
先画一个矩形 ... 宽度是 246 .. 高度是 3736
不显示边框 ... 颜色是纯白色 ...
再复制一个关闭小图标 ... 放在这个边栏的左上角这个位置上 .. 点击这个小图标可以关闭边栏的显示 ..
再去添加几个菜单项 ..
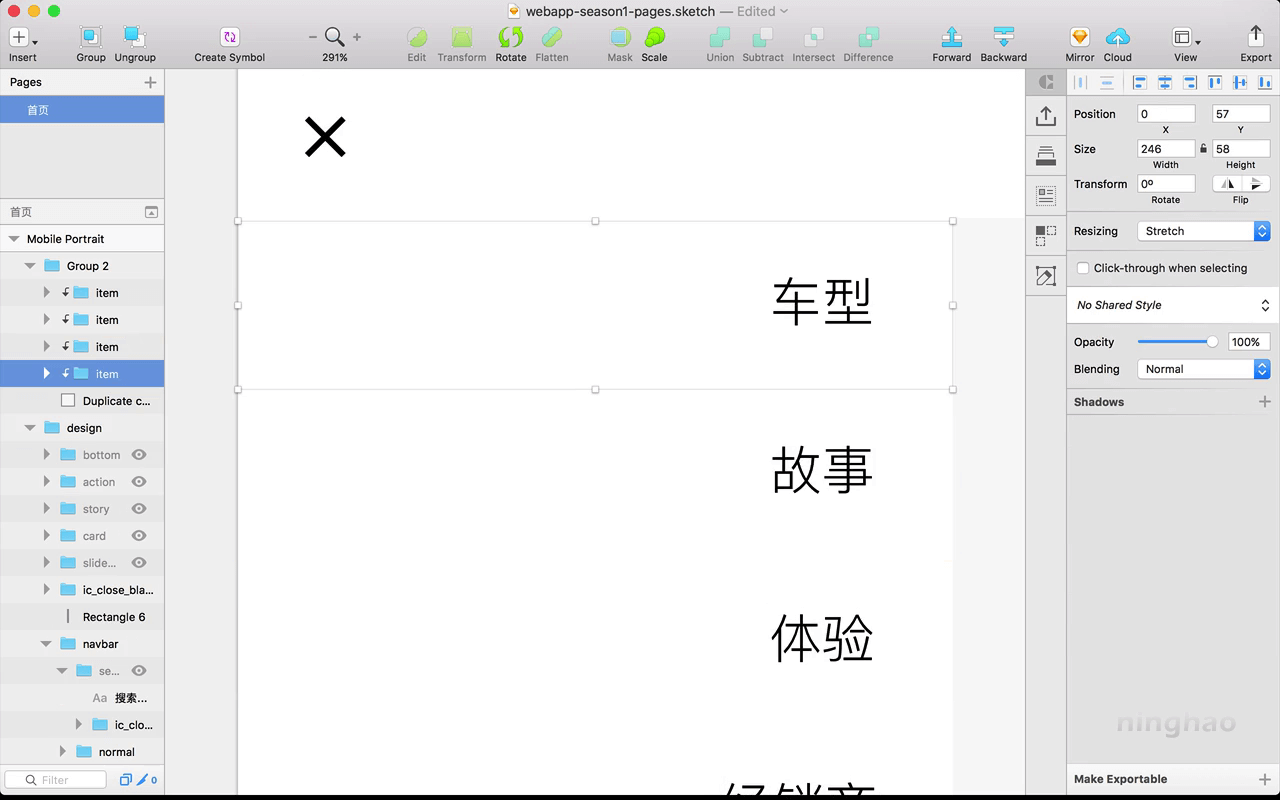
先画一个矩形 ... 名字是 item container
调整一下它的尺寸 ... 宽度是 246 ... 高度是 58 ..
没有边框 ... 颜色是白色 ..
上面再添加一个文字 .. 项目 ... 设置一下文字的样式 ... 字体 ... 大小是 18 ... 颜色是黑色 ..
再调整一下它的位置 .. 让它距离边栏容器的右边 24 个像素 ...
选中这两个东西,把它们放在一个群组里 .. 名字是 item .. 然后再复制几份这个 item
垂直复制 .. 数量是 4 ..
再去修改一下菜单项目上面的文字 .. 车型 ... 故事 ... 体验 ... 经销商 ..
这个边栏上的菜单项有几个状态 ... 在激活状态下的菜单项,我们可以设置一下它的背景颜色 ... 选中这个 item container ... 背景颜色设置成 f8f8f8
鼠标放在菜单项上的时候也会有一种状态 ... 同样可以修改一下它的背景颜色 ... fbfbfb
修改一下图层的名字 ..
选中它们 .. 放在一个群组里 ... 名字是 sidebar ...