先设计一下桌面设备上的导航 .. 选中除了 navbar 以外的其它的东西 ... command + shift + H ... 把它们隐藏起来 ..
导航的最左边网站的标志 .. Insert .. 插入一个 Image .. 找到在桌面上的项目 .. app... images ... 选中 logo.png ..
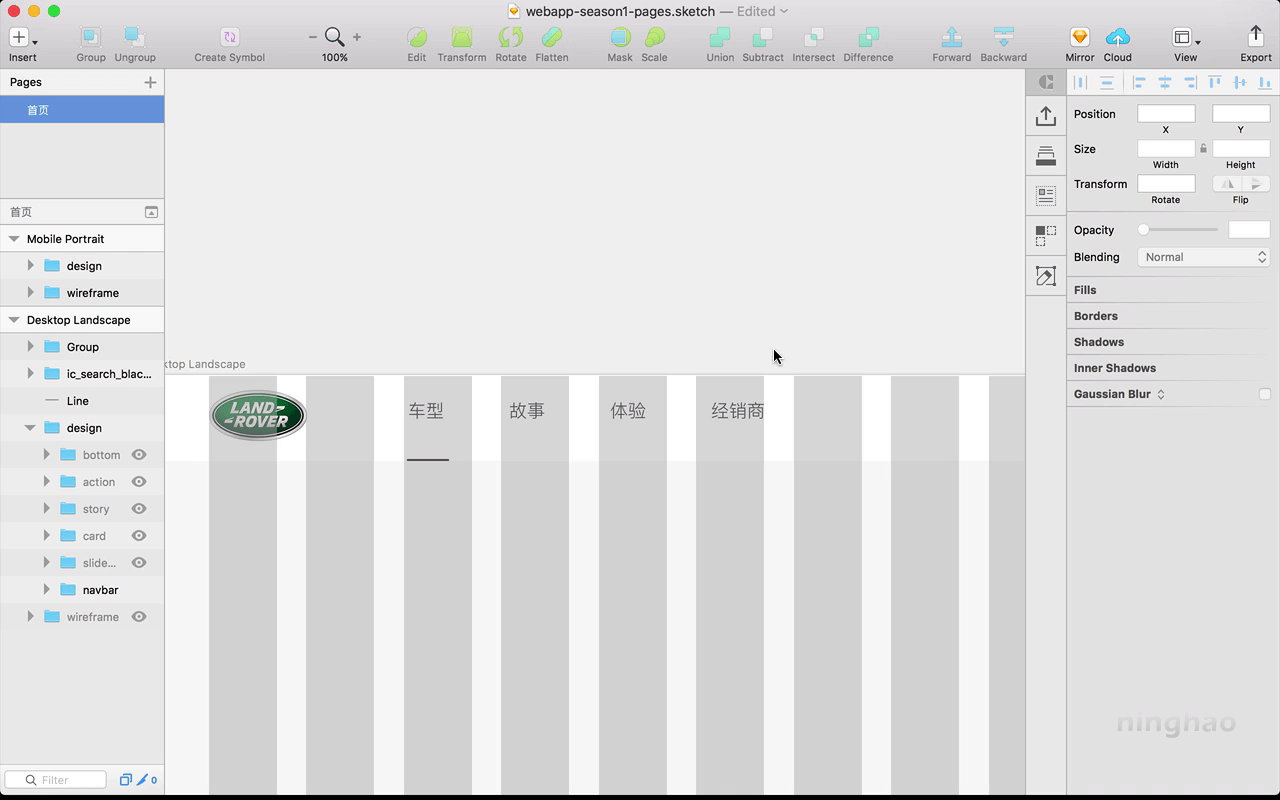
先设置一下它的尺寸 ... 宽度可以是 98 ... 再调整一下这个标志的位置 ...
标志的右边是导航栏上的菜单 .. 按一下 t ,输入一个文字 ... 项目 ..
调整一下文字的字体 ... 还有文字的大小 ... 可以是 18 .. 颜色是黑色 ..
再复制几份 .. 数量是 4 ,间隔是 64 ...
然后修改一下这些菜单项目上的文字 ... 车型 ... 故事 ... 体验 ... 经销商 ...
菜单项目有个激活状态 ... 它表示的是当前页面所属的菜单项 ..
在激活状态的项目文字的下面,插入一条水平线 .. 颜色是黑色 .. 大小设置成 2 .. 长度是 40 ..
导航栏的最右边是一个搜索小图标 ..
在我们的项目下面的 app .. images ... icons 下面,找到这个 ic_search_black_24px.svg ... 直接把它拖到画板上就行了 ..
把它放在导航栏的右边儿 ... 让它相对于导航栏的高度 .. 垂直居中 ..
修改一下这些图层的名字 ...
导航栏会有几个状态 .. 把这些东西放在一个群组里 .. 名字是 normal ,表示导航栏的正常状态 ..
导航栏还有个搜索状态 ... 用户点击搜索小图标,标志还有菜单项目都被隐藏起来 .. 然后显示一个搜索框 ..
再去找一个小图标 .. ic_close_black_24px.svg
隐藏导航栏的 normal 状态 ...
在搜索状态下,导航栏的左边会显示一个点位符文字 ... 搜索 ...
设置一下文字的字体 ...
大小是 18 ... 修改一下它的颜色 ... 纯黑色 ... 把这个不透明度设置成 50 ..
现在你看到的就是导航栏的搜索状态 ... 改一下图层的名字 ... 把它们再放到一个群组里 ... 名字可能是 search ... 表示导航栏的搜索状态 ...